当我们谈及用户体验的时候,“愉悦”这个词是最常听到的一个形容词。让用户爱上一个产品,“愉悦”的用户体验就是核心要素,这也是设计力图达到的效果。在今天的文章当中,将会分享一些创造令人愉悦有趣用户体验的常见技巧。
原文地址
设计令人愉悦的瞬间
令人愉悦的设计是建立产品和用户之间情感纽带的核心,这些令人愉悦的瞬间会让用户感受到,有设计师在产品背后为这一刻的愉悦而奋斗。下面是创造令人愉悦用户体验的5个实用技巧。
1、定制化体验
定制化的体验是整个产品的用户体验设计当中至关重要的一个组成部分。这是目前UX设计当中的一个大趋势,用户也希望当他们访问你的网站或者APP的时候,它带来的体验是符合用户个人的预期和需求的。
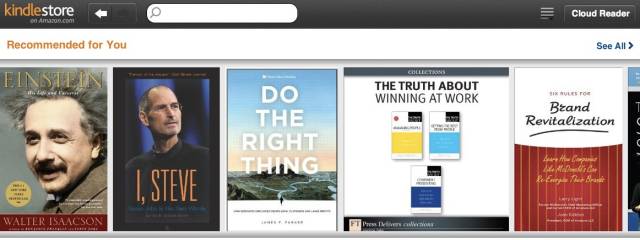
看看世界上访问量最大的网站和服务是怎么做的吧:亚马逊会根据用户之前的购买记录来匹配和推荐商品:
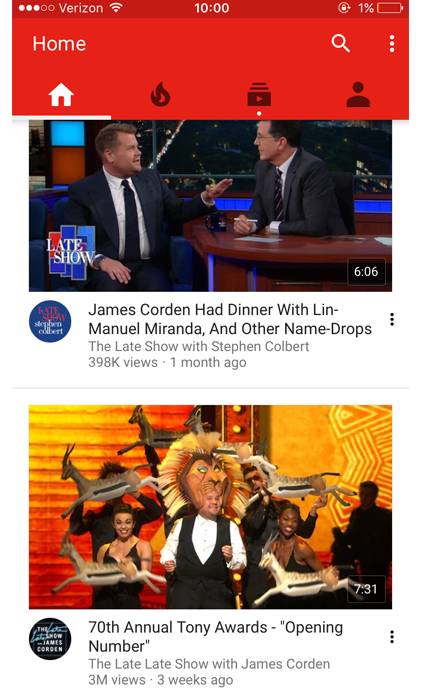
Youtube 是另一个不错的案例。你可以在你的Youtube 的首页上看到系统给你定制化的内容,而这些也同样是基于你之前的访问记录来进行优化推荐的。亚马逊的定制化内容会尽量引起用户的注意以达到促销的目的,与亚马逊的设计相反,Youtube 为用户的定制化内容通常会尽量不引起用户的注意。目的是不让用户过分关注与推荐而丧失了全聚德观察
Pinterest, Lofter 和今日头条等,都在首次使用的时候,推荐用户选择自己感兴趣的tab,从而进行个性化的内容定制。
