RN项目集成react-native-code-push(一)-- Linux搭建code-push-server服务器
第一部分:环境准备
环境:centerOS(7.7)、docker、git、nodejs(10+)、mysql(5.7)、yarn
说明:括号内为本次搭建使用的版本
一、安装docker
1.安装命令
curl -fsSL https://get.docker.com/ | sh
2.启动docker
sudo systemctl restart docker
3.查看版本
docker version
二、安装git
1.安装命令
yum -y install git
2.查看版本
git version
三、安装nodejs
1.安装命令
yum -y install nodejs
2.查看版本
node -v
四、安装mysql
1.利用docker安装MySQL
docker run --name mysql -p 3306:3306 -e MYSQL_ROOT_PASSWORD=11223344 -d mysql:5.7
说明:
<1>安装mysql:5.7,直接docker run 他会自动去官方镜想下载
<2>MYSQL_ROOT_PASSWORD=你的数据库密码
2.利用docker查看部署的mysql服务
docker ps -a
五、安装yarn
此步骤可省,后用npm来代替yarn命令
1.安装命令
npm install -g yarn
2.查看版本
yarn --version
六、打开防火墙,开放3000端口
服务默认启在3000端口上
1.启动防火墙
systemctl start firewalld
2.防火墙设置开机启动
systemctl enable firewalld
3.重启防火墙
firewall-cmd --reload
4.打开3000端口
firewall-cmd --zone=public --add-port=3000/tcp --permanent
5.重启防火墙
firewall-cmd --reload
6.查看系统打开的所有端口
firewall-cmd --zone=public --list-ports
![]()
如图,完成了端口的对外开放,方便后面部署成功后,可以直接从外网进行服务访问。
第二部分:安装code-push-server
一、下载code-push-server服务源码
1.下载code-push-server服务源码
打开控制台,并到指定跟目录下,执行以下代码,从Git上下载项目代码
git clone https://github.com/lisong/code-push-server.git
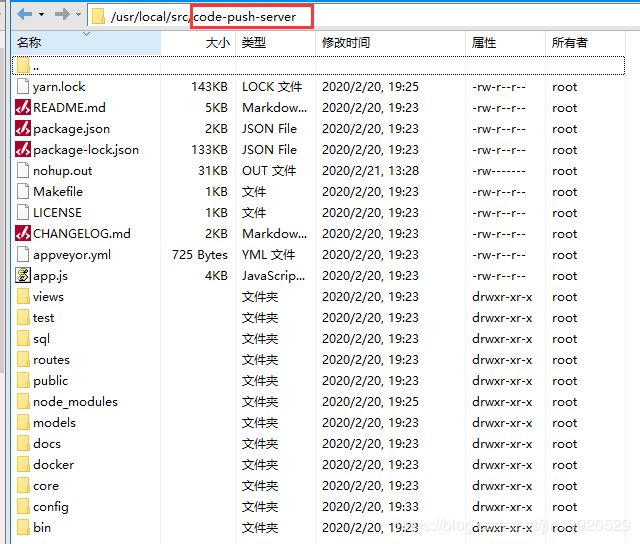
如图
![]()
下载后的项目是一个基于node.js的项目文件夹,如图

2.在控制台进入code-push-server项目,并安装node_modules资源
cd code-push-server && yarn
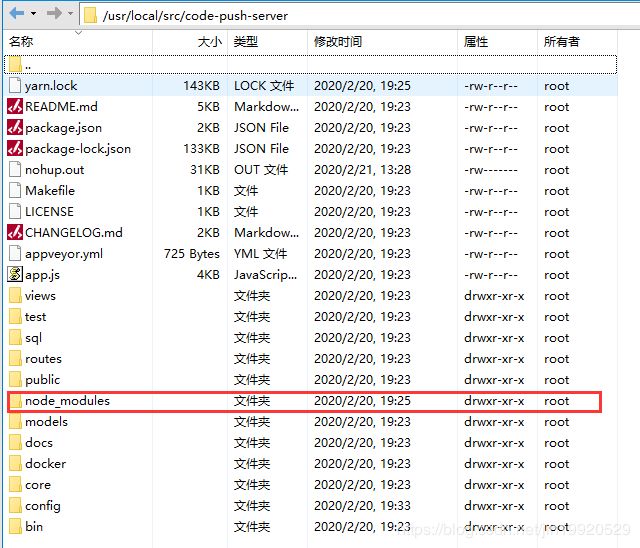
如图
![]()
成功后,会在code-push-server目录下出现一个node_modules文件夹,如图

二、创建项目数据库
在项目根目录下执行代码:
node ./bin/db init --dbhost 127.0.0.1 --dbuser root --dbpassword 数据库密码
![]()
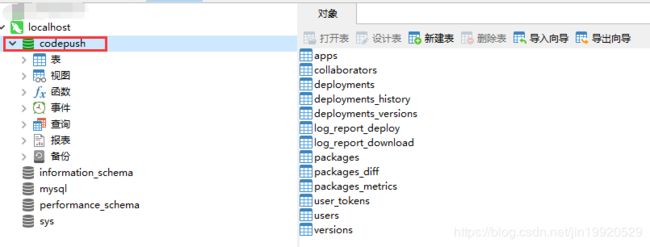
执行成功后结果,在mysql中会新增一个codepush数据库,如下图

