html5学习canvas图像处理
上一篇博客主要学习了关于canvas的图性处理相关用法,这里所有的图形都是通过计算机进行绘制的,今天学些使用canvas来绘制以后的图像以及图像的部分处理操作。
drawImage绘制图像到canvas
可以使用drawImage来将图片绘制到canvas中,该方法有如下参数:
- drawImage(image,dx,dy)
imgae :需要绘制的图片,dx,dy:表示绘制的图片左上角的x和y坐标 - drawImage(image,dx,dy,dw,dh)
dw,dh: 表示需要绘制的图片的大小,此时如果图片大于或者小于canvas画布的大小,会自动进行缩放操作。 - drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh)
这里的意思是将原图像的左上角从sx,sy位置开始截取sw,sh的宽和高,将截取后的图片会知道canvas的从dx,dy开始的,dw,dh大小的画布上。
drawImage(image,dx,dy)
var canvas = document.getElementById("canvas");
canvas.width = 640;
canvas.height = 337;
var context = canvas.getContext("2d");
var image = new Image();
image.src = "tee.jpg";
//alert(image);
image.onload = function() {//当图片完全加载完成,在进行绘制
context.drawImage(image,0,0);
}这里,我的canvas的大小正好和图片的大小是一样的,效果如下:

drawImage(image,dx,dy,dw,dh)
此时我们将canvas的大小变大和改小,并且将dw和dh参数写为和canvas的大小相同的宽高,缩放效果如下:
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 500;
var context = canvas.getContext("2d");
var image = new Image();
image.src = "tee.jpg";
image.onload = function() {//当图片完全加载完成,在进行绘制
context.drawImage(image,0,0,canvas.width,canvas.height);
}canvas.width = 400;
canvas.height = 400;drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh)
var canvas = document.getElementById("canvas");
canvas.width = 400;
canvas.height = 400;
var context = canvas.getContext("2d");
var image = new Image();
image.src = "tee.jpg";
image.onload = function() {//当图片完全加载完成,在进行绘制
context.drawImage(image,50,50,200,200,100,100,200,200);
}上面的代码,表示将原图从左上角50,50处开始截取,截取200,200的宽和高,绘制到canvas中100,100,开始200,200大小的画布上,此时效果如下:

另外也可以使用如下代码将截取的原图绘制到整个画布上,此时会进行缩放操作。
context.drawImage(image,50,50,200,200,0,0,canvas.width,canvas.height);放大缩小当前的图像
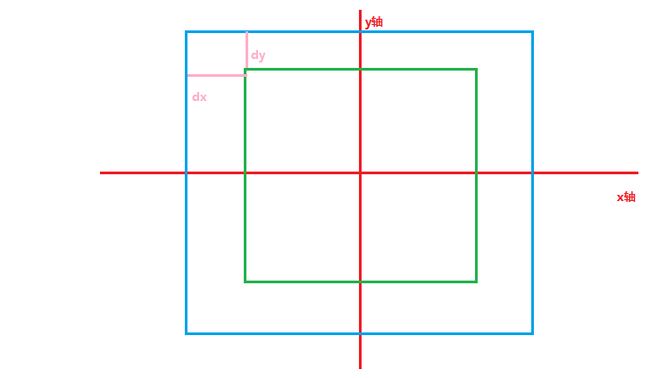
在canvas中,如果当前需要绘制的图像的宽和高大于当前canvas的宽和高的话,则超出部分不进行绘制,利用这一点我们可以结合html5中的新增标签,来实现放大和缩小当前图像。

可以看到此时:
图片相对于画布左上角的坐标:
dx = canvas.width/2 - imageWidth / 2;
dy = var dy = canvas.height/2 - imageHeight /2;
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvastitle>
<style type="text/css">
canvas{
margin: 0 auto;
display: block;
border: 1px #ff9875 solid;
