- CSS中五种定位方式(position)对比分析
七公子77
csscss前端
在CSS中,定位方式(position)决定了元素如何相对于其参照物进行定位,同时影响文档流的布局。以下是五种定位方式的对比、参照物说明及代码示例:1.position:static(默认定位)参照物:无,元素位于默认文档流中。文档流:元素按照HTML顺序自然排列。特点:top、right、bottom、left和z-index属性无效。示例:Box1Box2.box{width:100px;he
- 前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
jscanvasechartsecharts前端javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
- 揭秘 CSS Houdini:用浏览器魔法解锁 CSS 的终极潜力
寒鸦xxx
csshoudini前端
一、为什么我们需要CSSHoudini?1.1传统CSS的困境当我们试图用CSS实现一个波浪形边框时,通常会经历这样的挣扎:/*传统实现方案*/.wave-border{position:relative;overflow:hidden;}.wave-border::after{content:'';position:absolute;/*需要复杂计算和多个伪元素拼接*/}这种实现方式存在三个致命
- Python+Playwright常用元素定位方法
HAMYHF
python功能测试
CSSselector选择器在CSS中,定位元素主要通过选择器完成,以下是几种常见的CSS选择器定位方法:标签选择器(element):直接使用HTML元素名称来定位,例如p会选择所有段落元素。属性选择器(attribute):选择所有具有指定属性的元素,无论该属性的值是什么。例如,[title]会选择所有包含title属性的元素。选择具有指定属性,并且该属性值完全等于给定值的元素。例如,[typ
- 壁纸样机神器:快速生成个性化壁纸,提升你的设备颜值
2401_89910411
人工智能
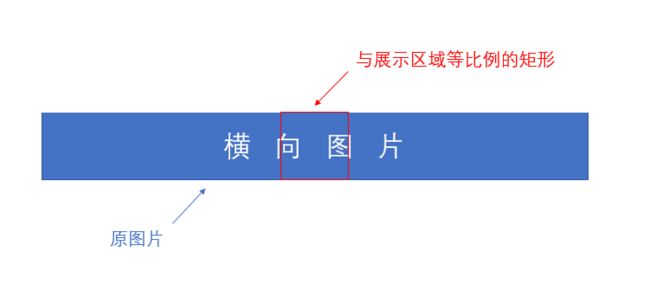
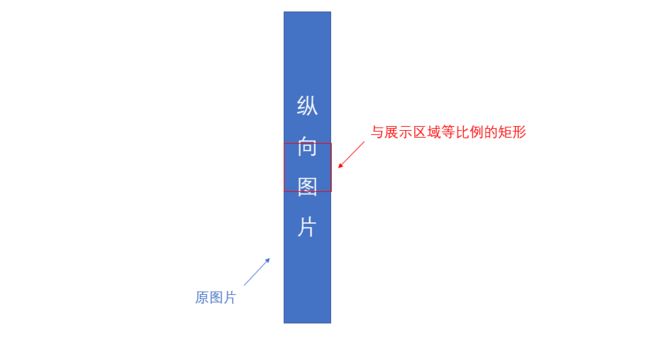
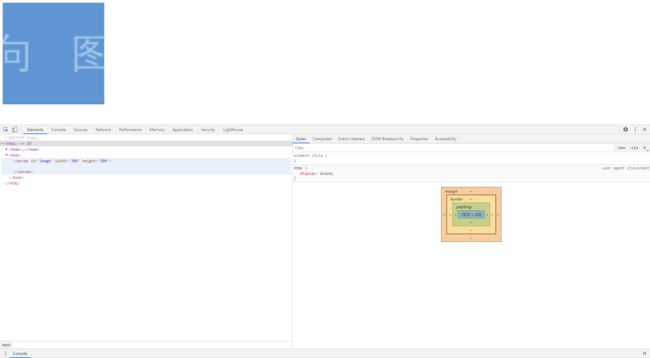
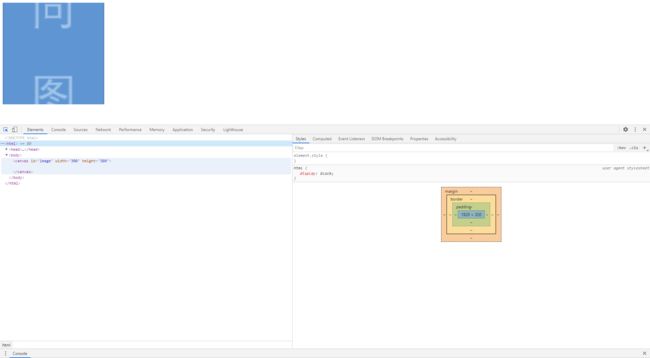
在数字化时代,壁纸不仅是设备的装饰,更是个人风格的展示。想要快速制作出精美的壁纸吗?壁纸样机神器来帮你!这款工具集多种功能于一身,让你轻松成为壁纸设计师。一、功能亮点1.一键生成高清壁纸壁纸样机神器支持多种图片格式的上传,无论是你从网上下载的图片,还是自己拍摄的照片,都可以轻松导入。上传后,系统会自动适配高清分辨率,确保壁纸在任何设备上都能完美展示。2.智能模板库平台提供了丰富的模板选择,涵盖从极
- JavaScript网页设计案例:打造交互式个人简历网站
程序媛小果
前端javascript开发语言ecmascript
在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和
- CSS 滚动条样式修改(详细)
mr_cmx
csscss3html
1、滚动条整体部分使用::-webkit-scrollbar示例:.container::-webkit-scrollbar{width:20px;//修改滚动条宽度}2、滚动条中的滑块使用::-webkit-scrollbar-thumb示例:.container::-webkit-scrollbar-thumb{border-radius:8px;box-shadow:inset005pxrg
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
安全web安全网络网络安全CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
- dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)
weixin_39979245
dreamweaverhtml语言
Dreamweaver网页设计与制作(HTML+CSS+JavaScript)编辑锁定讨论上传视频本词条缺少信息栏,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧!《Dreamweaver网页设计与制作(HTML+CSS+JavaScript)》是2014年清华大学出版社出版的图书。Dreamweaver网页设计与制作(HTML+CSS+JavaScript)图书详细信息编辑ISBN:978
