Java语言实现的扫雷游戏(一)
Java类库中提供了用于GUI的swing开发工具包,我们可以利用swing设计出一些简单的经典小游戏,如扫雷,推箱子,俄罗斯方块等.接下来我就简单分享一下用Java设计扫雷游戏的思路与过程.
首先,我们要设计出扫雷的窗口界面,说白了,也就是在窗口上绘制出指定行数和列数的小方格.要在窗体上绘制方格,我们需要一个JPanel面板,所以我们定义类GamePanel让它继承自JPanel,然后我们在就可以这个类上绘制我们所要的信息了.然后,在类中,我们定义一些基本的变量,如行数,列数,雷的数量等等,方便后面使用
import java.awt.Color;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.BorderFactory;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class GamePanel extends JPanel {
private static final long serialVersionUID = 1L;
// 界面行数
private int rows;
// 界面列数
private int cols;
// 炸弹数
private int bombCount;
// 每个方格宽度
private final int BLOCKWIDTH = 20;
// 每个方格长度
private final int BLOCKHEIGHT = 20;
// 存储界面中每一个方格的绘制信息
private JLabel[][] labels;
}
(JLabel标签用于短文本字符串或图像或二者的显示区,我们用它来显示方格边界,数字,或者雷等信息)
接下来我们在构造方法中初始化这些类变量
// 构造方法,初始化参数
public GamePanel(int rows, int cols) {
this.rows = rows;
this.cols = cols;
this.bombCount = rows * cols / 10;
this.labels = new JLabel[rows][cols];
this.setLayout(null);
}
然后,我们就可以在这个JPanel面板上绘制小方格了.我们先创建一个名为initLabels()的方法,在这个方法中根据行数和列数循环产生JLabel标签,并将每个标签的边界绘制出来,填充背景并将它们存储到类二维数组变量 labels中,这样,我们就得到了一个充满小方格的扫雷窗体
// 界面初始化,绘制扫雷的边框
private void initLabels(){
for (int i = 0; i < this.rows; i++) {
for (int j = 0; j < this.cols; j++) {
JLabel l = new JLabel("", JLabel.CENTER);
// 设置每个小方格的边界
l.setBounds(j * BLOCKWIDTH, i * BLOCKHEIGHT, BLOCKWIDTH, BLOCKHEIGHT);
// 绘制方格边框
l.setBorder(BorderFactory.createLineBorder(Color.GRAY));
// 设置方格为透明,便于我们填充颜色
l.setOpaque(true);
// 背景填充为黄色
l.setBackground(Color.YELLOW);
// 将方格加入到容器中(即面板JPanel)
this.add(l);
// 将方格存到类变量中,方便公用
labels[i][j] = l;
}
}
}
然后在构造方法中调用这个初始化方法
this.initLabels();// 写在构造方法中
当我们将这个JPanel面板绘制完后,我们还要将它放在一个JFrame容器中它才能显示出来,这样我们就需要将JPanel的大小作为参数传出去,方便设置容器的大小,所以我们再定义一个public的方法,计算宽和高,并以数组的形式传递出去
// 计算宽和高,并传给容器
public int[] returnSize() {
// 因为窗体的菜单栏,边框也要占用像素,所以加上20和40修正大小
int[] a = {this.cols * BLOCKWIDTH + 20, this.rows * BLOCKHEIGHT + 40};
return a;
}最后创建一个Game类,在这个类中写程序的主入口main,进行仿真调试
import java.awt.Container;
import javax.swing.JFrame;
public class Game {
public static void main(String[] args) {
// 创建JFrame对象作为容器
JFrame w = new JFrame();
// 创建mainPanel对象,初始化一个20*30的方格窗体
GamePanel mainPanel = new GamePanel(20, 30);
// 获取JFrame应给设置的宽度和高度
int[] a = mainPanel.returnSize();
// 设置JFame宽和高
w.setSize(a[0], a[1]);
Container c = w.getContentPane();
c.add(mainPanel);
w.setVisible(true);
}
}
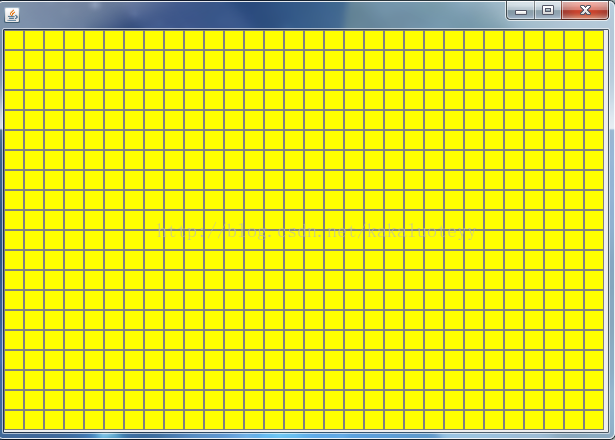
运行程序,结果如下
这样,我们第一阶段的工作就完成了.接下来,我们要在上面这个图中产生bombCount个炸弹,也就是在我们生成的labels中随机挑选出bombCount个炸弹,并用"*"显示出来
// 产生bombCount个炸弹,并在labels中用"*"标注出来
private void randomBomb() {
for (int i = 0; i < this.bombCount; i++) {
// 生成一个随机数表示行坐标
int rRow = (int) (Math.random() * this.rows);
// 生成一个随机数表示列坐标
int rCol = (int) (Math.random() * this.cols);
// 根据坐标确定JLabel的位置,并显示*
this.labels[rRow][rCol].setText("*");
// 设置背景颜色
this.labels[rRow][rCol].setBackground(Color.DARK_GRAY);
// 设置*的颜色
this.labels[rRow][rCol].setForeground(Color.RED);
}
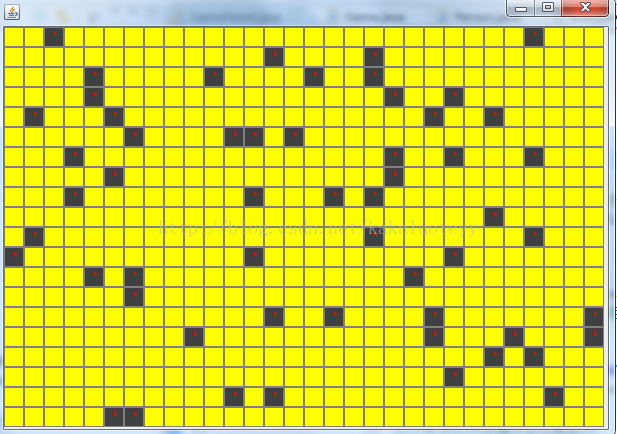
} 然后我们在initLabels()方法中调用randomBomb()这个方法,运行程序,显示如下:
至此,我们已经完成了扫雷游戏的一半程序,只剩下填充按钮和点击按钮后发生的逻辑判断了,这些将在下一篇文章中继续分享,欢迎拍砖!
完整详细代码(已注释好)已经附在下一篇博客中,供交流和学习,欢迎查阅 Java语言实现的扫雷游戏(二)