CCS3高级应用——过渡、变形、动画。
目录:
1. 过渡属性 transition
2. 变形属性 transform
3. 动画属性 animation
学习目标
- 理解过渡属性,能够控制过渡时间、动画快慢等常见过渡效果。
- 掌握CSS3中的变形属性,能够制作2D转换、3D转换效果。
- 掌握CSS3中的动画,能够熟练制作网页中常见的效果。
在传统的web设计中,当网页中需要显示动画或特效时,需要使用JavaScript脚本或者Flash来实现。在CSS3中,提供了对动画的强大支持,可以实现旋转、缩放、移动和过渡等效果。下面将对CSS3中的过渡、变形和动画进行详细讲解。

一、过渡
CSS3提供了强大的过渡属性,它可以在不使用 Flash 动画或者 JavaScript 脚本的情况下,为元素从一种样式转变为另一种样式时添加效果,如渐显、渐弱、动画快慢等。在CSS3中,过渡属性主要包括 transition-property、transition-duration、transition-timing-function、transition-delay。
1. transition-property 属性
transition-property属性用于指定应用过渡效果的CSS属性的名称,其过渡效果通常在用户将指针移动到元素上时发生。当指定的CSS属性改变时,过渡效果才开始。其基本语法格式如下。
transition-property:none | all | property;
| 属性值 | 描述 |
|---|---|
| none | 没有属性会获得过渡效果 |
| all | 所有属性都将获得过渡效果 |
| property | 定义应用过渡效果的CSS属性名称,多个名称之间以逗号隔开 |
2. transition-duration 属性
transition-duration 属性用于定义效果花费的时间,默认值为 0,常用单位是秒(s)或者毫秒(ms),其基本语法格式如下。
transition-duration:time;
3. transition-timing-function 属性
transition-timing-function 属性规定过渡的效果的速度曲线,默认值为“ease”,其基本语法格式如下。
transition-timing-function:linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
从上述语法可以看出,transition-timing-function 属性的取值有很多,常见属性值及说明如表所示。
| 属性值 | 描述 |
|---|---|
| linear | 指定以相同速度开始至结束的过渡效果,等同于cubic-bezier(0,0,1,1) |
| ease | 指定以慢速开始,然后加快,最后慢慢结束的过渡效果,等同于cubic-bezier(0.25,0.1,0.25,1) |
| ease-in | 指定以慢速开始,然后逐渐加快 (淡入效果) 的过渡效果,等同于cubic-bezier(0,0,0.58,1) |
| ease-out | 指定以慢速结束 (淡入效果) 的过渡效果,等同于cubic-bezier(0,0,0.58,1) |
| ease-in-out | 指定以慢速开始和结束的过渡效果,等同于cubic-bezier(0.42,0,0.58,1) |
| cubic-bezier(n,n,n,n) | 定义用于加速或者减速的贝塞尔曲线的形状,它们的值在 0 ~ 1 |
4. transition-delay 属性
transition-delay 属性规定过渡效果何时开始,默认值为 0,常用单位是秒(s)或者毫秒(ms) 。transition-delay的属性值可以为正整数、负整数和 0。当设置为负数时,过渡动作会从改时间点开始,之前的动作被截断;设置为正整数时,过渡动作会延迟触发。其基本语法格式如下。
transition-delay:time;
5. transition 属性