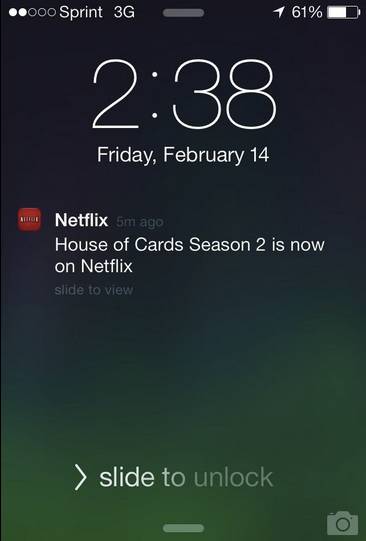
需要定制化内容的不仅仅是APP和网站,推送通知同样需要包含个性化的内容设计。Netflix 就是个极好的案例。他们会在每次发布新的节目或者每季剧集更新的时候,为用户进行个性化的内容通知。由于Netflix 了解每个用户的观看习惯和喜好,他们会在用户喜好的节目和剧集更新的时候,才给用户发送通知
2、品牌个性
在你的APP或者网站中展示个性是非常有效的一种提升体验的方式,你的用户会以此来识别品牌并且与你产生共鸣。正如同 Aarron Walter 在他的《Designing for Emotion》中所写:“个性是一种神秘的力量,它吸引一部分人,并且让我们与另外一部分人区分开来。”
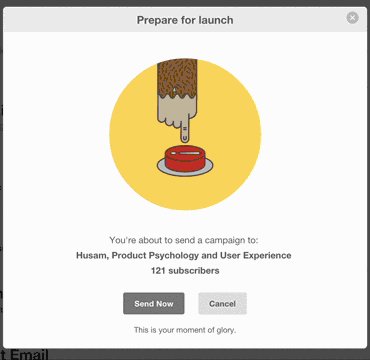
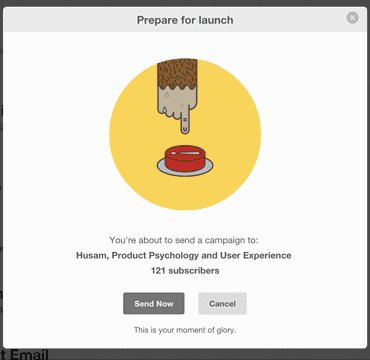
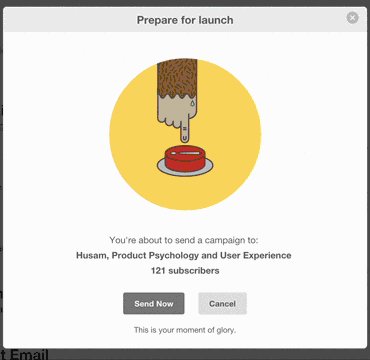
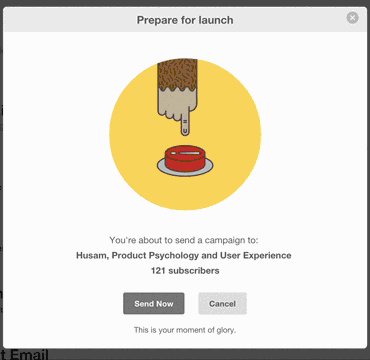
以MailChimp 为例,他们在品牌的个性化上有许多值得学习的地方。在用户加入 MailChimp 之后,设计师会在引导用户发出第一封邮件的过程中,安排许多幽默和奖励的设计,来让整个流程顺滑而有意思。MailChimp 为何要如此呢?根据研究,用户在使用新的服务发送第一封电子邮件通常都不会太轻松,但是这些充满个性又令人愉悦的惊喜,会让用户感受到乐趣,不会紧张。
