- 网页版 123 分身数字人源码搭建,OEM贴牌
18538162800=余
音视频矩阵
在数字化时代的浪潮下,数字人技术蓬勃发展,网页版123分身数字人源码搭建为众多开发者和企业提供了实现个性化数字人应用的可能。本文将深入探讨其技术开发过程,从底层架构到关键技术实现,全方位解析如何构建一个功能强大的网页版数字人系统。技术架构设计前端展示层HTML5与CSS3:构建数字人的可视化界面,实现流畅的动画效果和交互元素。利用CSS3的过渡、动画属性,为数字人的动作、表情变化提供细腻的视觉呈现
- 【软件架构系列:一文读懂数据流体系结构风格】
youngerwang
学习笔记软件系统架构系统架构架构风格数据流体系结构风格
文章目录一文读懂数据流体系结构风格一、数据流体系结构风格是什么?二、数据流体系结构风格的类型(一)批处理风格(二)连续数据流风格三、数据流体系结构风格的特点(一)数据驱动一切(二)模块化与可复用性强(三)易于并行处理四、数据流体系结构风格的优势(一)维护轻松(二)扩展容易(三)性能优化空间大五、数据流体系结构风格的局限性(一)复杂控制逻辑实现困难(二)数据一致性挑战(三)资源消耗问题六、数据流体系
- 六种方法教你将Python源代码打包成exe
xuefeng_210
python开发语言linux
将Python源代码打包成可执行文件(exe)是一种常见的需求,它可以使我们的程序在没有安装Python解释器的环境中运行。在本文中,我们将介绍六种常用的方法来实现这个目标,并详细说明每种方法的使用过程。cx_Freezecx_Freeze是一个用于将Python脚本打包成可执行文件的工具。它可以将Python代码和依赖的库文件一起打包,并生成一个独立的可执行文件。使用cx_Freeze的步骤如下
- 从零搭建Pytorch模型教程(七)单机多卡和多机多卡训练
AI大模型探索者
pytorch人工智能pythontransformer深度学习ai机器学习
前言本文主要介绍单机多卡训练和多机多卡训练的实现方法和一些注意事项。其中单机多卡训练介绍两种实现方式,一种是DP方式,一种是DDP方式。多机多卡训练主要介绍两种实现方式,一种是通过horovod库,一种是DDP方式。单机单卡训练前面我们已经介绍了一个完整的训练流程,但这里由于要介绍单机多卡和多机多卡训练的代码,为了能更好地理解它们之间的区别,这里先放一个单机单卡也就是一般情况下的代码流程。impo
- PyTorch基础知识讲解(一)完整训练流程示例
苏雨流丰
机器学习pytorch人工智能python机器学习深度学习
文章目录Tutorial1.数据处理2.网络模型定义3.损失函数、模型优化、模型训练、模型评价4.模型保存、模型加载、模型推理Tutorial大多数机器学习工作流程涉及处理数据、创建模型、优化模型参数和保存训练好的模型。本教程向你介绍一个用PyTorch实现的完整的ML工作流程,并提供链接来了解这些概念中的每一个。我们将使用FashionMNIST数据集来训练一个神经网络,预测输入图像是否属于以下
- Python连接StarRocks全流程实践: SQL文件调用与Pandas混合优化
ToreanonyTang
pythonsqlpandas数据库开发语言
文章目录一环境准备与连接方法1.安装核心依赖库2.连接字符串配置3.多模式连接验证二SQL文件调用与动态执行1.外部SQL文件结构设计2.Python动态加载执行三Pandas混合使用技巧1.查询结果直接转DataFrame2.批量数据写入优化四深度性能优化策略1.StarRocks服务端优化2.Python客户端优化3.混合计算策略五完整业务场景示例1:用户转化漏斗业务场景实现代码公用表表达式(
- Systemd 是 Linux 系统的 核心服务管理工具,负责管理系统的启动、服务生命周期和资源分配
潇锐killer
linux运维服务器
Systemd是Linux系统的核心服务管理工具,负责管理系统的启动、服务生命周期和资源分配。它替代了传统的SysVinit系统,提供更高效、统一的服务管理方式。以下是它的核心作用:一、核心功能功能作用说明服务生命周期管理启动、停止、重启服务(如Nginx/MySQL)依赖关系管理自动处理服务之间的依赖关系(例如:先启动数据库再启动Web服务)开机自启管理通过enable/
- 【机会约束、鲁棒优化】机会约束和鲁棒优化研究优化【ccDCOPF】研究(Matlab代码实现)
科研_G.E.M.
