vue中引入HTMLcanvas生成长图
项目中需要实现将某块html生成img图片,供用户保存到本地,最终采用html2canvas实现。
1、如何引入html2canvas?
项目架构是vue-cli的单页应用,如果在index.html入口主文件里面引入;
这样每个组件都会加载此js,造成资源浪费。所以通过import方式,在需要的组件里面引入,但是,html2canvas 不支持import这种导入形式。下面通过修改html2canvas的源码,让其支持import这种引入
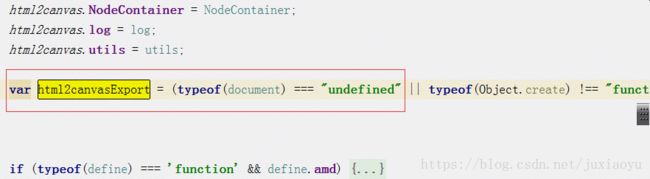
(1)在html2canvas源码中,找到 下面标红的这一行, 
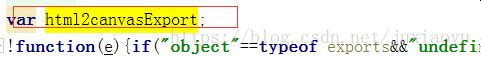
将 var html2canvasExport的变量声明放在此js的最顶端,即去掉这一行的var,在页面最顶端加上下面标红的内容 
(2)在页面最低端加上 export default html2canvasExport;
(3)在需要引入html2canvas的组件中 import html2canvas from '**/html2canvas'
(4)根据内容生成图片
let content_html = document.getElementById('poster'); //要转化的div let width = content_html.offsetWidth; let height = content_html.offsetHeight; let offsetTop = content_html.offsetTop; let canvas = document.createElement("canvas"); let context = canvas.getContext('2d'); let scaleBy = Math.ceil(window.devicePixelRatio); canvas.width = width*scaleBy; canvas.height = (height+offsetTop)*scaleBy; context.scale(scaleBy,scaleBy); var opts = { allowTaint:true,//允许加载跨域的图片 tainttest:true, //检测每张图片都已经加载完成 scale:scaleBy, // 添加的scale 参数 canvas:canvas, //自定义 canvas logging: false, //日志开关,发布的时候记得改成false width:width, //dom 原始宽度 height:height //dom 原始高度 }; html2canvas(content_html,opts).then(function (canvas) { canvas.style.width = width+"px"; canvas.style.height = height+"px"; var image = new Image(); $('#grow-img').attr('src', canvas.toDataURL()); });
(5)全部结束,有需要html2canvas的,可以去下面地址下载:
https://github.com/chenyumiao/vue-multi-page/tree/master/src/assets/js下