transition 属性是一个复合属性,用于在一个属性中设置 transition-property、transiton-duration、transition-timing-fuction、transition-delay 四个过渡属性。其基本语法格式如下。
transition: property duration timing-fuction delay;
在使用 transition 属性设置多个过渡效果时,它的各个参数必须按照顺序进行定义,不能颠倒。
注意:无论是单个属性还是简写属性,使用时都可以实现多个过渡效果。如果使用 transition 简写属性设置多种过渡效果,需要为每个过渡属性集中指定所有的值,并且使用逗号进行分隔。
下面通过一个案例来演示 transition 属性的用法。
<html>
<head>
<meta charset="utf-8">
<title>transition过渡属性title>
head>
<style type="text/css">
div {
width: 200px;
height: 200px;
margin: 0 auto;
background-color: yellow;
border: 5px solid red;
border-radius: 0;
}
div:hover {
border-radius: 105px;
/*指定动画过渡的CSS属性*/
-webkit-transition-property: border-radius;/*Safari and Chrome 浏览器兼容代码*/
-moz-transition-property: border-radius;/*Firefox 浏览器兼容代码*/
-o-transition-property: border-radius;/*Opera 浏览器兼容代码*/
/*指定动画过渡的时间*/
-webkit-transition-duration: 5s;/*Safari and Chrome 浏览器兼容代码*/
-moz-transition-duration: 5s;/*Firefox 浏览器兼容代码*/
-o-transition-duration: 5s;/*Opera 浏览器兼容代码*/
/*指定动画以慢速开始和结束的过渡效果*/
-webkit-transition-timing-function: ease-in-out;/*Safari and Chrome 浏览器兼容代码*/
-moz-transition-timing-function: ease-in-out;/*Firefox 浏览器兼容代码*/
-o-transition-timing-function: ease-in-out;/*Opera 浏览器兼容代码*/
/*指定动画延迟触发*/
-webkit-transition-delay: 2s;/*Safari and Chrome 浏览器兼容代码*/
-moz-transition-delay: 2s;/*Firefox 浏览器兼容代码*/
-o-transition-delay: 2s;/*Opera 浏览器兼容代码*/
}
style>
<body>
<div>div>
body>
html>
通过 transiton-property 属性指定产生过渡效果的CSS属性为“border-radius”,并指定过渡动画由正方形变为正圆形。然后使用 transition-duration 属性定义过渡效果需要花费5秒的时间,同时使用 transition-timing-function 属性规定过渡效果以慢速开始和结束。最后使用 transition-delay 属性指定过渡的动作会延迟2秒。
运行案例,当鼠标指针悬浮到网页中的div区域时,经过2秒后过渡的动作会触发,正方形慢速开始变化,然后逐渐加速,随后慢速变为正圆形,效果如图所示。



二、变形
在CSS3之前,如果需要为页面设置变形效果,需要依赖于图片、Flash 或 JavaScript 才能完成。CSS3出现后,通过 transform 属性就可以实现变形效果,如移动、倾斜、缩放以及翻转