matlab概率论开发语言
个人主页欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述机会约束、鲁棒优化与ccDCOPF研究综述1.机会约束规划(ChanceConstrainedProgramming,CCP)在电力系统中的应用2.鲁棒优化(RobustOptimization,RO)在电力系统中的应用3.机会约束与鲁棒优化的协同方法
- yolov8实战第七天——pyqt5-yolov8实现车牌识别系统(参考论文(约7000字)+环境配置+完整部署代码+代码使用说明+训练好的模型)
学术菜鸟小晨
yolov8实战100天pythonYOLOpyqt5车牌识别毕业设计论文
基于pyqt5-yolov8实现车牌识别系统,包括图片车牌识别,视频车牌识别,视频流车牌识别。效果展示(图片检测,检测到的内容添加到历史记录):效果展示(视频检测,视频车辆只会添加一条记录,下文更多实际应用中的优化策略):新增功能:批量图片检测(2024/5/7更新代码)
- MATLAB程序代编液压系统电机非线性滑膜伺服模糊控制simulink仿真
matlabgoodboy
matlab开发语言
在MATLAB中设计和仿真一个液压系统电机的非线性滑模伺服模糊控制系统,可以通过Simulink来实现。以下是一个大致的步骤指南,帮助你完成这个任务。由于这是一个复杂的系统,我们需要逐步分解问题并构建模型。1.系统描述假设我们有一个液压系统,其电机通过某种方式(例如泵)控制液压缸。目标是设计一个控制器,使得液压缸的位置或速度能够跟踪期望的轨迹。我们将使用滑模控制(SlidingModeContro
- 基于交替方向乘法(ADMM)的PAPR约束下传输波束成形器设计的方法研究(Matlab代码实现)
创新优化代码学习
matlab前端算法
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述2运行结果3参考文献4Matlab代码、数据、文章下载1概述上一次介绍的是用Python代码编程的,这次用Matlab代码实现。回顾见:基于交替方向乘法(ADMM)的PAPR约束下传输波束成形器设计的方法研究(Python代码实现)摘要本文研究了峰值平均功率比(
- 红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现
