微信小程序之微信登陆 : 微信小程序教程系列20
简介:
微信登陆,在新建一个微信小程序Hello World项目的时候,就可以看到项目中出现了我们的微信头像,其实这个Hello World项目,就有一个简化版的微信登陆。只不过是,还没有写入到咱们自家的后台中而已。
新建一个Hello World项目,找到app.js文件打开,代码如下:
app.js:
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
登录部分为
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
下面详细介绍微信小程序的微信登陆
第一步:获取登陆态code
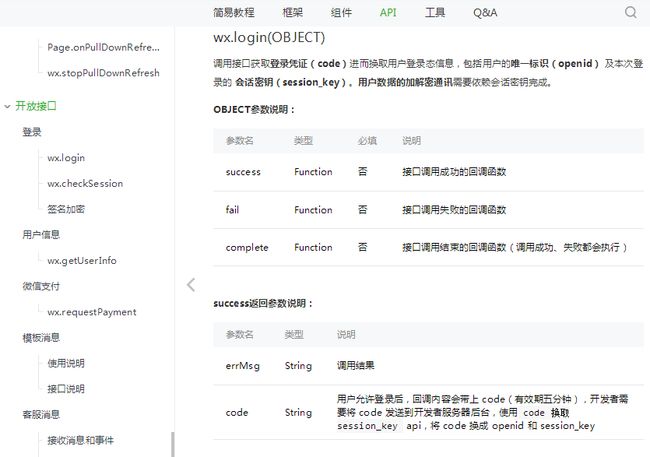
微信登陆部分,首先需要使用微信小程序的api—— wx.login(OBJECT)来获取登录态
这个登陆态的作用是为了获取用户的openid(用户的唯一标识)
示例:官方示例
js:
//调用登录
wx.login({
success: function(res) {
console.log(res);
if (res.code) {
//发起网络请求
//doSomething
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
},
fail: function(){
console.log("启用wx.login函数,失败!");
},
complete:function(){
console.log("已启用wx.login函数");
}
});
TIPS:
上面这段代码的console.log(res);输出wx.login(OBJECT)的success成功回调函数返回值res的内容如下:
情况一:
出现这个code:”the code is a mock one”是在项目没有使用appid的情况下返回的,正常不是返回这个的!!
情况二:
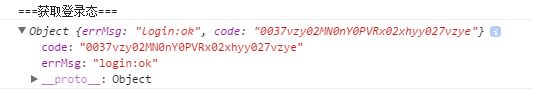
项目在绑定appID后才能成功返回登录态,正确的登陆态如下图所示:
第二步:将登陆态code发送给第三方服务器(即自家的服务器)
上面通过wx.login(OBJECT)获取了登录态后,接下来就是将code发送给第三方服务器
我们先看看微信登陆的序时图:
序时图所示,通过wx.login()获取了code后,就使用wx.request()发送code给第三方服务器(也就是自家的服务器)
下面用代码来进行讲解这一步如何操作
示例:官方示例
把wx.login获取到的res.code返回值,直接以参数的形式,发起网络请求发送登陆态给自家服务器
js:
//调用登录
wx.login({
success: function(res) {
console.log(res);
if (res.code) {
//就是在这里发起网络请求,使用wx.request(),将登陆态发送给自家的服务器上
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
},
method: 'POST',
header: {'content-type': 'application/json'},
success: function(data){
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
},
fail: function(){
console.log("启用wx.login函数,失败!");
},
complete:function(){
console.log("已启用wx.login函数");
}
});
如何使用微信小程序发起网络请求?
请看如下教程:微信小程序的网络请求:微信小程序教程系列14
第三步:code 换取 session_key和openid
登陆态发送给自家的服务器后,接下来就是后台进行操作。
下面我把 自家的服务器简称 后台,方便阅读(你知道我说的后台指的是我们自己的服务器,而不是微信的服务器就行)。
后台接收到登陆态后,由后台发起网络请求给微信服务器
备注:后台没有语言要求!!任意一门后台语言都可以。
接口地址:
https://api.weixin.qq.com/sns/jscode2session
备注:
appid和secret登陆微信公众平台,打开设置——开发设置,即可获取(app secret需要生成)。
grant_type是固定写法,值为authorization_code即可。
返回结果:
后台发送请求成后,腾讯服务器会返回session_key 和 openid,如下图:
成功返回的结果
失败返回的结果
第四步:生成3rd_session返回给客户端
第四步也是做后台中的操作!!