元素等。下面将对CSS3中的 transform 属性、2D 及 3D 转换进行详细讲解。
1.认识transform
2012年9月,W3C组织发布了CSS3变形工作草案,这个草案包括了CSS3 2D变形和CSS3 3D变形。
CSS3变形是一系列效果的集合,如平移、旋转、缩放和倾斜,每个效果都被称作为变形函数(Transform Function),它们可以操控元素发生平移、旋转、缩放和倾斜等变化。这些效果在CSS3之前都需要依赖图片、Flash 或 JavaScript 才能完成。现在,使用纯CSS3就可以实现这些变形效果,而无需加载额外的文件,这极大地提高了网页开发者的工作效事,提高了页面的执行速度。
CSS3中的变形允许动态的控制元素,可以在网页中对元素进行移动、缩放、顿斜、旋转,或结合这些变形属性产生复杂的动画。通过CSS3中的变形操作,可以让元素生成静态视觉效果,也可以结合过渡和动画属性产生一些新的动画效果。
CSS3的变形 (transform) 属性可以让元素在一个坐标系统中变形。这个属性包含一系列变形函数,可以进行元素的移动、旋转和缩放。transform 属性的基本语法如下。
transform: none | transform-functions;
在上面的语法格式中,transform 属性的默认值为none,适用于内联元素和块元素,表示不进行变形。transform-function 用于设置变形函数,可以是一个或多个变形函数列表。transform- function 函数包括 matrix()、translate(). scale()、 rotate()和skew()等。具体说明如下。
●matrix(): 定义矩形变换,即基于X和Y坐标重新定位元素的位置。
●translate(): 移动元素对象,即基于X和Y坐标重新定位元素。
●scale(): 缩放元素对象,可以使任意元素对象尺寸发生变化,取值包括正数、负数和小数。
●rotate(): 旋转元素对象,取值为一个度数值。
●skew(): 倾斜元素对象,取值为一个度数值。
2. 2D转换
在CSS3中,使用 transform 属性可以实现变形效果,主要包括4种变形效果,分别是:平移、缩放、倾斜和旋转。下面, 将分别针对这些变形效果进行讲解。
(1).平移
使用 translate() 方法能够重新定义元素的坐标,实现平移的效果。该函数包含两个参数值,分别用于定义X轴和Y轴坐标,其基本语法格式如下。
transform:translate (x-value,y-value);
在上述语法中,x-value 指元素在水平方向上移动的距离,y-value 指元素在垂直方向上移动的距离。如果省略了第二个参数,则取默认值0。当值为负数时,表示反方向移动元素。
(2).缩放
scale() 方法用于缩放元素大小,该函数包含两个参数值,分别用来定义宽度和高度的缩放比例。元素尺寸的增加或减少,由定义的宽度(X轴)和高度(Y轴)参数控制,其基本语法格式如下。
transform:scale(x-axis, y-axis);
在上述语法中,x-axis 和y-axis参数值可以是正数、负数和小数。正数值表示基于指定的宽度和高度放大元素。负数值不会缩小元素,而是翻转元素(如文字被反转),然后再缩放元素。如果第二个参数省略,则第二个参数等于第一个参数值。 另外,使用小于1的小数可以编小元素。
(3).倾斜
skew() 方法能多让元素倾斜显示,该函数包合两个参数值。分司用来定X轴和Y轴坐标倾斜的角度。skew() 可以将一个对象围绕着 X轴和Y轴按照一定的角度倾斜,其基本语法格式如下。
transform:skew (x-angle,y-angle);
在上述语法中,参数 x-angle和y angle 表示角度值,第一个参数表示相对于 X轴进行倾斜,第二个参数表示相对于Y轴进行倾斜,如果省略了第二个参数,则取默认值0。
(4).旋转
rotate() 方法能够旋转指定的元素对象,主要在二维空间内进行操作。该方法中的参数允许传入负值,这时元素将逆时针旋转。其基本语法格式如下。
