js 使用前端导出excel,设置标题和页脚,实现特殊表格需求
js前端导出excel,网上的例子很多,大部分都是使用如下代码:
//统计导出
$scope.statisExport=function(){
toOutPutExcel('statisTable', '证件发放');
};
//导出
var idTmr;
function getExplorer() {
var explorer = window.navigator.userAgent ;
if(explorer.indexOf("MSIE")>=0){
//ie
return 'ie';
}else if (explorer.indexOf("Firefox")>=0){
//firefox
return 'Firefox';
}else if(explorer.indexOf("Chrome")>=0){
//Chrome
return 'Chrome';
}else if(explorer.indexOf("Opera")>=0){
//Opera
return 'Opera';
}else if(explorer.indexOf("Safari")>=0){
//Safari
return 'Safari';
};
};
//设置导出的excel的标题
var excelTitle ="表格数据";
function toOutPutExcel(tableid, title) {// 整个表格拷贝到EXCEL中
excelTitle =title;
if (getExplorer() == 'ie') {
var curTbl = document.getElementById(tableid);
var oXL = new ActiveXObject("Excel.Application");
// 创建AX对象excel
var oWB = oXL.Workbooks.Add();
// 获取workbook对象
var xlsheet = oWB.Worksheets(1);
// 激活当前sheet
var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
// 把表格中的内容移到TextRange中
sel.select;
// 全选TextRange中内容
sel.execCommand("Copy");
// 复制TextRange中内容
xlsheet.Paste();
// 粘贴到活动的EXCEL中
oXL.Visible = true;
// 设置excel可见属性
try {
var fname = oXL.Application.GetSaveAsFilename("Excel.xls",
"Excel Spreadsheets (*.xls), *.xls");
} catch (e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname);
oWB.Close(savechanges = false);
// xls.visible = false;
oXL.Quit();
oXL = null;
// 结束excel进程,退出完成
// window.setInterval("Cleanup();",1);
idTmr = window.setInterval("Cleanup();", 1);
}
}else{
tableToExcel(tableid);
};
};
function Cleanup() {
window.clearInterval(idTmr);
CollectGarbage();
};
var tableToExcel = (function() {
var uri = 'data:application/vnd.ms-excel;base64,', template = '{table}
', base64 = function(
s) {
return window.btoa(unescape(encodeURIComponent(s)))
}, format = function(s, c) {
return s.replace(/{(\w+)}/g, function(m, p) {
return c[p];
})
}
return function(table, name) {
if (!table.nodeType)
// table = document.getElementById(table)
table = $("#"+table).clone();
table = table[0];
$(table).find(".ng-hide").remove();
var ctx = {
worksheet : excelTitle || 'Worksheet',