kovlistudio
前端es6javascript开发语言前端学习
红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现资料取自《JavaScript高级程序设计(第5版)》。查看总目录:红宝书学习大纲一、ES6类的核心语法:把事物抽象成“模板”想象你要设计一款「动物养成游戏」,需要创建多种动物对象。ES6的class就是一个代码模板://基础类(Animal是模板,有名称和吃东西方法)classAnimal{constructor(name
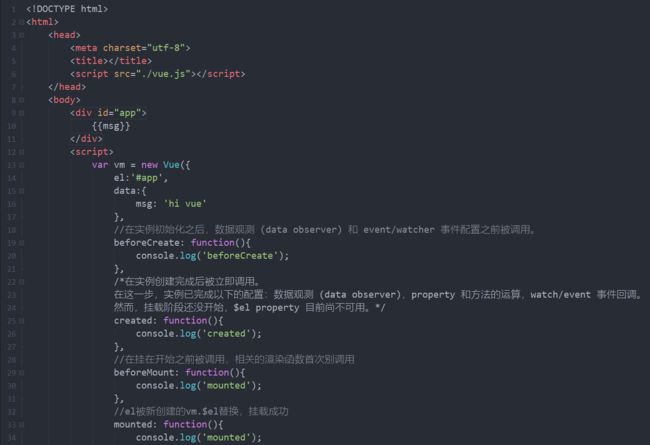
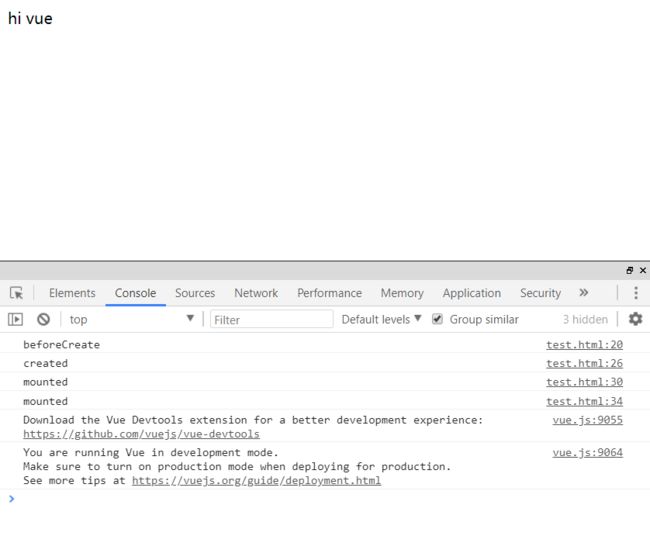
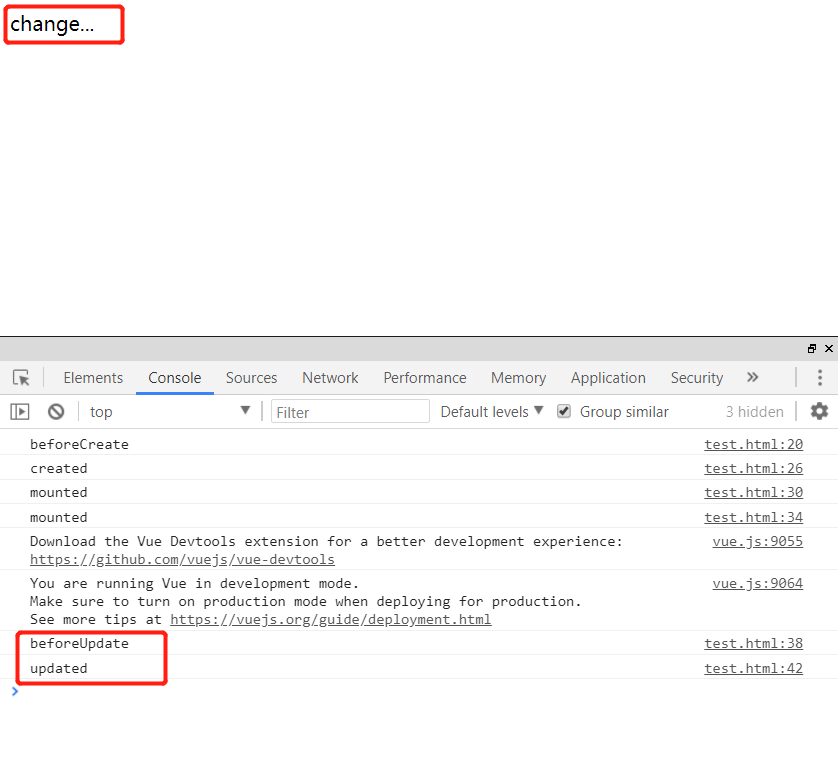
- Vue 3 事件总线详解:构建组件间高效通信的桥梁
A-Kamen
vue.js前端javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- Spring Boot中定时任务Cron表达式的终极指南
A-Kamen
springboot后端java
SpringBoot中定时任务Cron表达式的终极指南一、Cron表达式基础二、SpringBoot中定时任务的实现三、Cron表达式高级用法四、调试与验证技巧五、常见问题与解决方案六、最佳实践总结定时任务是后端开发中实现周期性业务逻辑的核心技术之一。在SpringBoot生态中,结合@Scheduled注解和Quartz调度框架,开发者可以轻松实现复杂的定时任务。然而,Cron表达式作为定时任务
- 优化 Java 数据结构选择与使用,提升程序性能与可维护性
A-Kamen
java数据结构开发语言
引言在软件开发中,数据结构的选择是影响程序性能、内存使用以及代码可维护性的关键因素之一。Java作为一门广泛使用的编程语言,提供了丰富的内置数据结构,如数组、链表、栈、队列、树、图以及集合框架中的各种接口实现(如List,Set,Map等)。然而,面对不同的应用场景,如何合理地选择和优化数据结构,成为了一个值得深入探讨的话题。本文将介绍几种常见的Java数据结构,并探讨如何根据实际需求进行优化选择
- TinyMCE插件是否支持Word图片的直接复制与web上传?