}
input{
margin: 20px auto;
display: block;
width:650px;
}
style>
head>
<body>
<canvas id="canvas">canvas>
<input type="range" id="scale_range" min="0.5" max="3.0" value="1.0" step="0.02">
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
var slide = document.getElementById("scale_range");
var image = new Image();
window.onload = function(e) {
canvas.width = 640;
canvas.height = 337;
var scale = slide.value; //获得初始的缩放值
image.src = "tee.jpg";
image.onload = function() {//当图片完全加载完成,在进行绘制
drawScaleImage(scale);
//为slide添加鼠标移动的事件,每次鼠标在该slide上移动的时候更具新的value重新绘制image
slide.onmousemove = function() {
scale = slide.value;//获得当前的缩放值
drawScaleImage(scale); //根据新的scale重新绘制image
}
}
}
function drawScaleImage(scale) {
//alert("drawScaleImage"+ scale);
//获得缩放以后的图片的宽和高
var imageWidth = canvas.width * scale;
var imageHeight = canvas.height * scale;
var dx = canvas.width/2 - imageWidth / 2;
var dy = canvas.height/2 - imageHeight /2;
//alert("drawScaleImage dx :"+ dx+" dy"+dy+" imagewidth:"+imageWidth+" imageHeight:"+imageHeight);
//每次在绘制新的image之前先清除当前canvas
context.clearRect(0,0,canvas.width,canvas.height);
context.drawImage(image,dx,dy,imageWidth,imageHeight);
}
script>
body>
html>此时效果如下:
为图片添加水印
上面的三个drawImage方法的第一个参数,不仅可以传入一个image对象,同时也可以传入另外一个canvas,当传入另外一个canvas对象的时候,表示将传入的canvas绘制到当前canvas中。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvastitle>
<style type="text/css">
#canvas{
margin: 0 auto;
display: block;
border: 1px #ff9875 solid;
}
#water{
display: none;
}
style>
<script type="text/javascript">
window.onload = function(e) {
var canvas = document.getElementById("canvas");
canvas.width = 640;
canvas.height = 337;
var context = canvas.getContext("2d");
//获得绘制水印的canvas
var waterCanvas = document.getElementById("water");
waterCanvas.width = 260;
waterCanvas.height = 80;
//获得绘制水印的canvas的context对象
var waterContext = waterCanvas.getContext("2d");
//绘制水印,这里的水印添加了0.7的透明度
waterContext.font = "bold 30px Arial";
waterContext.fillStyle = "rgba(255,255,255,0.7)";
waterContext.textBaseline = "middle";
waterContext.fillText("hello canvas",50,50);