table : table.innerHTML
}
//window.location.href = uri + '77u/'+base64(format(template, ctx))
var titleDate= new Date().Format("yyyy-MM-dd hh-mm-ss");
document.getElementById("dlink").href = uri + '77u/'+base64(format(template, ctx));
document.getElementById("dlink").download = excelTitle+titleDate+".xls";
document.getElementById("dlink").click();
}
})();
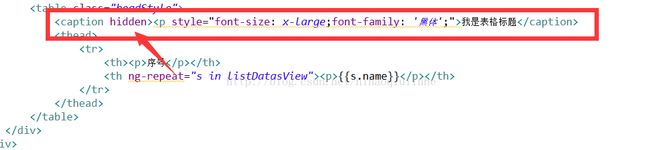
我是表格标题
序号
{{s.name}}
{{t.value==true?'已发放':'未发放'}}
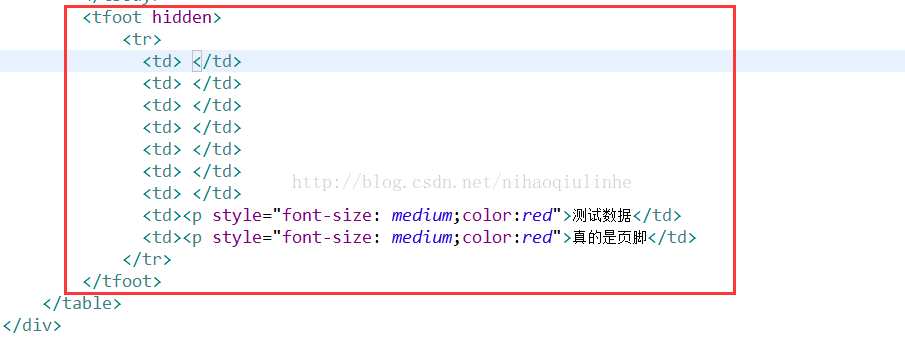
测试数据
真的是页脚
以前总觉得只能导出表格的数据,不能定制excel多余的内容,比如增加一个标题,或者在表格下面增加一些注释和文字,后面同事告诉我,添加的文字,你可以隐藏,导出的时候是会导出到Excel上面的:
1.设置标题:你可以使用caption标签
2.设置页脚可以使用tfoot标签
注意这两个需要增加hidden属性,以便于界面不显示,导出到excel会显示. 这样可以实现自由定制标题和页脚的文字,实现更复杂的需求,使用td来调格式.如下截图:
有问题可以交流,欢迎探讨
//********************************************************分割线**************************************************
如果要实现导出的excel添加边框的话,可以采用如下的样式:
上海市军队离休退休干部杨浦江湾服务管理中心
军休干部住院医疗补助明细表(进2017年7月工资卡)
部门:
日期:
单位:元
序号
档案编号
姓名
测试
测试
测试
金)
张数
票号
备注
备注: 1、、诊)。
2、诊)
单位领导:
审核:
制单:
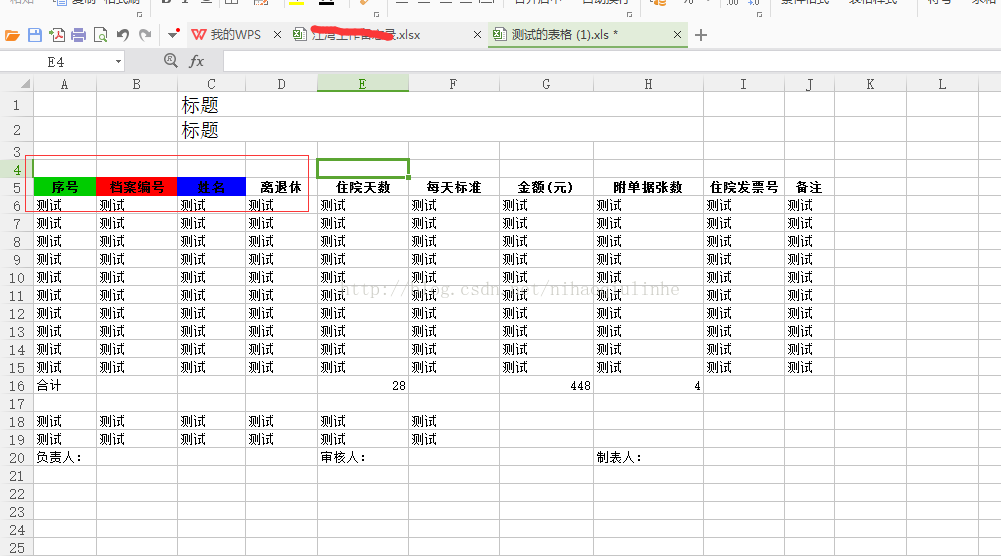
效果如下:
****************************************************分割线,2017年9月13日10:24:30**************************
上述的方法有一个缺陷,就是无法导出css样式,或者class样式,如果要定义很复杂的样式导出,是不行的,试了一下table2excel这个js也不行,最后找到了:ExcellentExport.js,可以将界面的css样式导出到excel上,用法很简单:先下载ExcellentExport.js,然后界面上提供一个按钮点击就可以下载:
导出想要excel默认的边框样式,可以给th添加:
序号
如下的例子:https://www.thjiang.com/2016/05/19/JavaScript%E5%AF%BC%E5%87%BAExcel%E6%96%87%E4%BB%B6%E2%80%94%E2%80%94ExcellentExport/
JavaScript导出Excel文件——ExcellentExport
Node.js 模块中有很多都支持将数据导出生成 Excel 文件,比如 node-xlsx 、excel-export 等,不过大多要么配置复杂要么功能较弱。
这里推荐一个工具:ExcellentExport,不需要任何JavaScript基础,只要3步简单配置即可极方便的一键将网页上的表格导出为 Excel。
具体配置
1. 给 HTML 中的表格加上一个 ID
|
1
2
3
4
5
6
7
8
9
10
|
<table id="datatable">
<tr>
<th>我是一只小表格
th>
<th>咿呀咿呀呦
th>
tr>
<tr>
<td>我是一颗小小的石头
td>
<td>深深的埋在泥土之中
td>
tr>
table>
|
2. 引入 excellentexport.js文件
|
1
|
<script src="excellentexport.js">
script>
|
excellentexport.js 文件地址: ExcellentExport.min.js
3. 加入
|
1
|
<a download="我是被导出的表格.xls" href="#" onclick="return ExcellentExport.excel(this, 'datatable', 'Sheet Name Here');">Export table to Excel
a>
|