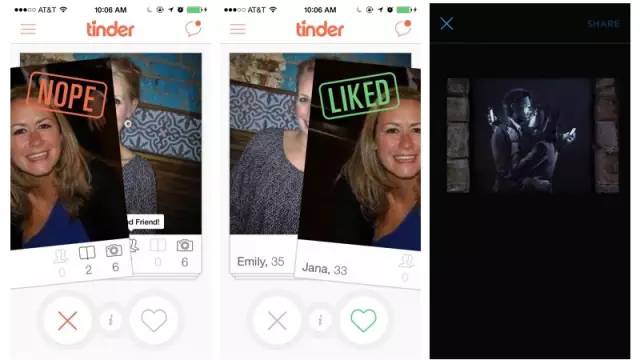
Tinder和Carousel用可拖拽的图片让用户完成点赞、分享或者隐藏等操作。Tinder上大大的按键让用户在任何时候都可以明确、快速地选择。在Tinder中,将照片拖动至右侧或者点击右边的爱心表示“赞”,将照片拖至左侧或者点击左边的叉表示”不喜欢”。在Carousel中,上滑图片表示分享,下滑图片表示隐藏。
3、动效
正如我们所熟知的,动效现在成了APP和网页中沟通上下文、呈现细节、传递语义并且强化设计感的重要手段。当然,作为一种辅助手段,动效还是需要在在其他的功能的基础上才能发挥作用。之所以说动效是创造优秀用户体验的组成部分,很大程度上是因为它在交互中的重要作用。
动效能做的事情并不少:附加的文章链接
微交互,设计动效时候的考虑因素
1) 动效可以让你的界面更加鲜活。
动画图表易于结合,而且看起来有趣。它们给你的网站添加了一小部分的运动来创建一个有趣的信息图表。Custora.com, 是一个分析电子商务趋势的网站,它通过一系列丰富的动画图表展示其数据。
度量(例如移动订单),在条形图中生成,当您向下滚动时,该条形图将加载。 它带来了一些兴奋点,否则将是一些沉闷的数据点。 游客自然地被吸引到观看加载条,因为他们想看看它们的停留点。
2) 动效能够抓住用户的注意力,提升商业价值