transform:rotate (angle) ;
在上述语法中,参数angle表示要旋转的角度值。如果角度为正数值,则按照顺时针进行旋转,否则,按照逆时针旋转。
注意:
如果一个元素需要设置多种变形效果,可以使用空格把多个变形属性值隔开。
(5).更改变换的中心点
通过 transform 属性可以实现元素的平移、缩放、倾斜及旋转效果,这些变形操作都是以元素的中心点为基准进行的,如果需要改变这个中心点,可以使用 transform-origin 属性,其基本语法格式如下。
transform-origin: x-axis y-axis z-axis;
在上述语法中,transform-origin 属性包含三个参数,其默认值分别为 50% 50% 0 ,各参数的具体含义如表所示。
| 参数 | 描述 |
|---|---|
| x-axis | 定义视图被置于X轴的何处。可能的值有:left center right length % |
| y-axis | 定义视图被置于Y轴的何处。可能的值有:top center bottom length % |
| z-axis | 定义视图被置于Z轴的何处。可能的值有:length |
3. 3D转换
在3D变形中可以让元素围绕X轴、Y轴、Z轴进行旋转,下面将针对CSS3中的 rotateX()、rotateY() 函数进行具体讲解。
1. rotateX()方法
rotateX() 函数用于指定元素围绕X轴旋转,其基本语法格式如下。
transform:rotateX(a) ;
在上述语法格式中,参数a用于定义旋转的角度值,单位为deg,其值可以是正数也可以是负数。如果值为正,元素将围绕X轴顺时针旋转;反之,如果值为负,元素围绕X轴逆时针旋转。
2. rotateY()方法
rotateY() 函数指定一个元素围绕Y轴旋转,其基本语法格式如下。
transform:rotateY (a) ;
在上述语法中,参数 a 与 rotateX(a) 中的 a 含义相同,用于定义旋转的角度。如果值为正,元素围绕Y轴顺时针旋转;反之,如果值为负,元素围绕Y轴逆时针旋转。
注意:
rataetZ() 函数和rotate() 函数、rotate() 函数功能一样,区别在于 rotate() 函数用于指定一个元素围绕Z轴旋转。如果仅从视觉角度上看, rotateZ() 函数让元素顺时针或逆时针旋转,与rotate() 效果等同,但它不是在2D平面上的旋转。
3. rotate3D()方法
在三维空间里,除了rotateX()、rotateY()和rotateZ()函数可以让元素在三维空间中旋转之外,还有一个rote3d()函数。 在3D空间,三个维度也就是三个坐标,即长、宽、高。轴的旋转是围绕一个[x.y,z]向量并经过元素原点。其基本语法如下。
rotate3d(x,Y, z,angle);
在上述语法格式中,各参数属性值的取值说明如下。
●x:代表横向坐标位移向量的长度。
●y:代表纵向坐标位移向量的长度。
●z:代表Z轴位移向量的长度。此值不能是一个百分比值,否则将会视为无效值。
●angle:角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正,元素顺时针旋转,反之元素逆时针旋转。
需要说明的是,在CSS3中包含很多转换的属性,通过这些属性可以设置不同的转换效果,具体属性如表所示。
| 属性名称 | 描述 |
|---|---|
| transform | 向元素应用2D或3D转换 |
| transform-origin | 允许改变被转换元素的位置 |
| transform- style | 规定被嵌套元素如何在3D空间中显示 |
| perspective | 规定3D元素的透视效果 |
| perspective-origin | 规定3D元素的底部位置 |
| backface-visibility | 定义元素在不面对屏幕时是否可见 |
另外,CSS3 中还包含很多转换的方法,运用这些方法可以实现不同的转换效果,具体方法如表所示。
| 方法名称 | 推述 |
