go-sciter通过go.rice来打包资源文件
1、Go 内嵌静态资源解决方案
使用 Go 开发应用的时候,有时会遇到需要读取静态资源的情况。比如开发 Web 应用,程序需要加载模板文件生成输出的 HTML。在程序部署的时候,除了发布应用可执行文件外,还需要发布依赖的静态资源文件。这给发布过程添加了一些麻烦。既然发布单独一个可执行文件是非常简单的操作,就有人会想办法把静态资源文件打包进 Go 的程序文件中。
- go-bindata https://github.com/jteeuwen/go-bindata
- go.rice https://github.com/GeertJohan/go.rice
- esc https://github.com/mjibson/esc
2、go-sciter通过go.rice来打包资源文件
使用go-sciter来开发桌面应用,然后go-sciter自己封装了go.rice的一些特性来直接使用rice来操作静态文件。
2.1 使用go get安装go.rice
go get github.com/GeertJohan/go.rice
go get github.com/GeertJohan/go.rice/rice
或者
go get github.com/GeertJohan/go.rice/...
2.2 打包静态资源
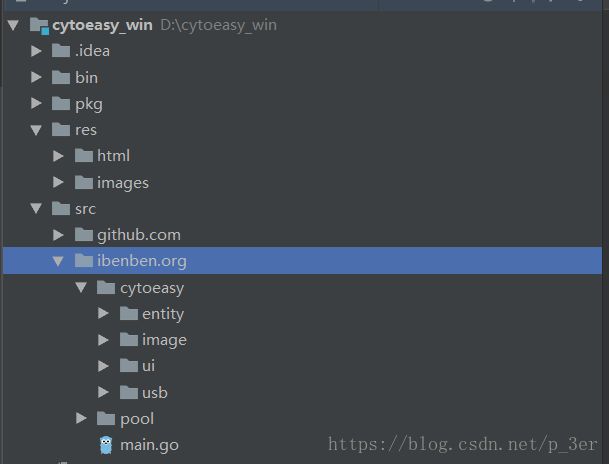
我的项目目录设计如下图。
我的资源文件放在主目录的res下包括html包下的页面文件和images目录下的图片文件。golang代码文件在src下。
我在src/ibenben.org/cytoeasy/ui目录下的代码中使用到了静态资源。
如:
import (
tool "github.com/GeertJohan/go.rice"
)
//打包和封闭注册资源文件
tool.MustFindBox("../../../../res")
因为我这里的资源目录与代码目录分开,所以封装时使用的是相对路径。如果你不想使用的那么麻烦,可以把静态资源也放到src/ibenben.org/cytoeasy/ui(代码目录)目录下。
然后使用rice命令打包静态资源
rice -i "ibenben.org/cytoeasy/ui" embed-go
它就会生成当前包名下的、嵌入了文件的代码 rice-box.go。

- 注意:go.rice不递归处理 import。他会分析当前目录下的 go 代码中 go.rice的使用,找到对应需要嵌入的文件夹。但是子目录下的和 import 的里面的 go.rice 使用不会分析,需要你手动 cd 过去或者 -i指定要处理的包执行命令。这点来说非常的不友好。
2.2 通过go-sciter的封装来使用rice后的静态资源
sciter-rice导包:
rice "github.com/sciter-sdk/go-sciter/rice"
通过sciter-rice来处理和加载资源
rice.HandleDataLoad(w.Sciter)
rice封装后的路径类似于文件目录file://box/这种。
rice://box/
所以sciter直接使用资源:
w.LoadFile("rice://res/html/main.html")
2.3 静态资源使用静态资源文件
上面也说到,我们的静态资源有html文件和图片文件。那么我们如何在html文件中使用图片呢?
有俩种方法
- 通过sciter的dom处理,在golang代码中加载图片
img.AttachEventHandler(&sciter.EventHandler{
//OnDataArrived 当资源被加载但未使用时调用
OnDataArrived: func(he *sciter.Element, params *sciter.DataArrivedParams) bool {
//设置属性,给img标签设置src
he.SetAttr("src", params.Uri())
return false
},
})
img.Load("rice://res/images/camera.png", sciter.RT_DATA_IMAGE)
- 直接在html页面上通过rice路径使用图片

2.4 部分代码参考
package ui
import (
tool "github.com/GeertJohan/go.rice"
sciter "github.com/sciter-sdk/go-sciter"
rice "github.com/sciter-sdk/go-sciter/rice"
window "github.com/sciter-sdk/go-sciter/window"
)
type Pages struct {
}
func NewPages(op *usb.Operator) *Pages{
this := new(Pages)
//打包和封闭注册资源文件
tool.MustFindBox("../../../../res")
return this
}
func (this *Pages) CreateMainWindow() (*window.Window,*sciter.Element){
w, _ := window.New(
sciter.SW_MAIN|
sciter.SW_ENABLE_DEBUG,
&sciter.Rect{0, 0, 0, 0})
//通过sciter-rice来处理和加载资源
rice.HandleDataLoad(w.Sciter)
//通过sciter-rice封装的路径调用文件
w.LoadFile("rice://res/html/main.html")
r, _ := w.GetRootElement()
return w,r
}