通过动效设计可以更好地吸引用户注意力,提升用户对内容的点击探索欲。比如说,当我们在业务上非常希望用户去触发某个互动入口时,除了在视觉上进行强调,也可以给这个互动入口在合适的时机加上合适的动画(比如从屏幕边缘飞入、旋转出现、发光闪烁等),使之更容易被用户注意到、产生可交互的认知,进而触发交互行为。案例:以下 App 里图片上标签的圆点有扩散动效,点击可以查看所有相关的聚合内容。
同时,动效也可以减少页面中的注意力的分散。
好奇心日报中采用了和path很像的浮动圆点作为菜单入口,不过当用户拖动页面向下浏览的时候浮动的圆点会暂时消失,停止拖动的时候又会出现。这样的设计是考虑了用户在快速浏览时能够更少的减少页面上的遮挡。
3)动效能够弥补报错和失误给用户带来的沮丧感,同时也可以减少等待时候的无聊。
Uber搜索地点时,如果结果在1S后没有加载出来,会在结果列表中显示一个请稍候的提示,如果结果很快出来则不显示此提示。正常情况下保持界面简洁,需要等待的时保证用户体验。
4)创建难忘,有趣的体验,给用户满足感和欣喜。
在Photojojo这个电商网站当中,设计师就通过动画创造出令人难忘的有趣狗屋体验。网站的角落隐藏了许多有趣的设计,其中有一个下拉按钮被标识为“不要拉”,这种设计常常会令人好奇它的实际效果,当你拉它的时候,会有一只手伸下来,将页面向上拉,将你带到产品详情部分。
