WordPress使用过程中的一些问题
目录
一、WordPress设置类:
1.隐藏顶部工具栏
2.修改主页
3.添加樱花飘落的特效:
4.添加特效:点击鼠标浮出爱心和文字
5.添加菜单锚点
二、elementor使用:
1.修改段的边框形状
2.error:没有the_content函数
3.elementor设置视差效果
4.设置单页的背景
三、主题设置类:
四、分享一些设计网页时常用的网站:
我使用的是阿里云的轻量应用服务器---应用镜像---WordPress-4.8.1版,主要使用elementor编辑器-免费版来减少我这种小白的代码量(好像有Pro的破解版,但因为用的是云服务器的镜像,不好改,所以就放弃了)。下文的问题及方法都是在此环境上出现和提出的。
一、WordPress设置类:
1.隐藏顶部工具栏
在预览/查看自己设计的页面时,WordPress自带的顶部工具栏会一直吸顶,这就很难受了,
隐藏方法: 用户-->我的个人资料-->取消勾选“工具栏”,然后更新个人资料。
2.修改主页
这里的修改主页其实并不是直接修改主页,而是自己做个页面然后把它设置为主页。如下,我们用elementor做好了一个页面,想要把它设置为主页:
方法一:外观-->自定义-->General Operations-->主页设置-->您的主页显示为-->一个静态页面--然后选择刚才做好的页面(有的主题没有General Operations这一选项,找到主页设置就行了)。
方法二:如图:
3.添加樱花飘落的特效:
比如江程训大佬的网站,有樱花飘落,很好看,
添加方法:外观-->Theme Editor-->选择要飘樱花的主题-->footer.php,添加以下代码:
添加位置,和其他代码段平行就可以,如图:
js文件来源:沧水大佬的博客(有恶作剧,慎点)
4.添加特效:点击鼠标浮出爱心和文字
某些网站,点击鼠标浮现爱心和文字,很好看,
比如这样:
添加方法:添加如下两个代码块:
添加位置:和上面的飘樱花一样,平行添加就行。
代码来源: 小柒博客的两篇大佬博客:爱心特效,文字特效。
5.添加菜单锚点
菜单锚点相当于给elementor添加标记,如:单击一个按钮,页面滑动至指定位置。
使用方法:选定目标位置--元素--一般--菜单锚点--给锚点命名,如t1--选定按钮--添加url。
比如:按钮所在页面url为hahaha.com,锚点名称为t1,则按钮中url为:hahaha.com/#t1
二、elementor使用:
1.修改段的边框形状
有些网页的某部分看着很漂亮,比如江程训大佬的网站:
这个斜切的三角形看着很舒服,
制作方法:选择要编辑的页面-->启动elementor编辑器-->编辑段-->样式-->形状分割线,如图:
可以设置顶部/底部的分割线,分割线的类型也有很多,比如云、三角形、波浪形等等;以及多种自定义格式,如高度、宽度、翻转、反转等等等等。
2.error:没有the_content函数
在使用elementor编辑某个页面/新建一个页面时,可能会出现这种情况。原因一般是主题模板和elementor不兼容。
可能的解决方法:使用WordPress editor编辑器打开要修改的页面-->右边栏--页面属性-->把模板换成elementor画布/elementor全宽,之后就可以使用elementor编辑器修改了。
3.elementor设置视差效果
在浏览某些网页时,发现页面上的文字信息随着鼠标滚动而变化,但背景并不移动,感觉文字和背景属于两个不同的层。
设置方法:打开一个网页-->添加栏-->样式-->背景-->附件--选择“固定”,如图(可以添加间隔让图片显示出来):
4.设置单页的背景
elementor不支持直接设置任意页面的背景,但是某些时候想要独自设置一个页面的背景,比如登录注册页面,
思路:获取页面的id,添加额外CSS
设置方法:页面--把鼠标放在需要的页面名称上,屏幕左下角会显示页面的post参数(即id),如图,注册页面的id是1014:
然后:外观-->自定义-->添加额外CSS,代码如下:
body.page-id-1014 {
background-image: url(http://blogminisite.cn/wp-content/uploads/2019/04/%E6%B3%A8%E5%86%8C%E8%83%8C%E6%99%AF.png);
background-position: center center;
background-size: cover;
}参数可以自己设置,url是要设置的背景图片的地址,更多设置可以参考:CSS3背景|菜鸟教程
三、主题设置类:
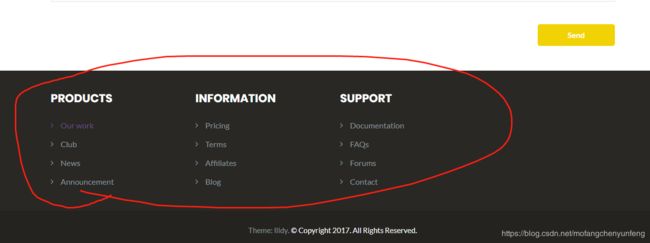
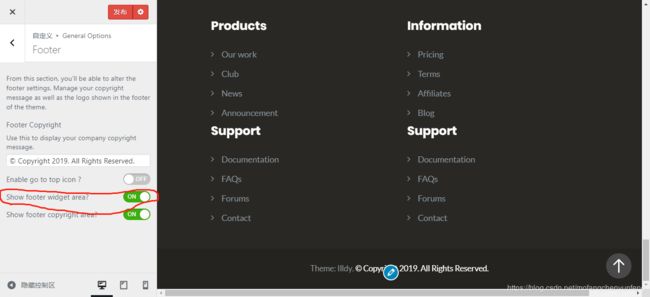
1.隐藏illdy主题的footer widget area
illdy这个主题很好看,而且也支持的功能也很多,但是下载的模板页脚有一些我们不愿意看到的东西,
隐藏方法:外观->自定义->General Operations ->footer-->show footer widget area,切换成off,如图:
四、分享一些设计网页时常用的网站:
1.DNF-官网-新闻中心,对,你没看错,就是DNF的新闻中心。DNF的很多活动网页都很漂亮,甚至惊艳,如阿拉德创世纪,许愿一个阿拉德,等等等。
2.颜色表及HTML代码,调色盘