WidgetLayout 介绍
WidgetLayout是一组继承于ViewGroup的自定义容器集合,大部分支持描边和内容分割线,目前实现了以下实用容器:
-
ColumnLayout以等分列方式布局,每列可设置内容居左,中,右,及铺满,可设置最小最大列宽高限定。 -
NestRefreshLayout一个精简强大的支持任意类型View的下拉刷新,上拉加载更多,可添加头部和尾部且可设置悬停模式。 -
NestFloatLayout支持列表的嵌套滑动和指定子View悬停顶部,类似NestScrollView。 -
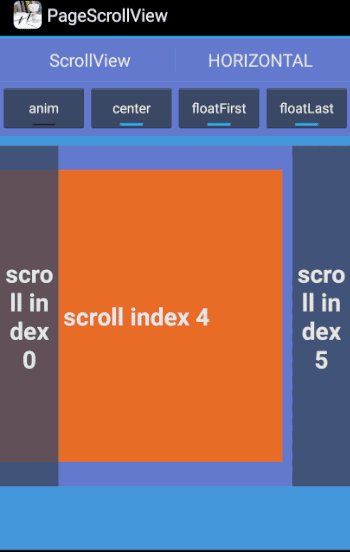
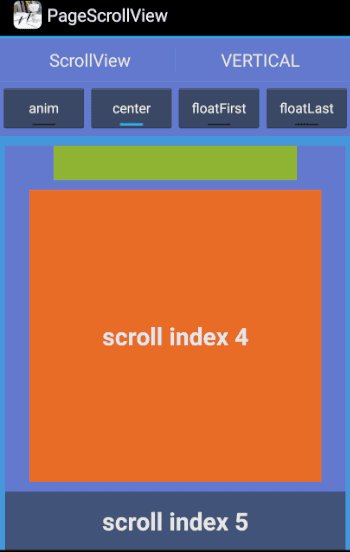
PageScrollView可水平垂直方向布局和滑动吸顶等,无需嵌套,支持ScrollView和ViewPager的交互和接口。 -
PageScrollTab在PageScrollView上扩展支持Tab场景交互和各种UI定制。 -
WrapLayout支持水平布局,并自适应换行,单行或列时支持weight属性,可限定每行最少和最多Item数,行内容可水平和垂直居中。 -
LabelLayout继承自WrapLayout,以ItemProvider方式提供内容,有简单的回收复用机制,有Item点击监听。 -
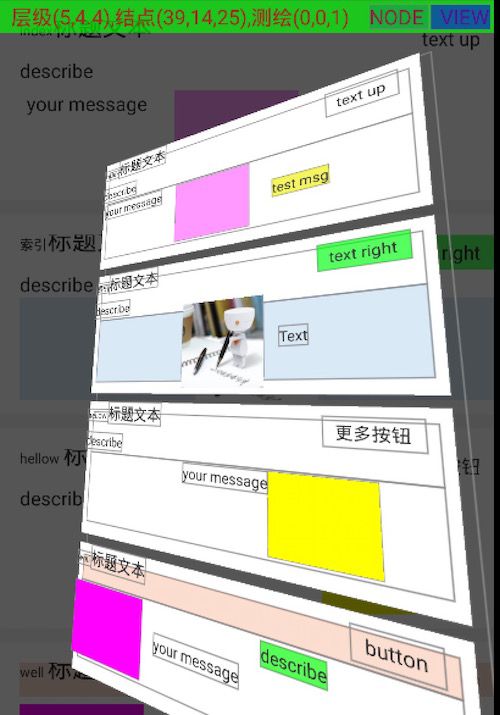
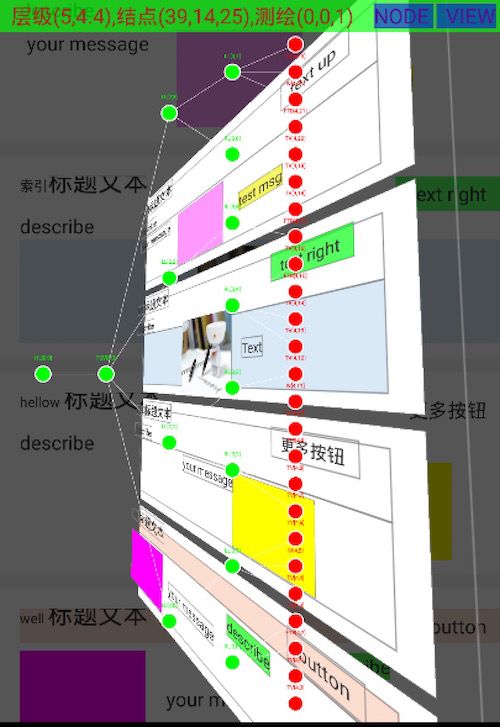
HierarchyLayout一个展示View树层级关系和工具容器,可画出结束依赖图和3D层级图,计算出平均层级和最近一次measure,layout,draw的时间。
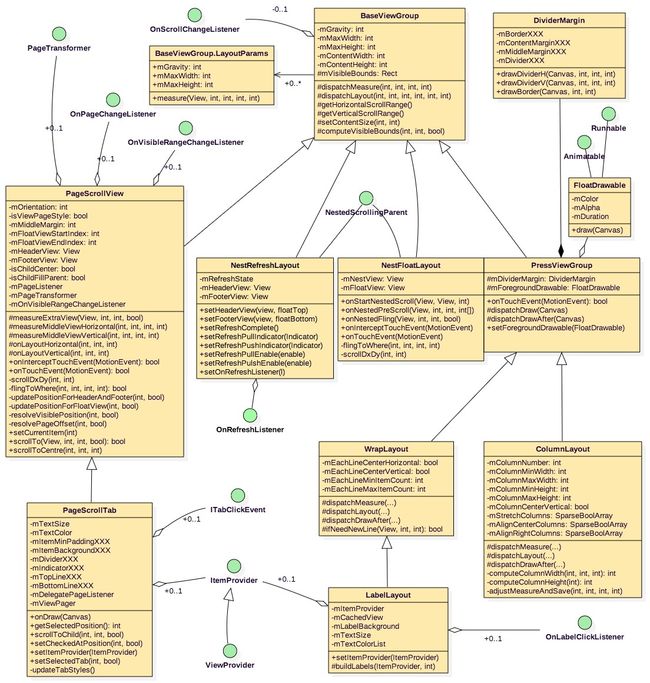
以下是各容器实现的结构类图, 查看工程地址 github 点我
实现背景及使用场景
1. 现有系统容器下开发界面经常遇到以下尴尬问题:
- 实现特定的组合布局,我们会用功能鲜明的4大常用布局去嵌套实现,增加了严重OverDraw的机率;
-
RelativeLayout布局功能强大但是measure过程复杂(每次执行onMeasure所有直接子View会有两次measure) - 为实现复杂交互工作量比开发业务繁重,比如滑动控件的悬停或联动;
