Flex入门(三)——微架构之Cairngorm
大家都知道我们在开发后台的时候,都会使用MVC,三层等分层架构,使后台代码达到职责更为分明单一,高内聚低耦合,例如,Dao层只是进行和数据库打交道,负责处理数据;Service(B层)只是进行逻辑判断处理,而Action则进行后台和前台页面的交互等。从而使程序更加容易管理,更加灵活,更加容易扩展,更加容易维护。也就是大家比较熟悉的Struts(SpringMVC)+Spring+Hibernate(Mybatis)等。
而作为前台Flex处理,也提供了类似的处理功能,想要达到的效果,也是代码分层,易于管理,易于扩展,易于维护。而Flex的前台微框架包括第一代PureMVC(百科)和Cairngorm(百科)和第二代Swiz(百科),Mate(资料)和Robotlegs(百科,资料)。当然了二代微架构是基于一代上发展来的,添加了控制反转,依赖注入(类似于Spring)。但是这几个都是为了分层解耦,而我这里重点阐述一下Cairngorm3这个框架,因为此框架还是比较成熟,很多企业都在使用。其它的留待慢慢学习。
百科:Cairngorm是由adobe公司推出的一个轻量级的FlexRIA程序开发框架。中文名:“烟水晶” 。目的是提高程序的可扩展性、可维护性,其本身并不是一个完整的企业应用,它只是提供了一个开发骨架,Adobe称之为体系。Cairngorm主要就是对开发Flex应用程序应用了一系列的设计模式,从而使开发出来Flex程序可扩展性,可维护性都大大提高。代价就是异常繁琐的文件书写。往往为了完成一个简单的功能需要修改n个文件。所以小项目不建议使用。
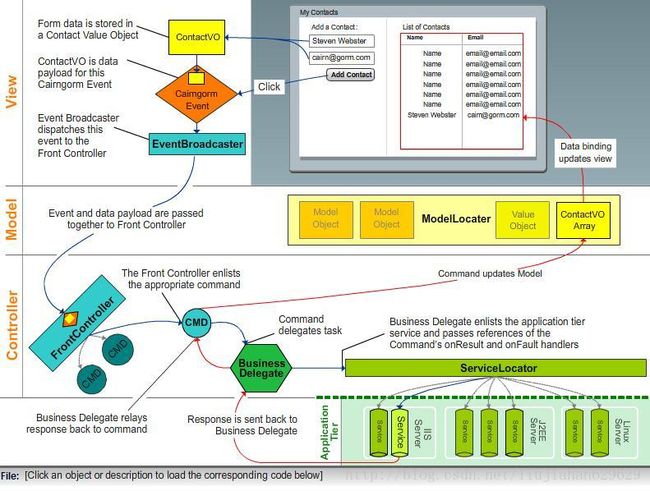
先看一张图,来整体熟悉一下Cairngorm的处理流程,注意仔细看,这张官方图其实画的很好的:
好,看一下组成,Cairngorm框架将Flex的前台处理,分成了MVC的层次结构
1,VO(ValueObject):存储特定值对象变量,一般情况是和Java中的DTO(Data Transfer Ojbect)对应的,通过这些对象来传递数据,实现flex和Java端的通信,当然通过String,int,list等基本类型也是可以的。看一个简单例子:
package com.ljh.vo
{
import com.adobe.cairngorm.vo.ValueObject;
//前台业务功能
[RemoteClass(alias="com.ljh.dto.IdCardRequestDto")]
public class IdCardRequestVo implements ValueObject
{
public var name:String; //姓名
public var sex:String; //性别
public var birthDay:String; //生日
public var idCard:String; //身份证号
public var address:String; //地址
public var telephone:String;//补充的电话号码
public var marryStatue:String;//婚姻状况
}
}2,Model Locator:使用singleton模式进行共享变量,里边存储了一些值对象。类似我们Java项目中的Session对象。界面使用赋值和后台使用赋值都可以对其进行操作交互。
/**
* 查询功能 模型。
* */
[Bindable]
public class DrugModelLocator implements ModelLocator
{
private static var drugModelLocator:DrugModelLocator;
public function DrugModelLocator()
{
if (drugModelLocator != null)
{
throw new Error("Only one DrugModelLocator instance should be instantiated");
}
}
public static function getInstance():DrugModelLocator
{
if (drugModelLocator == null)
{
drugModelLocator=new DrugModelLocator();
}
return drugModelLocator;
}
//身份证信息
public var idCardRequestVo:IdCardRequestVo;
//返回的建卡list信息
public var cardArray:ArrayCollection;
}
}
3,View(视图):一个或多个Flex组件(button,panel,box,自定义组件等)组成,将Model中的数据进行绑定显示,并侦听用户触发界面的Event,进行相应的通知处理。
4,Controller(控制器):侦听Caringorm事件并将其映射到Command处理中。起到配发任务,核心控制的作用。相当于指挥官。看一个例子很简单的:
/**
* @description FLEX的控制器
* @author ljh
*/
public class FSController extends FrontController