2501_90694782
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:TinyMCE前端:vue,vue2-cli,vue3-cli后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux
- 2020年全国职业院校技能大赛改革试点赛高职组“云计算”竞赛赛卷
春生黎至1005
云计算全国职业技能竞赛样题云计算
2020年全国职业院校技能大赛改革试点赛高职组“云计算”竞赛赛卷第一场次题目:OpenStack平台部署与运维某企业拟使用OpenStack搭建一个企业云平台,以实现资源池化弹性管理、企业应用集中管理、统一安全认证和授权等管理。系统架构如图1所示,IP地址规划如表1所示。图1系统架构图表1IP地址规划设备名称主机名接口IP地址说明云服务器1Controllereth0192.168.x.10/24
- 【JavaWeb学习Day25】
quo-te
JavaWebvue黑马
Web前端实战ElementPlus什么是ElementPlusElementPlus:是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:一个Vue3UI框架|ElementPlus快速入门准备工作:1.创建vue项目2.参照官方文档,安装ElementPlus组件库(在当前工程的目录下):npminstall
- 分布式中间件:Redisson 入门和分布式锁
顾北辰20
分布式中间件分布式中间件redisson
分布式中间件:Redisson入门和分布式锁在分布式系统的开发中,处理并发问题是一个常见且具有挑战性的任务。为了确保数据的一致性和完整性,我们常常需要使用分布式锁。Redisson作为一个强大的分布式Java驻内存数据网格(In-MemoryDataGrid)中间件,为我们提供了简单且高效的分布式锁解决方案。本文将带你入门Redisson,并介绍如何使用它实现分布式锁。1.引入Redisson依赖
- 企业微信机器人与DeepSeek结合实现交互的应用案例
老胖闲聊
办公自动化企业微信机器人交互
以下是一个结合企业微信机器人与深度求索(Deepseek)AIGC模型的交互式应用实现示例,包含完整代码及逐行注释:1.实现架构用户消息->企业微信服务器->自建服务端->DeepseekAPI->处理响应->返回企业微信群2.完整实现代码(deepseek_wechat_bot.py)#-*-coding:utf-8-*-importosimportjsonimportrequestsfromf
- Java高并发容器的内核解析:从无锁算法到分段锁的架构演进
猿享天开
开发语言java
《Java高并发容器的内核解析:从无锁算法到分段锁的架构演进》本文将以JUC包核心容器为切入点,深入剖析ConcurrentHashMap在Java8中的64位Hash分段技术,解密LinkedBlockingQueue双锁队列设计的吞吐量秘密,并给出各容器在亿级流量场景下的性能压测对比与选型决策矩阵。一、BlockingQueue体系:生产者-消费者模式的工业级实现1.阻塞队列的四大行为矩阵行为
- C++ 各种map对比
越甲八千
【道阻且长C++】c++哈希算法开发语言
文章目录特点比较1.`std::map`2.`std::unordered_map`3.`std::multimap`4.`std::unordered_multimap`5.`hash_map`(SGISTL扩展)C++示例代码代码解释特点比较1.std::map底层实现:基于红黑树(一种自平衡的二叉搜索树)。元素顺序:元素按照键(key)的升序排列。键的唯一性:每个键只能出现一次,插入重复键的
- 【大模型书籍PDF】从零开始大模型开发与微调:基于PyTorch与ChatGLM (推荐)_从零开始大模型开发与微调 pdf
喝不喝奶茶丫
pytorch人工智能语言模型大模型转行大模型AI大模型微调
今天又来给大家推荐一本大模型方面的书籍。本书使用PyTorch2.0作为学习大模型的基本框架,以ChatGLM为例详细讲解大模型的基本理论、算法、程序实现、应用实战以及微调技术,为读者揭示大模型开发技术。本书配套示例源代码、PPT课件。(书籍分享)