- 分割线或是边界线很多人常用
View来实现,即耗内存,又影响测绘时间。 - 等分布局,使用多层不同方向
LinearLayout来实现,嵌套太多。 - 常用容器控件还没有对自身做最大宽高限定的,也无对子 View 做最大宽高限定。
2. 适合的使用场景举例按需要选择,可减少布局嵌套和复杂的交互代码。
- 容器自身或对直接子
View的最大宽高限定,容器内容和直接子View的gravity灵活支持。 - 容器需要描边或子
View间画分割线的,或有各种间距要求,或按下自带激变层效果可使用继承于PressViewGroup的容器,如WrapLayout,LabelLayout,ColumnLayout。 - 常见的表格布局或动态等分布局可用
ColumnLayout,支持每列的Align方式(左中右上下)和全铺满。 - 标签布局或需自适应换行可选用
WrapLayout和LabelLayout,可设置行最少最多的View个数和行居中, - 列表需要嵌套滑动和悬停吸顶可用
NestFloatLayout,类似NestScrollView 。 -
PageScrollView可取代ScrollView&HorizontalScrollView少嵌套,可设置任意子View滑动悬停在开始和结束位置,可不限定子View大小像ViewPager一样选中居中和滑动的交互。 -
WrapLayout,ColumnLayout是完全可替代支持不同方向的LinearLayout并能提供更多的布局约束,和背景,描边,分割等额外装饰。 - 以上容器都有一个共通的基类,便于统一监控性能打点如
layout,measure过程等。
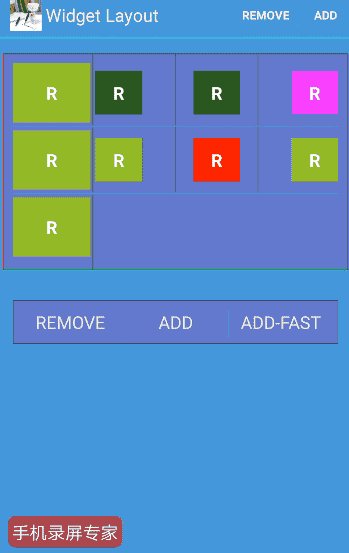
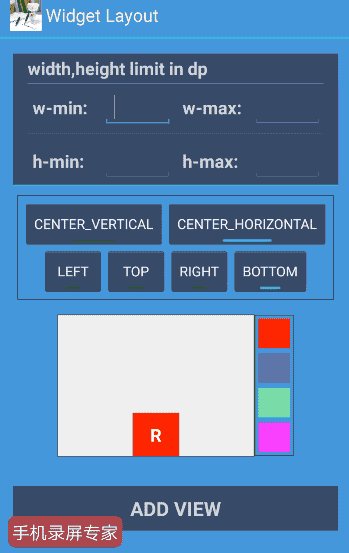
Demo演示效果
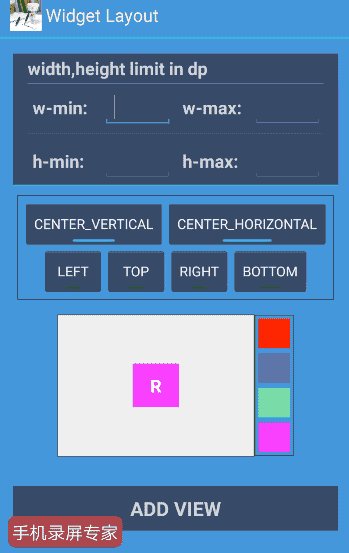
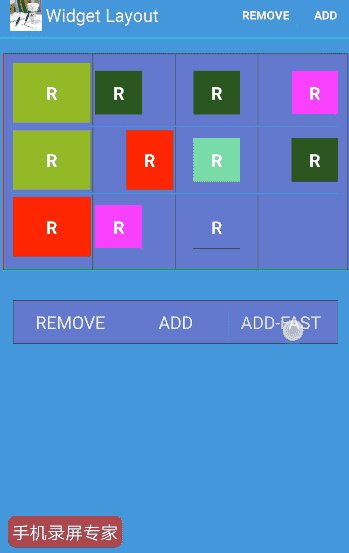
WrapLayout和LabelLayout ColumnLayout的演示效果。的演示效果。
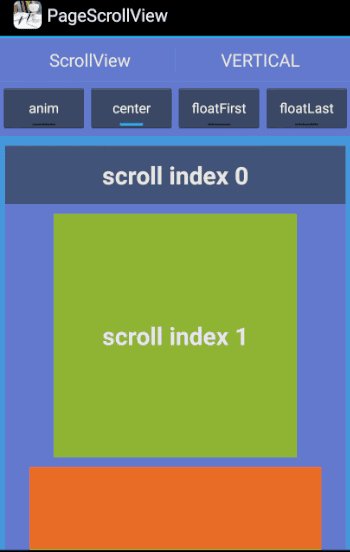
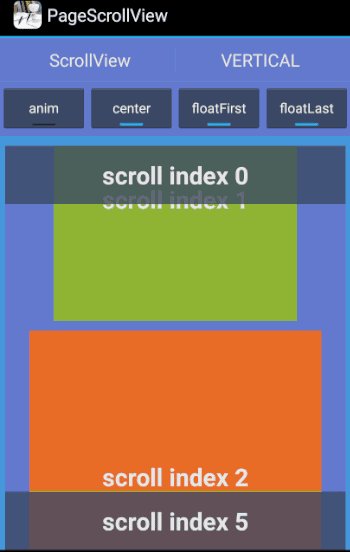