|---|---|
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n ,n) | 定义3D转换,使用16个值的4x4矩阵 |
| translate3d(x,y,z) | 定义3D转换 |
| translateX(x) | 定义3D转换,仅使用用于X轴的值 |
| translateY(y) | 定义3D转换,仅使用用于Y轴的值 |
| translateZ(z) | 定义3D转换,仅使用用于Z轴的值 |
| scale3d(x,y,z) | 定义3D缩放转换 |
| scaleX(x) | 定义3D缩放转换,通过给定一个X轴的值 |
| scaleY(y) | 定义3D缩放转换,通过给定一个Y轴的值 |
| scaleZ(z) | 定义3D转换,通过给定一个Z轴的值 |
| rotate3d(x,y,z,angle) | 定义3D旋转 |
| rotateX(angle) | 定义沿X轴的3D旋转 |
| rotateY(angle) | 定义沿Y轴的3D旋转 |
| rotateZ(angle) | 定义沿Z轴的3D旋转 |
| perspective(n) | 定义3D转换元素的透视视图 |
三、动画
CSS除了支持渐变、过渡和转换特效外,还可以实现强大的动画效果。在CSS3中,使用animation 属性可以定义复杂的动画。下面将对动画中的@keyframes 关键帧以及animation相关属性进行详细讲解。
1. @keyframes
使用动画之前必须先定义关键帧,一个关键帧表示动画过程中的一个状态。在CSS3中,@keyframes 规则用于创建动画。在@keyframes 中规定某项CSS样式,就能创建由当前样式逐渐变为新样式的动画效果。@keyframes 属性的语法格式如下。
@keyframes animationname {
keyframes-selector{css-styles;}
}
在上面的语法格式中,@keyframes 属性包含的参数具体含义如下。
● animationname:表示当前动画的名称,它将作为引用时的唯一标识, 因此不能为空。
● keyfames-selector:关键帧选择器,即指定当前关键帧要应用到整个动画过程中的位置,值可以是个百分比、 from 或者 to 。其中,from 和 0% 效果相同表示动画的开始,to 和 100% 效果相同表示动画的结束。
● css-styles:定义执行到当前关键顿时对应的动面状态,由CSS样式进行定义,多个属性之间用分号分隔,不能为空。
例如,使用@keyframes 属性可以定义一个淡入动画, 示例代码如下。
@keyframes 'appear'{
0%{opacity:0; } /*动画开始时的状态,完全透明*/
100%{opacity:1; } /*动画结束时的状态,完全不透明*/
}
上述代码创建了一个名为 appear 的动画,该动画在开始时 opacity 为0 (透明),动画结束时opacity 为1 (不透明)。该动画效果还可以使用等效代码来实现,具体如下。
@keyframes 'appear'{
from{opacity:0;} /*动画开始时的状态,完全透明*/
to{opacity:1; } /*动画结束时的状态,完全不透明*/
}
另外,如果需要创建一个谈入谈出的动画效果, 可以通过如下代码实现,具体如下。
@keyframes 'appeardisappear'{
from, to{opacity:0;} /*动画开始和结来时的状态,完全透明*/
20%,80%{opacity:1;} /*动画的中间状态,完全不透明*/
}
在上述代码中,为了实现淡入淡出的效果,需要定义动画开始和结束时元素不可见,然后渐渐淡出,在动画的20%处变得可见,然后动画效果持续到80%处,再慢慢淡出。
注意:
Internet Explorer 9,以及更早的版本,不支持 @keyframe 规则或 animation 属性。Internet
