scratch3.0二次开发之从scratch-www解读引入的scratch-gui的props设置(显示保存、分享等按钮)
关于scratch-www
scratch-www,scratch网页标准客户端(Standalone web client for Scratch),用来搭建scratch网站。scratch-www通过在网页中引入scratch-gui来实现scratch的功能。scratch-www的下载地址(https://github.com/LLK/scratch-www)。
scratch-www引入scratch-gui的代码文件路径是 scratch-www-develop\src\views\project-view.jsx
scratch-www引入scratch-gui
const GUI = require('scratch-gui'); //引入gui
const IntlGUI = injectIntl(GUI.default); //语言国际化
scratch-www中gui的props属性设置
gui设置的props如下:
props属性解读
assetHost
解释:存储、获取图片,声音等资源的主机域名
默认值:https://assets.scratch.mit.edu
作用:
- storage通过assetHost获取图片、声音等资源信息;
- 把在本地创建的图片、声音等资源上传到assetHost;
- 在角色库、背景库、声音库中通过assetHost加载图片和声音;
authorId
解释:项目project的作者 id
默认值:false
作用:
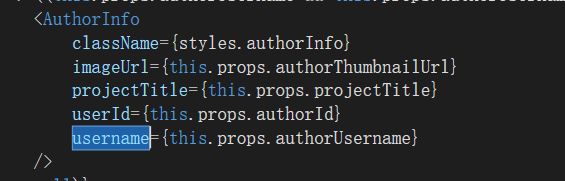
给scratch-gui/src/components/menu-bar/menu-bar.jsx 代码中的AuthorInfo组件的userId属性传递值,用于显示作者信息
authorThumbnailUrl
解释:获取作者头像的网址
作用:
给scratch-gui/src/components/menu-bar/menu-bar.jsx 代码中的AuthorInfo组件的imageUrl属性传递值,用于显示作者头像
authorUsername
解释:作者的用户名
作用:
给scratch-gui/src/components/menu-bar/menu-bar.jsx 代码中的AuthorInfo组件的username属性传递值,用于显示作者用户名


当作者和用户不同时,显示project的作者信息
backpackHost
解释:存储、获取书包资源的主机域名
默认值:https://backpack.scratch.mit.edu
backpackVisible
解释:是否显示gui中书包的区域
默认值:false,登陆后为 true
basePath
解释:设置基本路径
默认值:/
作用:网页用来获取gui里static文件夹里的图片、声音等资源
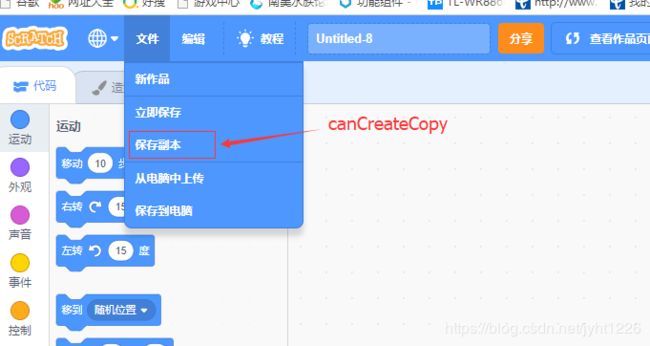
canCreateCopy

解释:是否显示保存副本的按钮
默认值:false
作用:保存当前project,新建project,内容和当前project一样,可以说是复制了当前的project
canCreateNew
解释:是否可以新建作品
默认值:false,登陆后为true
作用:当为false时,用户不能新建project,为true时可以新建project;
canEditTitle
![]()
![]()
解释:是否可以编辑标题 title
默认值:false
作用:显示标题编辑框,false时不显示,true时显示。
canRemix
![]()
解释:是否显示改编按钮
默认值:false
作用:改编别人的project。
canSave

解释:是否显示立即保存按钮,当用户已登陆,且project的作者和用户是同一个时,显示
默认值:false
作用:保存当前的project
canShare

解释:是否显示立即分享按钮
默认值:false
作用:分享发布当前的project
cloudHost
解释:云主机地址
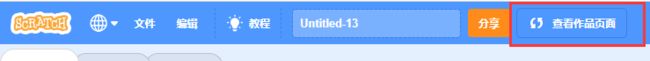
enableCommunity

解释:是否显示 查看作品按钮
默认值:false
作用:打开作品(play.html)页面,在作品页面可以编辑标题,描述,操作说明等
hasCloudPermission
解释:是否拥有云权限
isShared
![]()
解释:是否显示已分享按钮(作品分享后显示)
默认值:false
projectHost
解释:project主机域名
默认值:https://projects.scratch.mit.edu
projectId
解释:project的id
projectTitle
解释:project的title
renderLogin
onClickLogo
解释:函数,返回点击logo时的跳转地址
默认值:首页
onGreenFlag
解释:点击绿旗时要触发的函数
onLogOut
解释:点击退出登陆触发的函数
onOpenRegistration
解释:点击“加入scratch” 触发的方法
作用:弹出注册框
onProjectLoaded
解释:project加载完后触发的方法
作用:设置project是否加载完
onRemixing
解释:当点击改编按钮时,正在改编状态时触发的方法
onSetLanguage
解释:设置语言的方法
onShare
解释:设置分享的方法
onToggleLoginOpen
解释:显示或关闭登陆框的方法
onUpdateProjectData
解释:更新项目数据的方法
onUpdateProjectId
解释:当project项目的id改变时触发的方法
作用:改变当前浏览器project 地址的id。
onUpdateProjectThumbnail
解释:更新project缩略图的方法
onUpdateProjectTitle
解释:更新project的标题触发的方法