PageScrollView和PageScrollTab的使用示例。
Demo 入口 和 NestFloatLayout的演示效果。
HiearchyLayout的静态图,实际是可随手势改变 3D 形态的。
如何使用:XML 属性和 API 简介
compile 'com.rexy.android:widgetlayout:1.0.0'
通用属性说明和介绍
注;所有xml 中使用自定义属性的地方,请在根标签中加上xmlns:app="http://schemas.android.com/apk/res-auto"
1. 所有容器自身和子 View 对于 maxWidth,maxHeight,gravity 支持。
a. 容器控件自身标签下使用 android:gravity,android:maxWidth ,android:maxHeight,即可支持容器内容的align 属和最大宽与高的限制。
java 代码可通过 setGravity ,setMaxWidth,setMaxHeight 来支持。
b. 容器直接子View使用android:layout_gravity,android:maxWidth,android:maxHeight 即可支持直接子View在容器内的Align和自身大小的限制。
java 代码可通过 BaseViewGroup.LayoutParams lp=(BaseViewGroup.LayoutParams)child.getLayoutParams(); lp.gravity=Gravity.CENTER;lp.maxWidth=100;lp.maxHeight=200
2. 部分容器FloatDrawable和DividerMargin的应用,仅限于继承于PressViewGroup的容器
a. xml 中使用支持FloatDrawable属性和解释如下,java 都有对应的set 和get 方法:
-hover drawable 忽略手势滑动到自身之外取消按下状态-->
b. xml 中使用支持DividerMargin属性和解释如下,java 都有对应的set 和get 方法:
具体容器组件的属性和使用介绍
1.ColumnLayout xml 属性支持属性如下:java 都有对应的set和get方法就不给示例了,分割线和各种间距见上面的通用属性。