应用“即刻”里有几个关于移动端页面拉倒底后的情感化小设计。即刻团队养了一只名叫「果果」的猫。在即刻中,它做为一个彩蛋存在 —— 打开并上拉「设置」页面,就能看见果果,并能听见它的叫声。「即刻小报」最底部也会出现正在打盹的果果,但一到周五它就消失并留下四个字:TGIF!(Thank God It’s Friday!)
5) 功能动画减少认知成本,避免盲目地变化,在空间关系中(大小、方向、距离)建立更好的反馈。
可预测性 良好的微交互使得有可能建立期望并且帮助用户理解信息的含义。
动效设计提供当前的状态反馈,加强用户对操作行为的感知,给用户以可控的感觉。
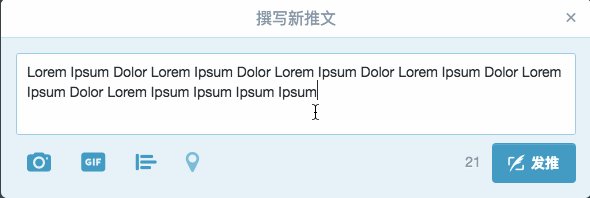
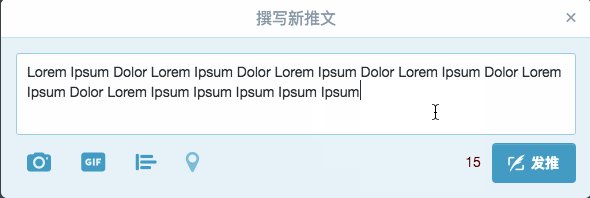
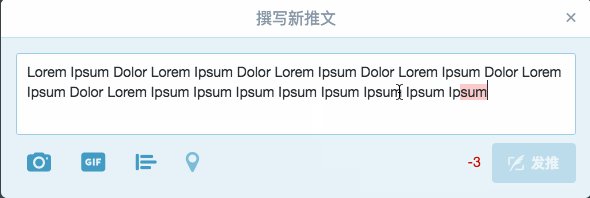
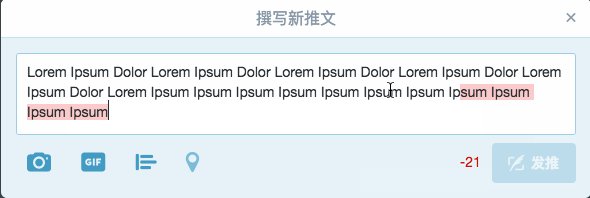
对于有长度限制的输入框,Twitter的设计做了进一步的优化:当可输入字数<=20字时,剩余字数使用暗红色字体;当可输入字数<=10字时,剩余字数使用鲜红色字体;当可输入字数已超出限制时,把超出的部分高亮了标识出来。比较好的解决了有长度限制输入框对用户的友好性问题。
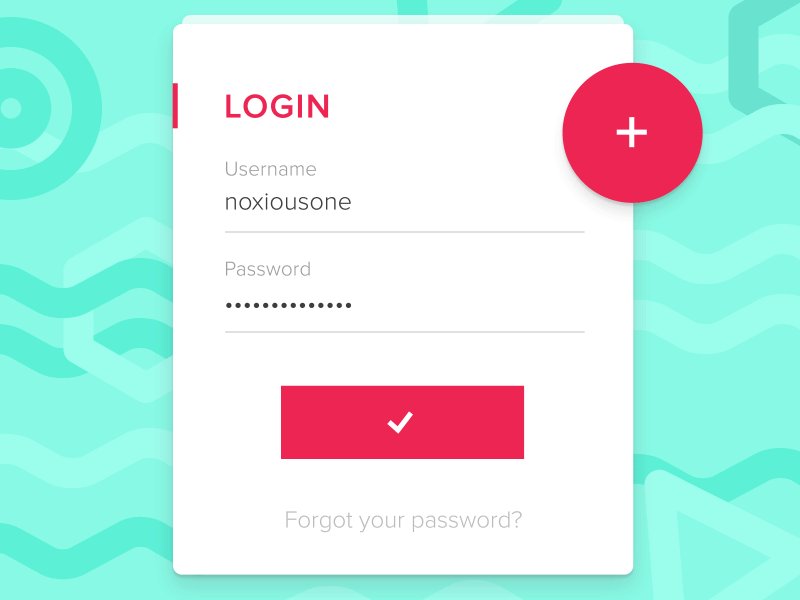
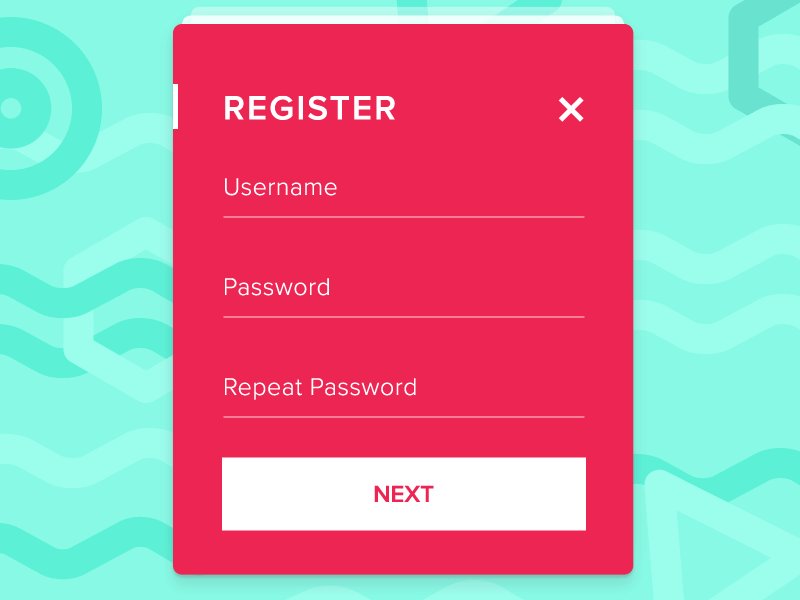
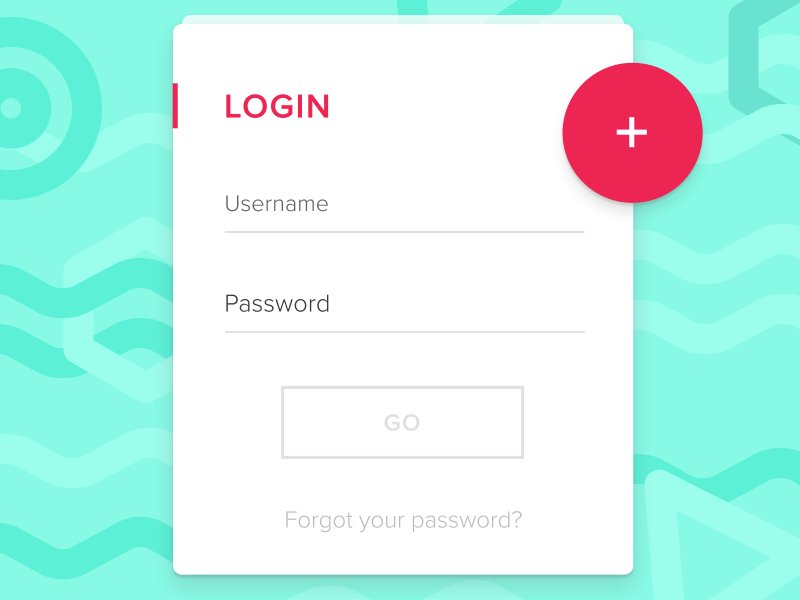