{
public function FSController()
{
//super();
initialiseCommands();
}
/**
*@description 向控制器注册命令类
*/
public function initialiseCommands():void
{
//addCommand进行事件和命令的映射添加。
addCommand(DeviceEvent.Event_CHECKDEVICEBYIPANDMAC, CheckDeviceByIpAndMacCommand);
}
}
5,Command(命令):处理业务逻辑,进行调用Delegate或其它Command进行更新Model.这里需要实现Icommand,IResponder,重写里边的方法,execute是执行调用的java后台方法,onResult是正确返回处理方法,onFault为错误返回处理的方法。
public class DrugCommand implements Command, Responder
{
private var drugModelLocator:DrugModelLocator=DrugModelLocator.getInstance();
private var drugEvent:DrugEvent;
[Bindable]
public var pageTo:PageChangeUtil=PageChangeUtil.getInstance();
//执行的方法
public function execute(event:CairngormEvent):void
{
drugEvent=DrugEvent(event);
var drugDelegate:DrugDelegate = new DrugDelegate(this);
//调用建卡的方法
var idCardRequest:IdCardRequestVo=drugEvent.idCardRequestVo;
drugDelegate.createCard(idCardRequest);
}
//成功返回的方法
public function onResult(event:*=null):void
{
var result:ArrayCollection=event.result as ArrayCollection;
//将返回值附到model中
drugModelLocator.cardArray=result;
if(drugEvent != null)
{
drugEvent.callBack.call(null,result);
}
}
public function quit():void
{
pageTo.back();
}
//失败返回的方法
public function onFault(event:*=null):void
{
var obj:Object = event.fault.rootCause;
var message:String = obj.message;
if(drugEvent.faultCallBack != null)
{
drugEvent.faultCallBack.call(null,message);
}
}
}
6,Delegate(委托),实例化(通过远程调用Http,WebService,Remote Object),并将结果返回给Command。看一下例子:
public class DrugDelegate
{
private var responder:Responder;
private var services:Object;
public function DrugDelegate(responder:Responder)
{
this.responder=responder;
//ljh
this.services=ServiceLocator.getInstance().getRemoteObject("cardAndChargeFacade");
}
//建卡信息
public function createCard(idCard:IdCardRequestVo):void
{
//调用远程类的方法
var call:Object=services.careteCardById(idCard);
call.resultHandler=responder.onResult;
call.faultHandler=responder.onFault;
}
}
7,Service(服务),定义链接到远程数据库的远程过程调用(HTTP,Web Services等) :
好,上边为Cairngorm的组成部分,Service通过远程获取代理类,Delegate调用它,执行方法,返回数据,给Command,Command业务处理,通过Controller和Event进行映射关联,Event响应用户的事件处理,进行数据处理。总之就是这样一个流程。过程麻烦,但是还是比较简单。这里提供更多学习Cairngorm的资料:
http://blog.dreamhui.net/archives/64
http://www.cnblogs.com/zhainanJohnny/articles/1890356.html
http://nijiaben.iteye.com/blog/257183