给大家安利下Bootstrap的Panel组件以及LobiPanel插件,用着还是很舒服的!
1、首先看一下官网给出的部分Demo的样式和代码,带标题、表格、脚注、响应式等等,内容还是比较丰富的,官网地址为:https://v3.bootcss.com/components/#panels
(1)默认的 .panel 组件所做的只是设置基本的边框(border)和内补(padding)来包含内容。
Basic panel example
(2)带标题的面版通过 .panel-heading 可以很简单地为面板加入一个标题容器。你也可以通过添加设置了 .panel-title 类的 - 标签,添加一个预定义样式的标题。不过,- 标签的字体大小将被 .panel-heading 的样式所覆盖。为了给链接设置合适的颜色,务必将链接放到带有 .panel-title 类的标题标签内。
Panel heading without title
Panel content
Panel title
Panel content
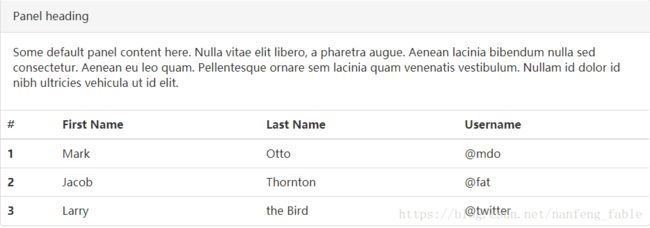
(3)带表格的面版为面板中不需要边框的表格添加 .table 类,是整个面板看上去更像是一个整体设计。如果是带有 .panel-body 的面板,我们为表格的上方添加一个边框,看上去有分隔效果。
Panel heading
...
...
2、面板样式自定义修改
自带的Bootstrap样子总是方方正正的,这很官方,在很多时候并不能满足设计的需求,这就是考验工程师能力的时候了。有经验的往往可以化腐朽为神奇,看下面这个,你能相信这是一个panel吗?
要说到自定义的方式,在根本上还是要修改css样式 : Panel还是那个panel:
Panel heading without title
新手体验表0008期
起步价
1000.00万
起步价
1000.00万
起步价
1000.00万
起步价
1000.00万
但CSS文件已经不再是原来的那个CSS了
.panel-czbk {
border: 0;
border-radius: 0;
box-shadow: 1px 1px 5px #ccc;
}
.panel-czbk.actived {
background-color: #e92322;
color: #fff;
}
.panel-czbk.actived::before {
content: "\e915";
font-family: itcast;
font-size: 50px;
position: absolute;
top: -11px;
left: 15px;
}
.panel-czbk.disabled {
background-color: #e0e0e0;
}
.panel-czbk > .panel-heading {
float: right;
width: 120px;
padding: 0;
height: 150px;
border-left: 1px dashed #c0c0c0;
text-align: center;
position: relative;
}
.panel-czbk > .panel-heading::before,
.panel-czbk > .panel-heading::after {
content: ' ';
width: 16px;
height: 16px;
border-radius: 8px;
background-color: #f0f0f0;
position: absolute;
}
.panel-czbk > .panel-heading::before {
top: -8px;
left: -8px;
}
.panel-czbk > .panel-heading::after {
bottom: -8px;
left: -8px;
box-shadow: 0 2px 1px #ccc inset;
}
.panel-czbk > .panel-body {
margin-right: 120px;
height: 150px;
}
.panel-czbk > .panel-heading + .panel-collapse > .panel-body {
border-top-color: #ddd;
}
.panel-czbk > .panel-heading .badge {
color: #f5f5f5;
background-color: #333;
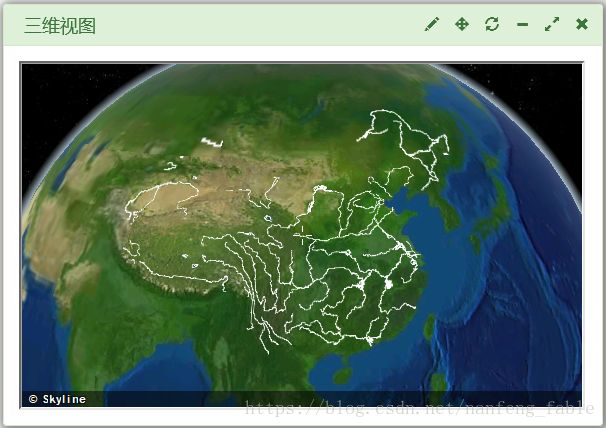
}3、接下来是一款很棒的插件,为面板添加了丰富的功能,包括拖拽、缩放、全屏、刷新显示、最小化等多样的功能,它就是LobiPanel,好不好用看效果就知道了。
右上角的功能键就是插件所能提供的功能,但缺点是不能自定义功能,只能全部添加(这个也许只是我不会而已)。使用起来也很方便,只要引入相应的JS和CSS框架即可,包括jquery,jquery ui相关文件和bootstrap相关文件,以及lobipanel.css和lobipanel.js文件。
结构是标准的panel结构:
Panel title
Lorem ipsum...
之后就是初始化:
$("#2d").lobiPanel({
//配置参数
sortable: true,
minWidth: 300,
minHeight: 300,
maxWidth: 2600,
maxHeight: 2480,
unpin: {
tooltip: '拖动'
},
reload: {
tooltip: '重新加载'
},
minimize: {
tooltip: '最小化'
},
close: {
tooltip: '关闭'
},
editTitle: {
tooltip: '停止编辑'
},
expand: {
tooltip: '全屏'
}
});
//修改参数的方式
$("#2d").lobiPanel('enableResize');
$("#2d").lobiPanel('unpin');
$("#2d").lobiPanel("setSize", 560, 432);
$("#2d").lobiPanel("setPosition", 1000, 100);这样就可以使用了,似不似很方便啊!
下附插件资源和学习资料:
插件百度云下载地址:https://pan.baidu.com/s/1RTp2jzc6Cvgv6p8qmhFG8w;
推荐链接:http://www.ui3g.com/code/uicode-1586.html