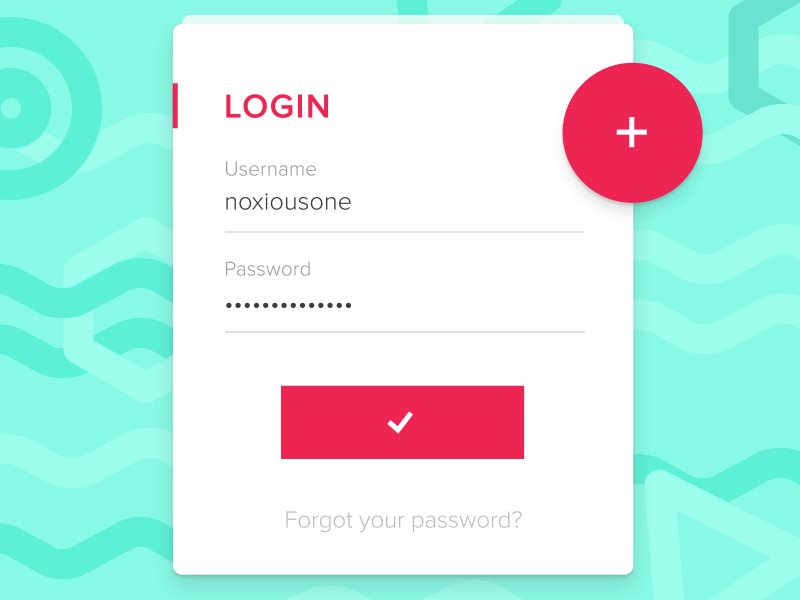
Boris Borisov的紧凑型登录联合了登录和注册。登录页面的一个红色“+”圆圈隐藏了注册表单,点击红色“+”后,注册页面展开并覆盖登录页面。还有一个好看的动效:“Go”按钮的文本外观,从白色背景上的微微浅灰色的,随着用户填写表单的进度,逐渐变为加粗红色的文本。Andy Tran和Yusuf Bakir编码了这个概念图的变体。
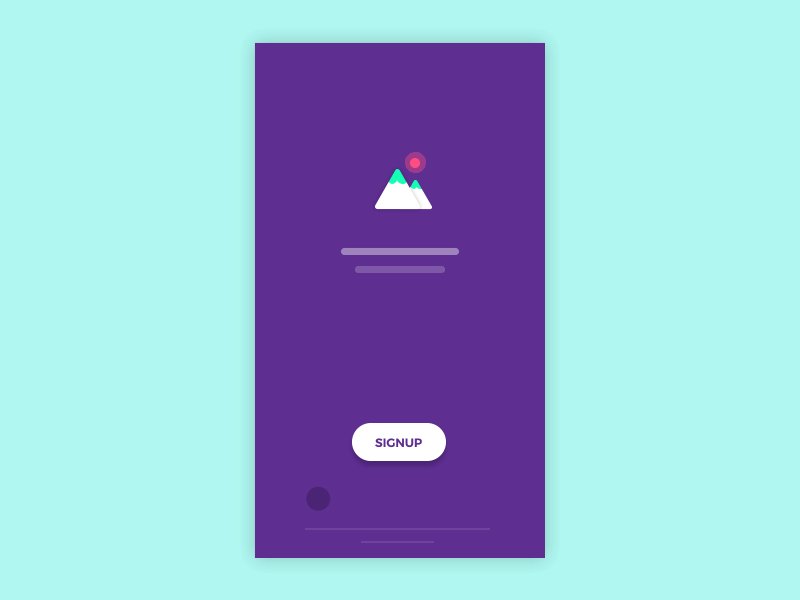
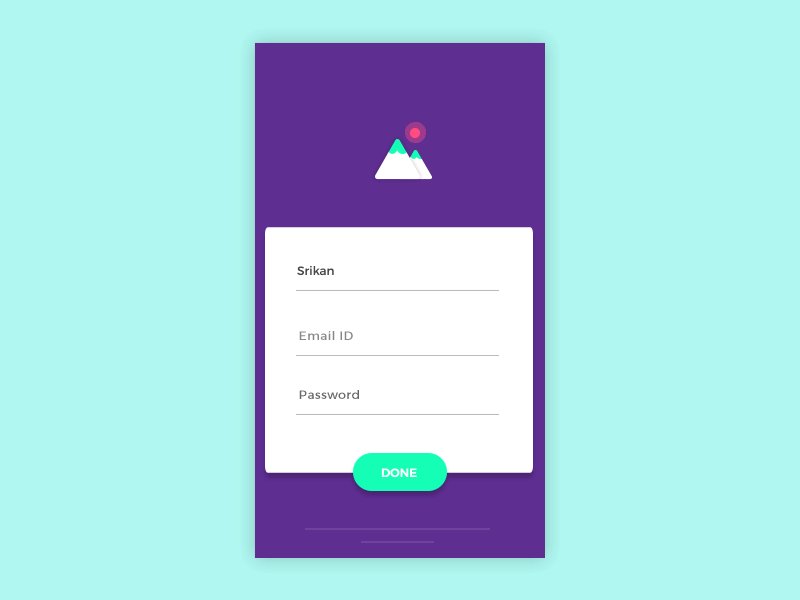
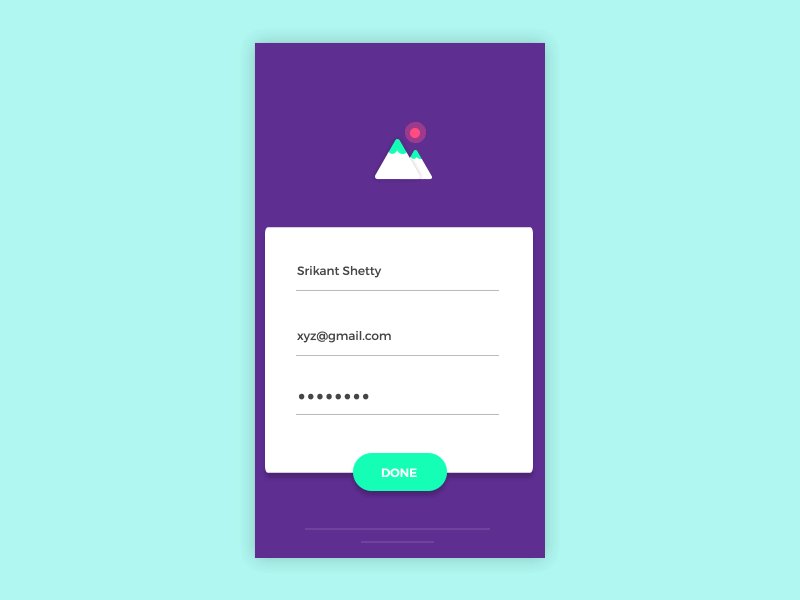
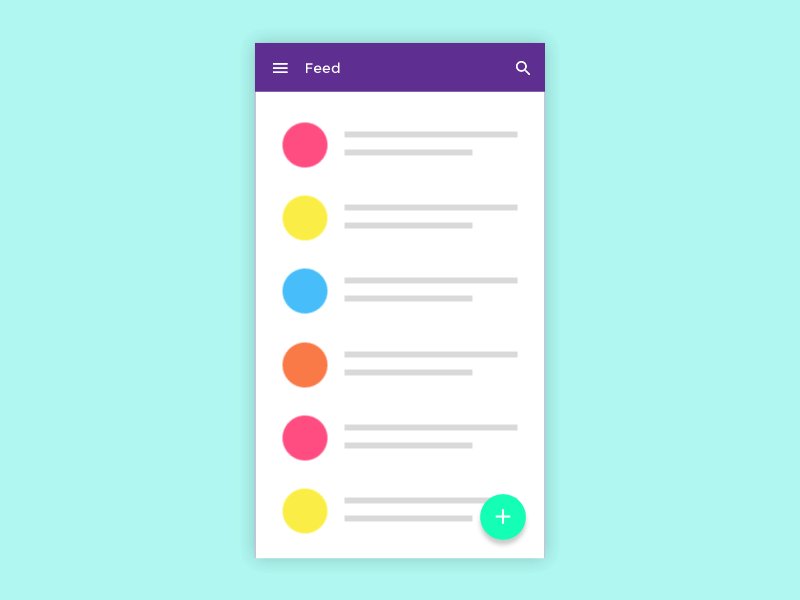
Sirkant Shetty的Material注册交互样式包含围绕“注册”按钮来设计的的状态,三者相互融合的非常和谐。注册页面的注册按钮展开为注册表单,当用户将表单填写完整,并点击“完成”按钮时,该按钮将变成一个圆圈并浮动至内页的右下角,并承担了新的功能。Kyle Lavery的制作的这个无缝衔接的交互非常灵动。
与你预想的不同,筛选菜单将其筛选项隐藏在菜单按钮后。点击后,菜单按钮会变成一个关闭按钮,并从圆心扩展出一个排列有筛选项的外环,顺畅又优美。
无论什么样的动效,设计之前都要明确价值:动效设计能解决什么问题?商业目的,用户体验?