2.NestRefreshLayout 在xml 中可像ScrollView一样用,只支持一个内容。可动态设置头部和尾部。
//可选,设置头部headerView,true 表示悬停在内容上。
refreshLayout.setHeaderView(headerView, true);
//可选,设置尾部footerView,false 表示不需要悬停在内容上。
refreshLayout.setFooterView(footerView, false);
//可选,设置覆盖内容的蒙层 View。
refreshLayout.setMaskView(maskView, true);
//设置下拉刷新的指示器。
refreshLayout.setRefreshPullIndicator(new DefaultRefreshIndicator(getActivity()));
//设置上拉加载更多的指示器。
refreshLayout.setRefreshPushIndicator(new DefaultRefreshIndicator(getActivity()));
设置下拉或上推的状态和刷新动作的监听
mRefreshLayout.setOnRefreshListener(new NestRefreshLayout.OnRefreshListener() {
@Override
public void onRefreshStateChanged(NestRefreshLayout parent, int state, int preState, int moveAbsDistance) {
}
@Override
public void onRefresh(NestRefreshLayout parent, boolean refresh) {
}
});
3.NestFloatLayou xml 属性支持属性和 java 代码如下:
mLastFloatLayout.setNestViewId(viewId);
mLastFloatLayout.setFloatViewId(viewId);
或
mLastFloatLayout.setNestViewIndex(viewIndex);
mLastFloatLayout.setFloatViewIndex(viewIndex);
4.PageScrollView,PageScrollTab 使用.
