RecyclerView.setLayoutManager属性讲解
转载地址: https://blog.csdn.net/liuyu973971883/article/details/52109229
在我的博客中有讲到RecyclerView的使用,当中只是简单的描述了一下代码中的setLayoutManager需要设置,那么这个方法到底有什么功能呢,下面我就和大家分享一下,大牛请绕过……
源码是用我博客中RecyclerView自定义布局里面的源码修改的。
首先我们先把之前的代码需要略微的改一下,就是list-cell里面的两个TextView的layout_width=“match_parent”需要改成layout_width=”wrap_content”,不能布满横屏,否则看不到效果。
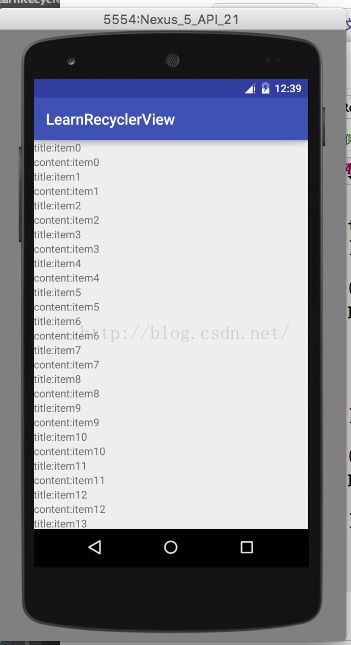
效果一:我之前的博客RecyclerView自定义布局里面setLayoutManager是这样设置的:
rv.setLayoutManager(new LinearLayoutManager(this));
这样设置的效果是组件垂直往下
效果图:
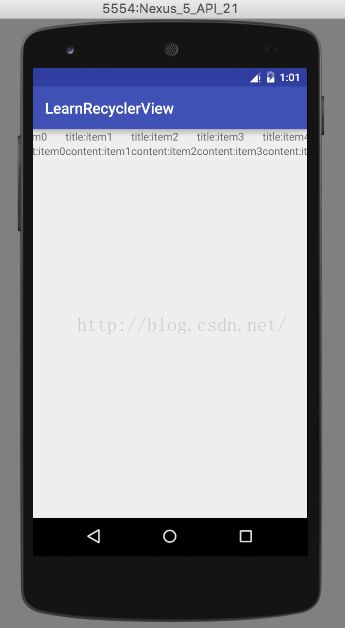
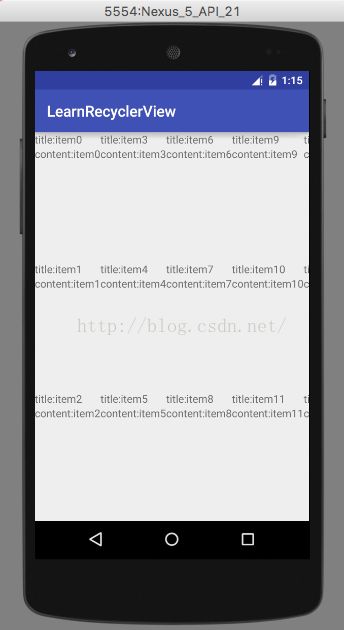
效果二:随后我们修改LinearLayoutManager(this)里面的参数,第二个参数表示水平布局,第三个参数表示是否反转,就会呈现出另一个效果,代码:
rv.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL,false));
效果图:是不是很神奇,左右可以拖动,比ListView功能强大多了
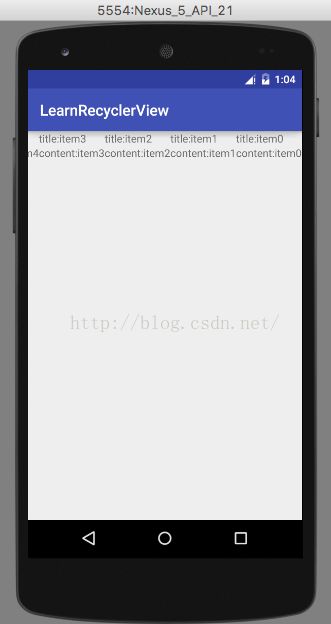
效果三:在效果二的基础上,我们把第三个参数反转改一下,改为true,看看有什么效果,代码如下:
rv.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL,true));
效果图:我们发现item0在最右边了,而且同样可以左右滑动
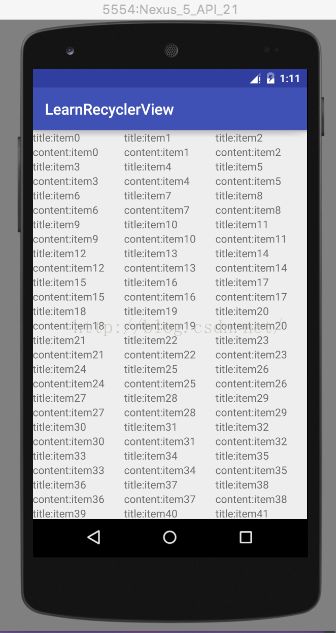
效果四:表格布局,第一个参数表示上下文,第二个参数表示表格有多少列,代码如下:
rv.setLayoutManager(new GridLayoutManager(this,3));
效果五:在表格布局中还可以修改参数,使其水平布局,那么那个数字就代表着有几行了,同样最后一个参数表示反转,我这里就不演示了,代码如下:
rv.setLayoutManager(new GridLayoutManager(this,3,GridLayoutManager.HORIZONTAL,false));