- CSS的滑动门技术
xiao____ming
html5css3
在制作导航栏等网页元素时,常常需要为其设置特殊形状的背景,为了使各种特殊形状的背景能够自适应元素中文本的多少,即实现自由拉伸滑动,就出现了CSS滑动门技术。微信的导航栏:滑动门简单使用:Documenta{display:inline-block;height:33px;line-height:33px;background:url(to.png)no-repeat;margin:100px;pa
- Java面试黄金宝典5
ylfhpy
Java面试黄金宝典java面试开发语言职场和发展算法
1.ConcurrentHashMap和HashTable有哪些区别原理HashTable:它继承自Dictionary类,是Java早期提供的线程安全哈希表。其线程安全的实现方式是对每个方法都使用synchronized关键字进行同步。例如,在调用put、get等方法时,整个HashTable会被锁定,其他线程必须等待当前线程释放锁后才能访问该方法。javaimportjava.util.Has
- 自动跳动滑动门html,CSS如何实现滑动门效果_html/css_WEB-ITnose
空谷幽兰月影寒
自动跳动滑动门html
CSS如何实现滑动门效果:所谓的滑动门和tab选项卡其实是一个意思,下面就通过实例介绍一下如何实现此功能,代码实例如下:以上代码实现了最基本的滑动门效果,这也是在引用的网络上的一个例子。下面就简单介绍一下如何实现的此功能:一.在头部使用四个p元素制作导航标题,并且使用左浮动让四个p元素在一行排列,同时设置了后面三个的默认CSS属性。二.在轮换内容方面,直接就是罗列显示了几个span元素而已,大家可
- css+html应用实例1:滑动门技术的简单实现
weixin_30639719
关于滑动门,现在的页面中好多地方都会用到滑动门,一般用作于导航背景,它的官方解释如下:滑动门:根据文本自适应大小,根据背景的层叠性制作,并允许他们在彼此之上进行滑动,以创造出一些特殊的效果。为什么很多人喜欢用滑动门呢,因为有些时候导航的字体长度不一致,长长短短实在不好弄背景图片之类啥的,如果单独根据不同的长度调用不同的背景图片太麻烦不说服务器压力也太大,所以滑动门技术应运而生,它可以根据元素本身的
- Java基础面试题学习
PowerCloud
java学习开发语言
转换成自已的语言来回答,来源小林coding、沉默王二以及其它资源和自已改编。1、概念1、说一下Java的特点我认为Java有很多特点首先是平台无关性:Java可以实现一次编译到处运行,因为Java的编译器将源代码编译成字节码,使得该字节码可以在任意装有JVM的操作系统上运行。其次是面向对象的性质:Java是面向对象编程语言,这种OOP的特性使得代码易于维护和重用。主要源于封装继承多态这三大特性。
- Vue3 从零到全掌握:最详尽的入门指南(近万字超全内容)
AA-老高(接毕设)
开发资料vue.js前端javascript
一、Vue脚手架Vue3官方文档地址:https://v3.cn.vuejs.org/以前的官方脚手架@vue-cli也可以用,但这里推荐一个更轻快的脚手架Vite脚手架网址:Vite中文网方式一:vue-cli脚手架初始化Vue3项目官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create// 查看@vue/
- Java复习路线
Code good g
面试准备javamysql数据库
Java复习1、Java基础2、Java多线程3、Javaweb的复习4、MySql复习数据库常用的代码:思维导图:5、计算机组成原理6、网络编程7、Java注解和反射8、计算机网络9、html/css/js10、ssm11、spring12、springmvc13、springboot14、vue15、springcloud16、jvm17、Juc18、mybatis-plus学习19、git2
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地