D3学习篇-画饼图
D3之画饼图的步骤
- 声明margin,半径的大小,颜色
var margin = {top: 20, right: 20, bottom: 20, left: 20},
width = 500 - margin.right - margin.left,
height = 500 - margin.top - margin.bottom,
radius = width/2;
var color = d3.scaleOrdinal()
.range(["#BBDEFB","#98CAF9","#64B5F6","#42A5F5","#2196F3","#1E88E5","#1976D2"]);
- 生成弧度生成器-src generator
var arc = d3.arc()
.outerRadius( radius - 10)
.innerRadius(0);
var labelArc = d3.arc()
.outerRadius(radius - 50)
.innerRadius(radius - 50)
- 声明饼图生成器
var pie = d3.pie()
.sort(null)
.value(function(d) {
//console.log(d[1]);
return d[1]; });
- 定义画布 define svg
var svg = d3.select("body")
.append("svg")
.attr("width",width)
.attr("height",height)
.append("g")
.attr("transform","translate("+ width/2 +"," + height/2 +")");
- 装入数据
var data = [['apple',10],['strawbrry',20],['Banana',15],['Blueberry',20],['Kiwi',30],['Plum',5]];
- append g elements (arc) 相当于给g元素添加类属性
var g = svg.selectAll(".arc")
.data(pie(data))
.enter().append("g")
.attr("class","arc");
- 给arc添加通道path-相当于填充颜色并且给与动作,pieTween函数就是产生动作的函数
g.append("path")
.attr("d",arc)
.style("fill",function(d) {
return color(d.data[0]);
})
.transition()
.ease(d3.easeLinear)
.duration(2000)
.attrTween("d",pieTween);
- 添加文字- 以圆为中心进行位置的寻找并且显示文字
g.append("text")
.transition()
.ease(d3.easeLinear)
.duration(2000)
.attr("transform", function(d) { return "translate(" + labelArc.centroid(d) + ")"; })
.attr("dy",".35em")
.text(function(d){
console.log(d);
return d.data[0];});
产生动画效果部分
function pieTween(b){
b.innerRadius = 0;
var i = d3.interpolate({startAngle:0,endAngle:0},b);
return function(t) {return arc(i(t));};
}
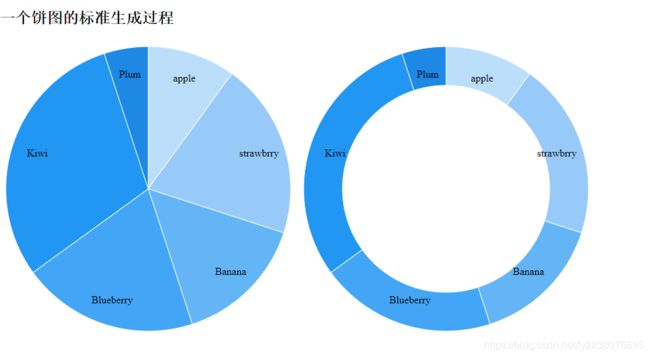
效果图

这个图是国外的一个大神做的,我觉得思路很清晰,所以记录下来。可以在上面做出改进
图的制作地址:https://www.youtube.com/watch?v=kK5kKA-0PUQ