- html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作
律保阁-Michael
html5中css的含义
HTML5+CSS+JavaScript网页设计与制作编辑锁定讨论上传视频《HTML5+CSS+JavaScript网页设计与制作》是2019年4月清华大学出版社出版的图书,作者是彭进香、张茂红、王玉娟、叶娟、孙秀娟、万幸、刘英。书名HTML5+CSS+JavaScript网页设计与制作作者彭进香张茂红王玉娟叶娟作者孙秀娟展开作者孙秀娟万幸刘英收起出版社清华大学出版社出版时间2019年4月定价48
- html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
- 前端开发入门指南:HTML、CSS和JavaScript基础知识
方向感超强的
javascriptcsshtml前端
引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与
- 网页中加载 SVG 的七大方式
前端熊猫
Svgjavascripthtmlsvgvue
一、直接使用标签加载外部SVG文件优点:简单易用:与加载其他图片格式(如PNG、JPEG)相同。浏览器支持良好:现代浏览器普遍支持。可缓存:SVG文件可以被浏览器缓存,减少重复请求。缺点:无法直接操作SVG内部元素:如果需要对SVG内部的元素进行交互或样式修改,这种方法不适用。适用场景:静态图像展示:仅需要展示SVG图像,不需要与之交互。二、将SVG作为CSS背景图片.icon{width:100
- jQuery UI CSS 框架 API
lly202406
开发语言
jQueryUICSS框架API概述jQueryUI是一个基于jQuery的用户界面和交互库,它提供了一套丰富的交互组件和视觉效果,旨在帮助开发者快速构建具有吸引力和互动性的网页应用。jQueryUICSS框架API是jQueryUI的一部分,它允许开发者通过简单的CSS类来控制UI组件的样式和外观。本文将详细介绍jQueryUICSS框架API的使用方法、常用类和功能,帮助开发者更好地利用这一工
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- CSS属性
augenstern416
CSScss前端
1.CSS定位方式initial:设置该属性为浏览器默认值inherit:规定应该从父元素继承position属性的值。static:默认值。没有定位,元素出现在正常的流中(忽略top,bottom,left,right或者z-index声明)。relative:生成相对定位的元素,相对于其正常位置进行定位。因此,“left:20”会向元素的LEFT位置添加20像素。absolute:生成绝对定位
- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
网安詹姆斯
web安全CTF网络安全大赛pythonlinux
【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、S
- 微信小程序之自定义轮播图实例 —— 微信小程序实战系列(3)
2401_84910072
程序员微信小程序小程序
由于微信小程序,整个项目编译后的大小不能超过1M查看做轮播图功能的一张图片大小都已经有100+k了那么我们可以把图片放在服务器上,发送请求来获取。index.wxml:这里使用小程序提供的组件autoplay:自动播放interval:自动切换时间duration:滑动动画的时长current:当前所在的页面bindchange:current改变时会触发change事件由于组件提供的指示点样式比
- 前端基础入门:HTML、CSS 和 JavaScript
阿绵
前端前端htmlcssjs
在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元
- 网页制作03-html,css,javascript初认识のhtml的图像设置
Ama_tor
网页制作专栏htmlcss前端
一、图像格式网页中图像的格式有三种,Gif,Jpeg,PngGif:Graphicinterchangeformat图像交换格式,文件最多可使用256种颜色,最适合显示色调不连续或具有大面积单一颜色的图像,例如导航条、按钮、图标、徽标或其他具有统一色彩和色调的图像;还可以制作动态图像Jpeg:Giantphotographicexpectgroup,它是一种图像压缩格式,可包含数百万种颜色,不支持
- 高并发系统架构设计全链路指南
power-辰南