Explorer 10、Firefox 以及Opera 支持 @keyframes 规则和 animation 属性。
2. animation-name属性
animation-name属性用于定义要应用的动画名称,为@keyframes动画规定名称。其基本语法格式如下。
animation-name: keyframename|none;
在上述语法中,animation-name 属性初始值为 none, 适用于所有块元素和行内元素。keyframename 参数用于规定需要绑定到选择器的 keyframe 的名称,如果值为 none,则表示不应用任何动画,通常用于覆盖或者取消动画。
3. animation-duration属性
animation-duration 属性用于定义整个动画效果完成所需要的时间,以秒或毫秒计,其基本语法格式如下。
animation-duration: time;
在上述语法中,animation-duration 属性初始值为0,适用于所有块元素和行内元素。time 参数是以秒 (s) 或者毫秒 (ms) 为单位的时间,默认值为0,表示没有任何动画效果。当值为负数时,则被视为 0。
4. animation-timing-function 属性
animation-timing-function 用来规定动画的速度曲线,可以定义使用哪种方式来执行动画效果。animation-timing-function 属性的语法格式为:
animation-timing-function:value;
在上述语法中,animation-timing -function的默认属性值为 ease,适用于所有的块元素和行内元素。另外,animation-timing- function 还包括 linear、ease-in、 ease-out、 ease-in-out、cubic-bezier(n,n,n,n) 等常用属性值,具体如表所示。
| 属性值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始 |
| ease-out | 动画以低速结束 |
| ease-in-out | 动画以低速开始和结束 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中自己的值。可能的值是从0到1的数值 |
5. animation-delay 属性
animation-delay 属性用于定义执行动画效果之前延迟的时间,及规定动画什么时候开始。其基本语法格式为。
animation-delay: time;
在上述语法中,参数 time 用于定义动画开始前等待的时间,其单位是 s,或者 ms,默认属性值为0。animation-delay 属性适用于所有的块元素和行内元素。
6. animation-iteration-count 属性
animation-iteration-count 属性用于定义动画的播放次数,其基本语法如下。
animation-iteration-count: number|infinite;
在上述语法格式中,animation-iteration-count 属性初始值为1,适用于所有的块元素和行内元素。如果属性值为number,则用于定义播放动画的次数;如果是infinite,则指定动画循环播放。
7. animation-direction 属性
animation-direction属性定义当前动画播放的方向,即动画播放完成后是否逆向交替循环。其基本语法如下。
animation-direction: normal | alternate;
在上述语法格式中,animation-direction属性初始值为normal,适用于所有的块元素和行内元素。该属性包括两个值,默认值normal 表示动画每次都会正常显示。如果属性值是"alternate", 则动画会在奇数次数(1、3、5等)正常播放,而在偶数次数(2、4、6等)逆向播放。
下面通过一个案例来演示animation属性的用法。
<html>
<head>
<meta charset="utf-8">