此时把微信服务器返回的session_key 和 openid保留在后台中,由于考虑安全性的问题,不要直接返回给客户端。
然后用操作系统提供的随机数算法生成一个新的session,微信把它叫做3rd_session。(注意:这个session要有足够的长度,建议有2^128种组合,即长度为16B;设置一定的时效性)
以3rd_session为名作为key,返回的session_key和openid作为值,保存在后台上。
最后只需要在后台,返回一个3rd_session给客户端即可。
以后客户端部分,就使用这个3rd_session发送给后台,后台接收3rd_session获取对应的session_key和openid,再通过session_key和openid判断对应的用户返回该用户相关的数据
备注:小程序用这种方法来代替浏览器自身发送的cookie,因为web的做法是服务器A会保存起访问登录接口的这个cookie到session中,当你再次访问其他接口的时候,服务器A首先会判断这个session,是否是之间的cookie从而知道是不是对应的用户。(http协议是一种短链接的关系,其特点是客户端发起请求链接到服务端,服务端返回数据,链接断开!因此之间是不会有任何数据的储存。)
示例:接上示例
js:
wx.login({
success: function(res) {
console.log(res);
if (res.code) {
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
},
method: 'POST',
header: {'content-type': 'application/json'},
// 在发送请求成功的部分,返回的数据是后台返回的3rd_session
success: function(data){
console.log(data)
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
},
fail: function(){
console.log("启用wx.login函数,失败!");
},
complete:function(){
console.log("已启用wx.login函数");
}
});PS:
要是阅读到这里,有不明之处,请叫上后台的小伙伴一起过来阅读这篇文章
第三步,和第四步,要交给后台的同事去处理!!!
第五步:客户端保存3rd_session
回到客户端的工作了。
从第四步后台返回的3rd_session后,需要将3rd_session存入缓存中。
小程序提供了保存到本地缓存的api,使用非常简单。
(1)wx.setStorage(OBJECT)
传入key和data即可。
(2)wx.setStorageSync(KEY,DATA)
第六步:获取用户信息
示例:接上示例
js:
wx.login({
success: function(res) {
console.log(res);
if (res.code) {
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
},
method: 'POST',
header: {'content-type': 'application/json'},
success: function(data){
console.log(data)
}
})
// 使用wx.getUserInfo获取用户信息
wx.getUserInfo({
success: function (res) {
utils.log(res);
},
fail:function(){
console.log("启用app.getUserInfo函数,失败!");
},
complete:function(){
console.log("已启用app.getUserInfo函数");
});
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
},
fail: function(){
console.log("启用wx.login函数,失败!");
},
complete:function(){
console.log("已启用wx.login函数");
}
});
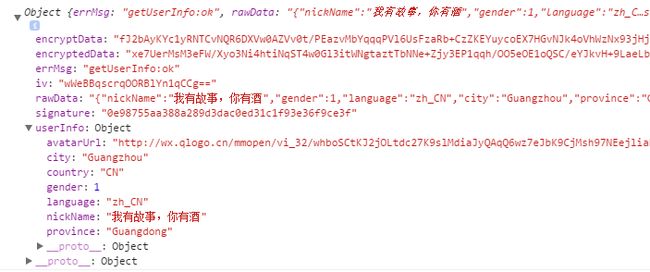
输出wx.getUserInfo的success成功回调函数返回值res的内容如下:
userInfo对象内是用户的信息:
avatarUrl: 用户头像
city: 城市
country: 国家
gender: 性别
language: 语言
nickName: 昵称
province: 省份
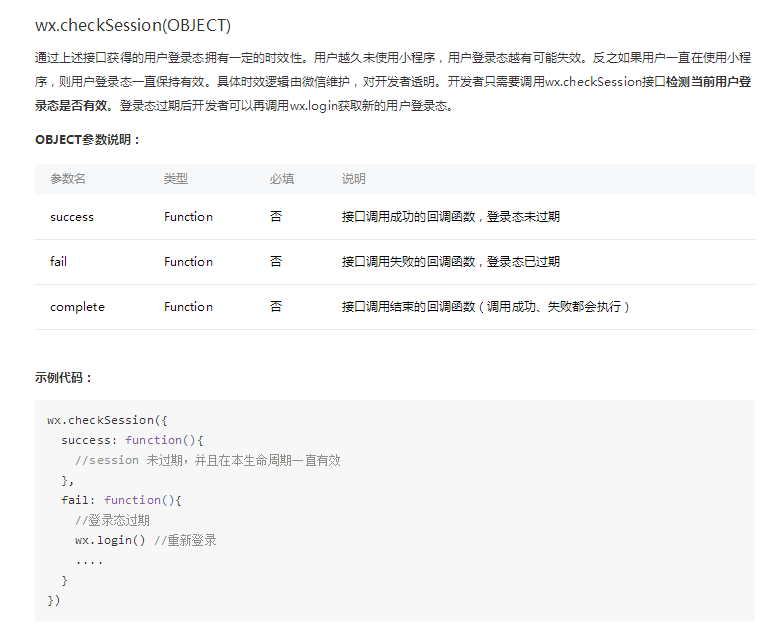
第七步:登录态维护
通过上面六步,已经成功登陆微信小程序了,但是还需要做登陆维护。
也就是说,登陆小程序后,然后又退出该小程序了。在一段时间内,再次进入该小程序,视为有效登陆,如果超出这个指定的时间,则视为无效登陆,需要重新登陆