java技术架构师成长专栏系统架构分布式高并发springcloud
第一章:架构优化核心目标:提升系统高并发&高可用能力,优化架构,提高吞吐量。1.1微服务高可用优化解决问题:微服务可能存在单点故障、扩展性差、调用效率低等问题。1.1.1服务无状态化目的:让服务实例可以随时扩缩容、快速恢复,避免单点故障。可能的问题现象影响本地存储Session,导致用户粘连某个实例实例挂掉后,用户重新登录订单等业务逻辑依赖本地缓存容器扩缩时数据丢失静态文件(Excel/图片)存本
- CSS 修改 SVG图标的颜色
小达学徒
htmlcsssvg图标颜色改变
方法1、利用filter中的drop-shadow给icon加样式(利用原图标的阴影区域,同时将原图标移动超过之前父元素范围)filter:drop-shadow(red80px0);transform:translateX(-80px);给父元素加样式(父元素超范围隐藏,正好把原图标的隐藏掉,显示阴影区域)overflow:hidden;filter的drop-shadow标准用法drop-sh
- i css svg,如何设置 CSS 背景图中的 SVG 的颜色
魔法少女皮皮瞎
icsssvg
ColoringSVGsinCSSBackgroundImages如何设置CSS背景图中的SVG的颜色IloveusingSVGinCSSbackgroundimagesbutitsucksthatyoucan'talterthefillcoloreasilywithinyourCSS.Hereareafewwaysaroundthat.在CSS背景中我喜欢用SVG,但是,这会导致你无法用CSS很
- css给网页添加 黑白滤镜
nqxcwl
前端css给网页添加黑白滤镜
/*给网页添加黑白滤镜*/html{/*兼容FF*/filter:url("data:image/svgxml;utf8,#grayscale");/*兼容IE内核*/filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);/*兼容其它,谷歌之类的*/-webkit-filter:grayscale(1);}
- 前端面试题(HTML篇)
每天一点点~
htmlcssjavascript
1.网络中使用最多的图片格式有哪些?JPEG,GIF,PNG最流行的是JPEG格式,可以把文件压缩到最小在PS以JPEG格式存储时,提供11级压缩等级2.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?声明文档类型声明位于位于HTML文档中的第一行,处于标签之前DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。标准模式(严格模式)浏览器按照W3C的标准解析执行代码标准模式(严
- 【layui】layui表格过滤
weixin_43250628
layui前端layuijavascript前端
1.除了引用必要的layui的js和css,还需引入tableFilter.js。2.然后就是代码展示部分;layui.config({base:'../../layui/plugins2/',//扩展路径version:'v1.0.0'}).extend({tableFilter:'tableFilter'//模块别名});functionsetGridData(data){layui.use(
- 零基础学Python图片处理:用Pillow库轻松玩转修图
小彭爱学习
pythonpythonpillowpython处理图片
零基础学Python图片处理:用Pillow库轻松玩转修图一、初识Pillow:你的第一张数码暗房安装准备(只需要1分钟)打开电脑的命令行(Windows按Win+R输入cmd,Mac打开终端),输入:pipinstallpillow看到「SuccessfullyinstalledPillow-x.x.x」就安装成功啦!图片处理四步走打开图片:像打开文件柜一样找到图片修改图片:裁剪、调色、加特效查
- Electron学习
星空0107
electronjavascriptecmascript
Electron的简介Electron基于chromium和Node.js,让我们可以使用Javascript,HTML,CSS构建跨平台的桌面应用程序,同时Electron兼容Mac,Window,和Linux,可以构建出三个平台的应用程序Electron的安装运行cmd,输入npminit,然后一直按enter换行即可输入cnpmielectron-S(如果电脑没有安装cnpm会报错,需要安装
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》