<title>animation动画属性和@keyframes关键帧title>
<style type="text/css">
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: mymove; /*定义动画名称*/
animation-duration: 5s; /*定义动画时间*/
animation-timing-function: linear; /*定义动画速度曲线*/
animation-delay: 2s; /*定义动画延迟时间*/
animation-iteration-count: 3; /*定义动画的播放次数*/
animation-direction: alternate; /*定义动画播放的方向*/
/*Safari and Chrome 浏览器兼容代码*/
-webkit-animation-name: mymove;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 2s;
-webkit-animation-iteration-count: 3;
-webkit-animation-direction: alternate;
}
@keyframes mymove {
from {
left: 0px;
}
to {
left: 200px;
}
}
@-webkit-keyframes mymove { /*Safari and Chrome 浏览器兼容代码*/
from {
left: 0px;
} /*动画开始和结束时的状态*/
to {
left: 200px;
} /*动画中间时的状态*/
}
style>
head>
<body>
<div>div>
body>
html>
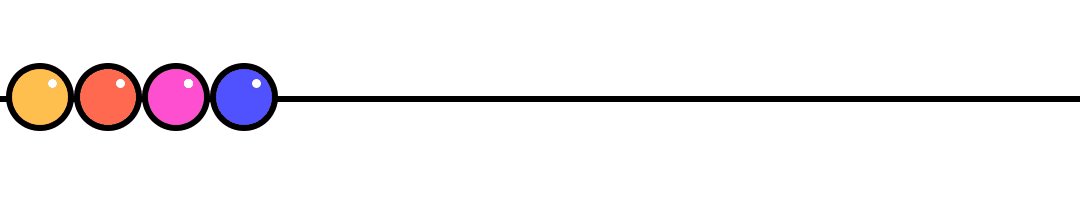
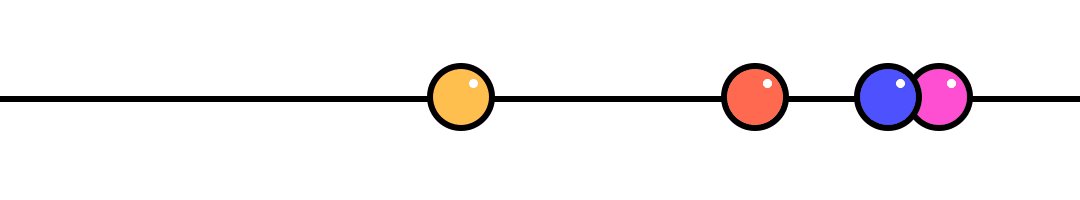
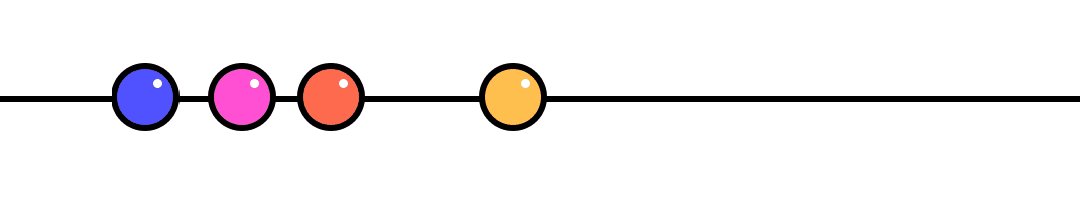
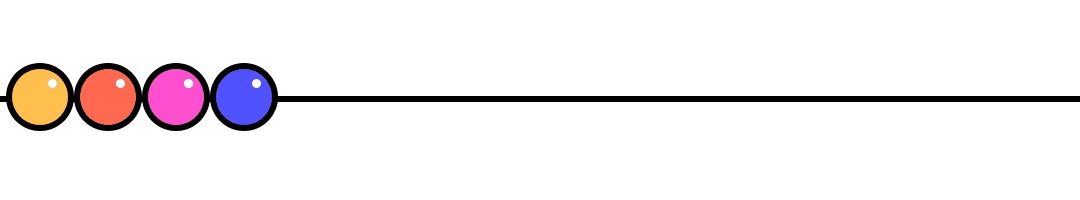
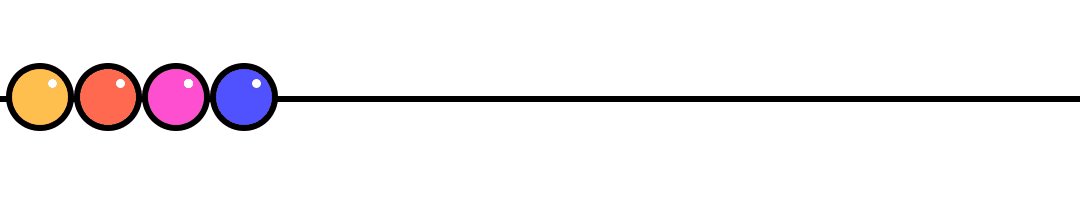
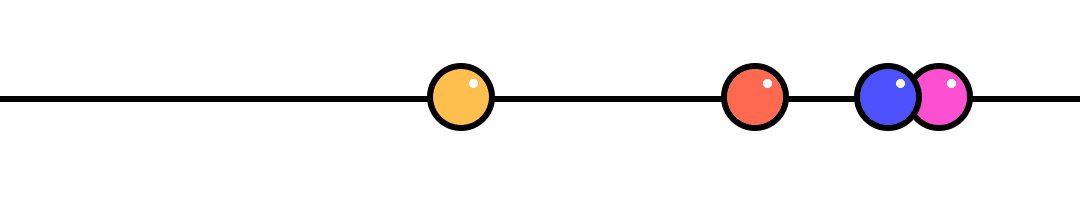
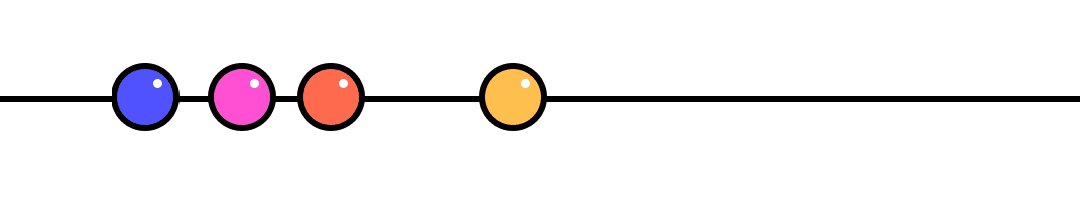
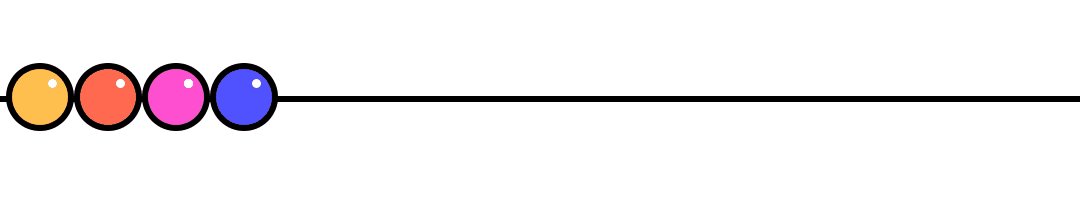
运行案例,动画开始前将会延迟2s的时间,然后开始执行动画,元素匀速向右移动,直至移动到距离左边200像素的位置,动画会在奇数次数正常播放,而在偶数次数逆向播放(左→右,右→左,左→右),整个动画效果需要5秒时间,连续播放3次后停止,元素迅速回到动画开始时的位置。效果如图所示。


8. animation属性
与 transition 属性一样,animation 属性也是一个简写属性,用于在一个属性中设置 animation-name、animation-duration、animation-timing-function、animation-delay、animation-iteration-count 和 animation-direction 六个动画属性。其基本语法格式如下。
animation: animation-name animation-durationan animation-timing-function animation-delay
animation-iteration-count animation-direction;
在上述语法中,使用 animation 属性时必须指定 animaion-name 和 animaion-duration 属I性,否则持续的时间为0,并且永远不会播放动画。
使用 animation 属性可以将12~17行代码进行简写,具体如下。
animation: mymove 5s linear 2s 3 alternate;