var image = new Image();
image.src = "tee.jpg";
//alert(image);
image.onload = function() {//当图片完全加载完成,在进行绘制
context.drawImage(image,0,0);
//在绘制完成图片以后,在该图片上绘制已经提前绘制好的水印canvas
context.drawImage(waterCanvas,canvas.width - waterCanvas.width,canvas.height - waterCanvas.height);
}
}
script>
head>
<body>
<canvas id="canvas">canvas>
<canvas id="water">canvas>
body>
html>可以看到这里首先在当前水印canvas上绘制一个带有透明度的文字,然后在当前图片canvas绘制完成之后,将该水印canvas绘制到该图片canvas上。此时效果如下:

canvas和鼠标交互
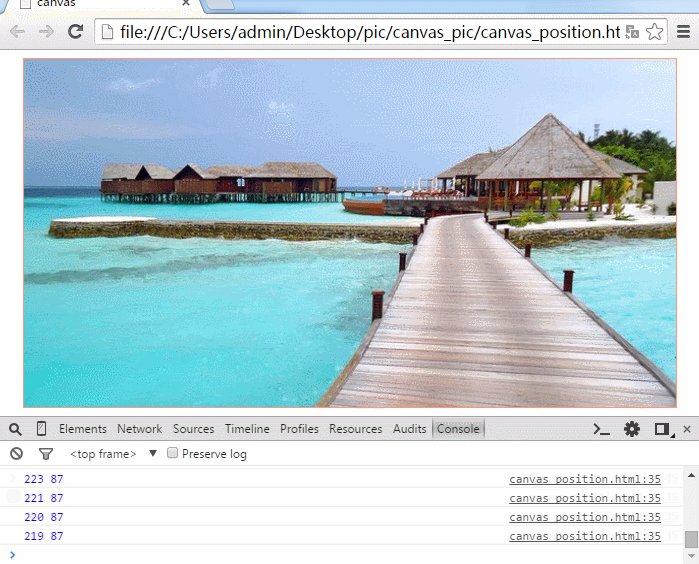
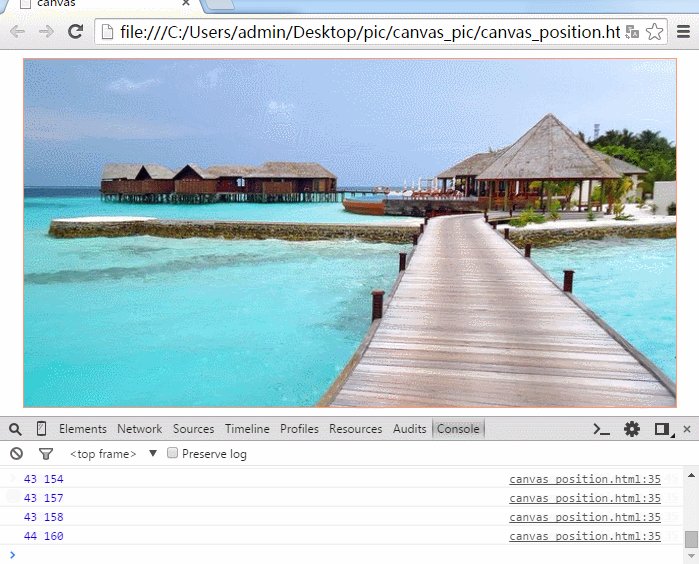
我们可以重写onmousemove,onmousedown等事件来处理鼠标点击或者移动时候的事件。这里是一个简单的:当鼠标在canvas中按下并且滑动的时候,打印当前鼠标相对于canvas左上角的坐标到控制台:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvastitle>
<style type="text/css">
canvas{
margin: 0 auto;
display: block;
border: 1px #ff9875 solid;
}
style>
<script type="text/javascript">
window.onload = function(e) {
var isMouseDown = false;
var canvas = document.getElementById("canvas");
canvas.width = 652;
canvas.height = 348;
var context = canvas.getContext("2d");
var image = new Image();
image.src = "tee.jpg";
//alert(image);
image.onload = function() {//当图片完全加载完成,在进行绘制
context.drawImage(image,0,0,canvas.width,canvas.height);
}
//鼠标在canvas移动的时候回调的方法
canvas.onmousemove = function(e) {
e.preventDefault();//阻止浏览器默认处理onmousemove的事件
if (isMouseDown == true) {//如果鼠标按下
//获得box对象,该对象中包含了当前canva相对浏览器左上角的位置
var box = canvas.getBoundingClientRect();
//e.clientX - box.left和e.clientY - box.top: 标示当前鼠标点击位置相对于canvas左上角的位置
console.log(e.clientX - box.left,e.clientY - box.top)
};
}
canvas.onmousedown = function(e) {
e.preventDefault();
isMouseDown = true;//表示当前鼠标被按下
//console.log(e.clientX,e.clientY); //该clientX和clientY是相对于浏览器左上角的坐标
var box = canvas.getBoundingClientRect();
console.log(e.clientX - box.left,e.clientY - box.top);
}
canvas.onmouseup = function(e) {
e.preventDefault();
isMouseDown = false; //表示当前鼠标抬起
}
canvas.onmouseout = function(e) {
e.preventDefault();
isMouseDown = false; //当鼠标移出当前canvas对象的时候,将该标示设置为false
}
}
script>
head>
<body>
<canvas id="canvas">canvas>
body>
html>