说明:–dbhost 为MySQL数据库的ip地址(127.0.0.1表示本地)、-dbuser为本地MySQL服务数据库的登录用户名、–dbpassword为数据库密码
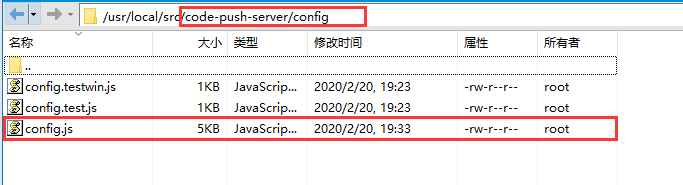
三、配置项目config文件
1.配置项目config文件

cd到config目录下,执行vim命令来编辑config.js文件
vim config.js
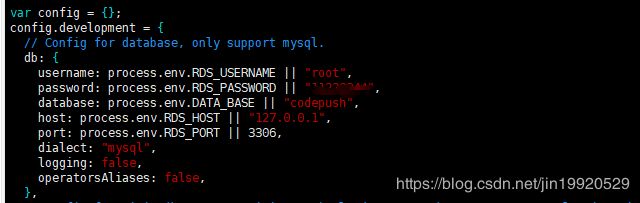
![]()
a.数据库部分db,填写本地数据库相关信息,如登录账号、密码、端口号、IP地址

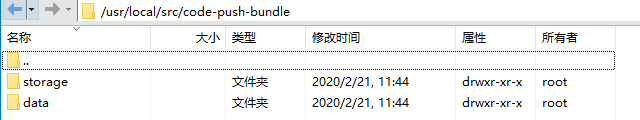
b.文件管理部分
<1>需先在服务器上创建两个空文件夹storage、data,用来存放发布时的项目版本.

说明:此文件夹不必刻意放在code-push-server项目目录与RN项目目录下。
<2>在local>storageDir下添加storage文件夹位置地址
<3>在local>downloadUrl下添加服务器下载地址:http://ip地址:3000/download(注意:此处的ip地址为外网能访问的地址,供app可以直接访问下载更新包的地址,而非localhost或127.0.0.1)
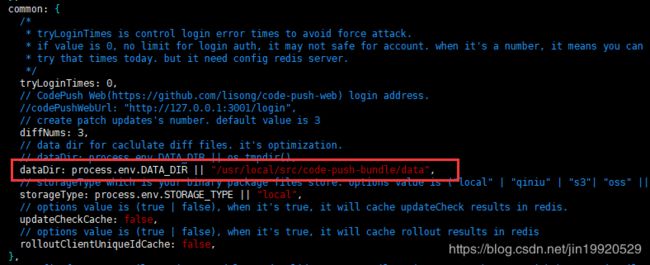
<4>在common>dataDir下添加data文件夹位置地址
注意:此3处地址配置为更新文件存放本地操作,此时common>storageType:“local”


四、启动code-push-server服务
1.在控制台,项目根目录下执行
nohup node ./bin/www &
说明:
<1>执行后,并按键盘任意键,进行确定。最后按exit来退出服务器连接。以此来保证服务是一直启动,且正常使用的。
<2>此处执行的是nohup node ./bin/www & 命令,而非node ./bin/www。因为需要将该服务一直启动着,所以需要用nohup。
b.执行查看命令:
ps aux|grep node
2.打开浏览器,访问项目网页地址:http://您的外网ip:3000

至此,code-push server服务搭建成功!
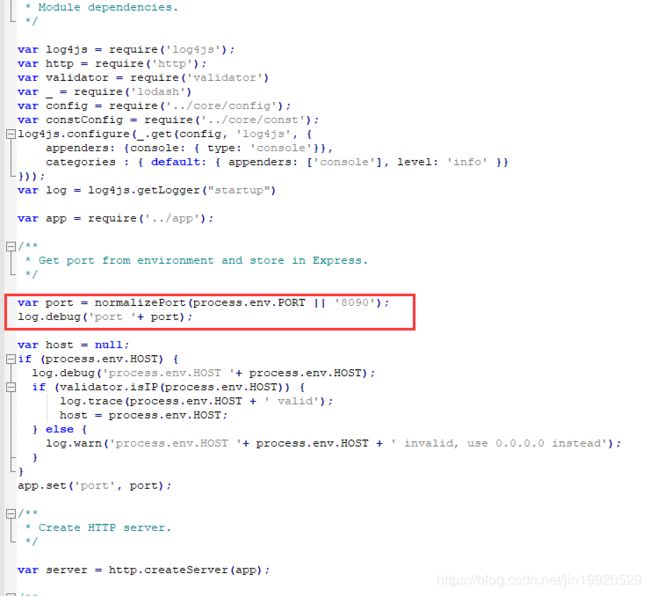
第三部分:修改服务启动端口
在部署时,若3000端口号被占用,无法启动时,通过修改 ./bin/www文件里的配置来更改启动端口。如图:

 结果启动后如图:
结果启动后如图:
![]()
系列文章:
RN项目集成react-native-code-push(一)-- Linux搭建code-push-server服务器
RN项目集成react-native-code-push(二)-- CodePush安装环境与登录
RN项目集成react-native-code-push(三)-- Code-Push常用管理命令
RN项目集成react-native-code-push(四)-- ReactNative项目集成react-native-code-push