a. 支持的xml 属性,对应都有java 相应的set 和 get;
b.java 其它接口设置
//接着上面
mPageScrollView.setPageHeadView(headerView); //设置头部 View
mPageScrollView.setPageFooterView(footerView); 设置尾部 View
//设置 PageTransformer 动画,实现滑动视图的变换。
mPageScrollView.setPageTransformer(new PageScrollView.PageTransformer() {
@Override
public void transformPage(View view, float position, boolean horizontal) {
//在这里根据滑动相对偏移量 position,实现该视图的动画效果。
}
@Override
public void recoverTransformPage(View view, boolean horizontal) {
//清除视图的动画效果,在setPageTransformer(null)时会调用。
}
});
PageScrollView.OnPageChangeListener pagerScrollListener = new PageScrollView.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// ViewPager 滑动视图时,相对偏移适时回调。
}
@Override
public void onPageSelected(int position, int oldPosition) {
// ViewPager 模式时 选中回调。
}
@Override
public void onScrollChanged(int scrollX, int scrollY, int oldScrollX, int oldScrollY) {
//视图滑动回调 View.onScrollChanged
}
@Override
public void onScrollStateChanged(int state, int oldState) {
//state 的取值如下,标明着容器的滑动状态。
// SCROLL_STATE_IDLE = 0; // 滑动停止状态。
// SCROLL_STATE_DRAGGING = 1;//用户正开始拖拽滑动 。
// SCROLL_STATE_SETTLING = 2;//开始松开手指快速滑动。
}
};
mPageScrollView.setOnPageChangeListener(pagerScrollListener);
// 设置视图滚动的监听。
mPageScrollView.setOnScrollChangeListener(pagerScrollListener);
//设置可见子 View 发生变化时 可见索引区间的监听。
mPageScrollView.setOnVisibleRangeChangeListener(new OnVisibleRangeChangeListener(){
public void onVisibleRangeChanged(int firstVisible, int lastVisible, int oldFirstVisible, int oldLastVisible){
}
});
//设置动画初始化滑动到第二个 View ,-1 表示动画时间内部计算,如无需动画传0
mPageScrollView.scrollTo(1,0,-1);
c.PageScrollTab 继承于 PageScrollView ,额外支持以下xml 属性(java 均有get 和set 对应)。
java 额外的接口:
//设置ItemProvider,初始化选中第0 个索引, 类似上面的 LabelLayout 的初始化。
mPageScrollTab.setTabProvider(mItemProvider,0);
mPageScrollTab.setTabClickListener(new PageScrollTab.ITabClickEvent() {
@Override
public boolean onTabClicked(PageScrollTab parent, View cur, int curPos, View pre, int prePos) {
return false;
}
});
5.WrapLayout xml 属性支持属性如下:java 都有对应的set 和get 方法就不给示例了。当作LinearLayout如果要支持weight布局,需要设置 setSupportWeight为true.
且如果是单行需要设置lineMinItemCount为一个大于或等于子视图数的值,如果是单列需要设置lineMaxItemCount为1. 才可以应用权重去布局。
6.LabelLayout 继承WrapLayout有其所有功能接口。
不同是支持 android:textSize,android:textColor 在xml 中设置Label 的字号和字色。同样可用java 代码设置字号字色。
使用可通过ItemProvider 接口来初始化 Label,本工程中的示例初始化如下。
final String[] mLabels = new String[]{
"A", "B", "C", "D", "E", "F", "G", "H"
};
labelLayout.setItemProvider(new ItemProvider.ViewProvider() {
@Override
public int getViewType(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
return buildView(getTitle(position),true);
}
@Override
public CharSequence getTitle(int position) {
return mLabels[position];
}
@Override
public Object getItem(int position) {
return mLabels[position];
}
@Override
public int getCount() {
return mLabels == null ? 0 : mLabels.length;
}
});
final LabelLayout.OnLabelClickListener mLabelClicker = new LabelLayout.OnLabelClickListener() {
@Override
public void onLabelClick(LabelLayout parent, View labelView) {
Object tag = labelView.getTag();
CharSequence text = tag == null ? null : String.valueOf(tag);
if (text == null && labelView instanceof TextView) {
text = ((TextView) labelView).getText();
}
if (text != null) {
Toast.makeText(getActivity(), text, Toast.LENGTH_SHORT).show();
}
}
};
mLabelLayout.setOnLabelClickListener(mLabelClicker);