4、声音反馈
设计师对于视觉设计的重视程度一直都很高,但是不要忘了,听觉体验对于用户同样非常重要:
·声音同样可以为用户带来有用的信息反馈
·使用音频可以设计出更加个性化的产品
戳这个链接观看:http://v.youku.com/v_show/id_XODM5NzkzOTc2.html
以经典的代办事项APP Clear 为例,当你点击完成任务、调整列表的时候,都会有不同的音效,这些音效赋予APP以人性化的感觉,提供了视觉设计不能给予的独特的品牌个性。
5、减少障碍
减少障碍是最大限度的减少用户在设计过程中能给予用户在使用产品过程中所产生的沮丧感。其中,同理心是设计的关键:你应该对于用户可能碰到的问题有所预测,识别用户产生焦虑的所在,并将这些时刻转化为取悦用户的机会。
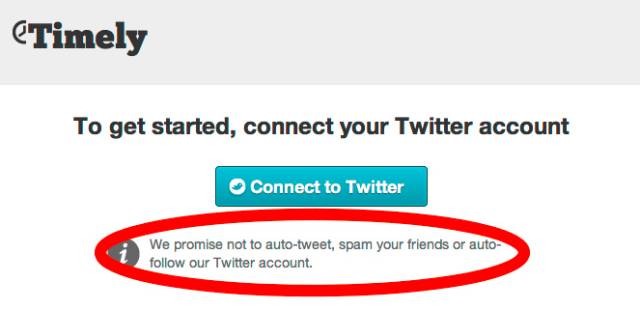
当用户使用Twitter 帐号登录其他服务的时候,他们会担心Twitter 自动推送信息,经验丰富的营销人员充分利用这一心理,在连接帐号的时候,强调不会发推,从而获取了用户的信任。这样一个短小的句子就搞定了多数潜在用户所担忧的问题。
同时,这样的文案对于流行的 solical media account login也同样很重要,免去了用户的担心,同时促进用户登录。
这种类型的进度条,让人们时刻知道自己当前的位置,通透。
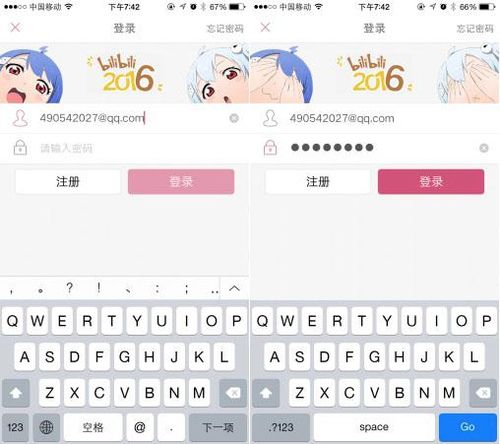
哔哩哔哩的登陆界面上,有很可爱的动画人物(2333娘),当用户输入密码时,人物会闭上眼睛,以表示对隐私的保护。
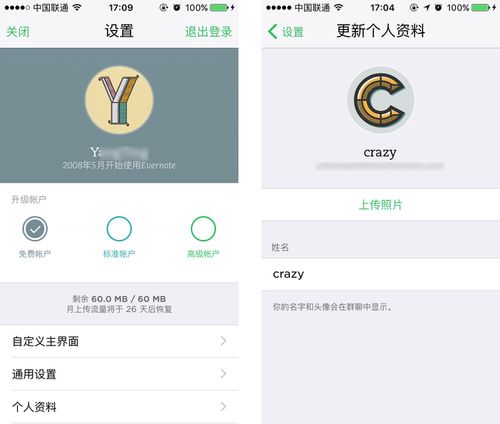
