EasyUI之DataGrid使用
背景介绍:
原先项目采用普通的jsp页面来做为前端显示,用户体验差,并且为了实现某一种效果需要编写大量的js代码。因此寻找可以逐步替代前端显示的框架,逐渐转变为富客户端开发。通过上网查阅资料,并结合业务需要,发现extjs过于庞大,而easyui小巧并且功能也很强大。于是采用EasyUI的方式尝试在一个功能上使用。功能如下:
用户点击提交时,弹出模态窗口,该模态窗口内容支持异步获取表格内容,同时支持某个表格的单元格进行编辑。并且支持复选,最后将选择的内容提交到后台。
一、引入EasyUI框架
Easyui的引入非常简单。只需要在页面中加入如下js便可以工作。
jquery包
easyui开发包
解决中文乱码包,不同的语言只要加入local下对应的js
全局easyui css样式包
全局easyui 图标样式包二、使用dialog实现模态弹出框
代码如下:
class="easyui-dialog" title="详细信息" style="width:730px;height:340px;padding:10px"
data-options="
buttons: [{
text:'提交',
iconCls:'icon-ok',
handler:function(){
alert('ok');
}
},{
text:'取消',
handler:function(){
$('#dlg').dialog('close');
}
}]
">
请大家注意上述代码红色部分,一定要写成easyui-dialog,easyui会根据该标识初始化一个dialog对象 。
效果如下:
三、采用Datagrid实现表格数据绑定
代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
class="easyui-dialog" title="详细信息" style="width:740px;height:350px;padding:10px"
data-options="
buttons: [{
text:'提交',
iconCls:'icon-ok',
handler:function(){
alert('ok');
}
},{
text:'取消',
handler:function(){
$('#dlg').dialog('close');
}
}]
">
Item ID
Product
List Price
Unit Cost
Attribute
Status
请大家注意上面代码红色部分,告诉easyui初始化一个datagrid对象。
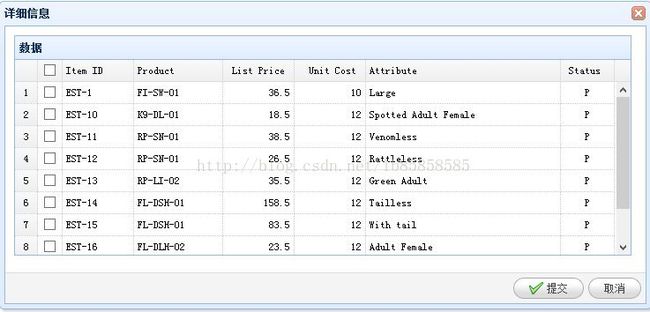
效果如下:
四、实现编辑Product列
使用easyui内置formatter函数,在表示datagrid表格对应product列头增加如下代码:
Product function formatProduct(val,row,index){
return ""}五、为DataGrid添加footer
该footer相当于表格底部信息,一般做统计信息,需要给datagrid的data-options增加一个显示footer的属性,这里需要注意:由于datagrid绑定的是json数据,因此json格式需要包含footer信息。代码如下,注意红色部分和json数据(后面会补充上):
showFooter: true,
url:'<%=request.getContextPath() %>/js/jquery-easyui-1.3.3/demo/datagrid/datagrid_data2.json'
">
Item ID
Product
List Price
Unit Cost
Attribute
Status
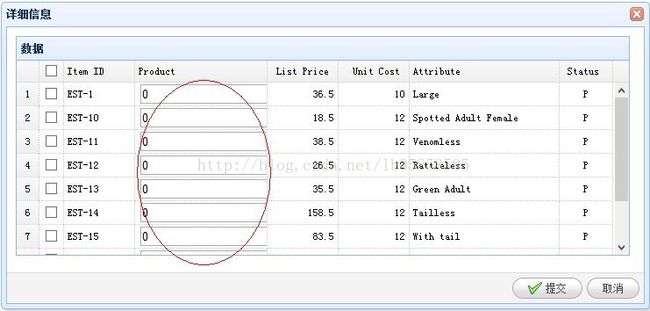
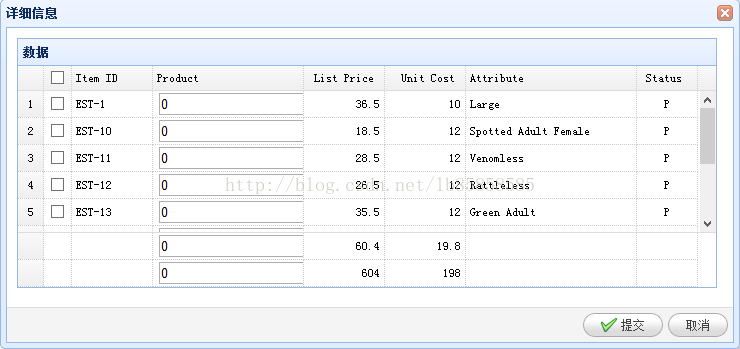
效果如下:
大家可以看到多出来了footer但是好像不是很美观,我们稍微作下处理,将formatProduct函数内容改写下,代码如下:
function formatProduct(val,row,index){
if("undefined" != typeof(row.productid)){
return "";
}
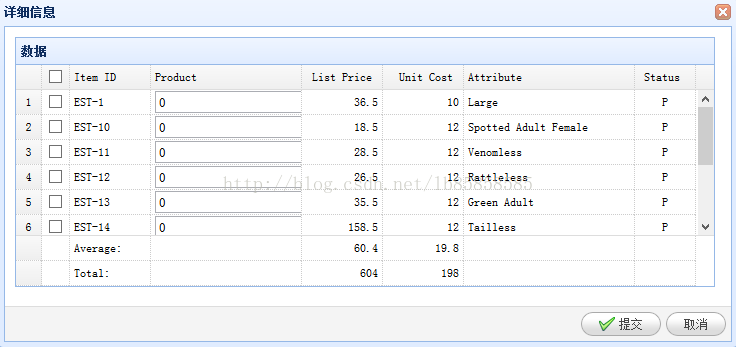
}效果如下:
总结
本实例中省略了一些内容,包括提交,取消,选择checkbox时,进行product的求和,同后台的交互(完全jquery异步请求)。做为EasyUI入门的因子,希望对初学的人能有所帮助。
有footer的json数据如下,这个也很重要,如果json数据格式不正确将无法出现上述效果:
{"total":28,"rows":[
{"productid":"FI-SW-01","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"productid":"K9-DL-01","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"productid":"RP-SN-01","unitcost":12.00,"status":"P","listprice":28.50,"attr1":"Venomless","itemid":"EST-11"},
{"productid":"RP-SN-01","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{"productid":"RP-LI-02","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{"productid":"FL-DSH-01","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{"productid":"FL-DSH-01","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{"productid":"FL-DLH-02","unitcost":12.00,"status":"P","listprice":63.50,"attr1":"Adult Female","itemid":"EST-16"},
{"productid":"FL-DLH-02","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{"productid":"AV-CB-01","unitcost":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"}
],"footer":[
{"unitcost":19.80,"listprice":60.40,"itemid":"Average:"},
{"unitcost":198.00,"listprice":604.00,"itemid":"Total:"}
]}另外大家可以去EasyUI的官网学习:http://www.jeasyui.com/,最新的api提供了更简便的操作。
偶尔会出现官网上不去的情况,请参看国内的网址,缺点是api不是最新:http://www.phptogether.com/juidoc/
后续会补充上datagrid的分页,datagrid掌握后并有jquery的基础可以说easyui就会用了,期待学习EasyUI的朋友能够发掘更多实用的技术。