Evernote对于没有上传头像的用户,会以姓名首字母来生成一个默认头像,这样比千篇一律的默认头像更有趣,而且在多人群聊等场景中便于区分不同的人。
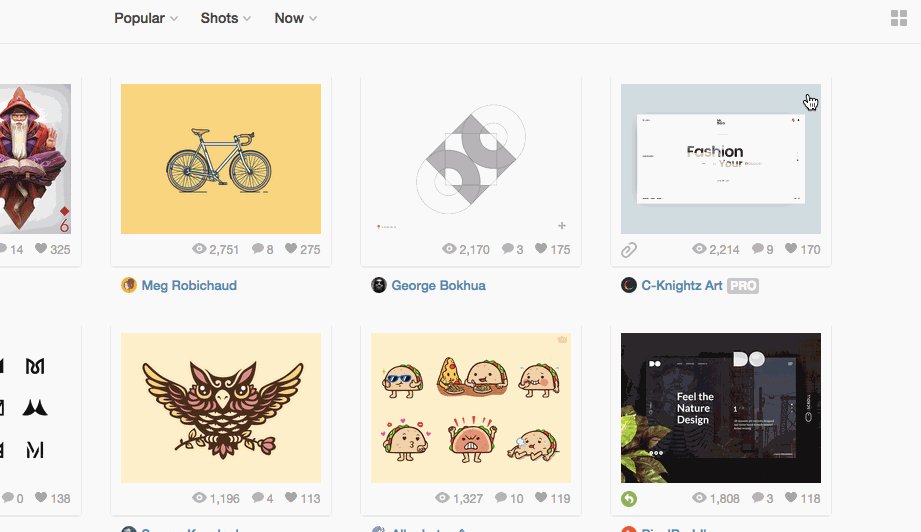
dribbble的缩略图预览方式,当用户上传为静图时,鼠标hover到缩略图会显示图片简介,当上传的为gif动图时,缩略图的右上角会有一个“GIF”的icon,hover上去就能看到此gif动画,方便用户快速预览。
天气通在天气趋势中,会显示前一天的天气,这样便于用户和今天的温度做对比,决定如何穿衣等,减少了用户的记忆成本。
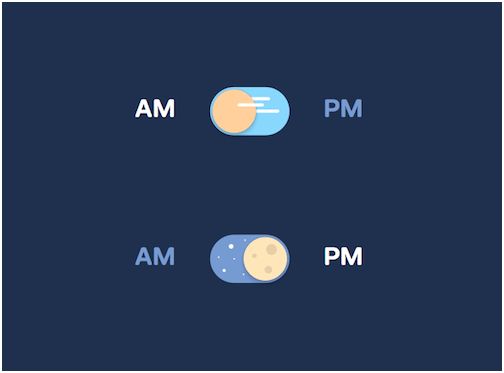
CSS日夜切换按钮是将AM、PM视觉化的一次愉快尝试。当设置为AM时,切换开关和它的背景展现了蓝天和太阳,而切换为下午时,则变为月亮与和星空。
6. 创建一个习惯循环
微交互是鼓励用户发生实际交互行为的有力工具,有助于形成习惯循环。当人们重复执行由三个元素组成的相同动作时,习惯循环便以形成。
提示 - 触发启动操作
惯例 - 响应提示,执行操作
奖励 - 完成例行程序后得到的好处,完成行动的理由
Facebook 的消息通知是习惯循环的一个很好的例子:红色提醒和白色图标(提示)表示有一个新消息,使得用户点击图标(惯例)与他们的朋友聊天(奖励)。 下次,用户在看到红色提醒时就会自动点击图标。
微交互的好坏是用户是否反复使用应用程序的因素之一。将力越强,习惯越强。
结语
不要低估愉悦感对于用户体验的提升,这种体验的核心在于用户,它虽然不是功能,但是能调整、引导用户的情绪。想要让用户对于你的产品欲罢不能?那么你还是应该仔细研究一下用户体验~