- 2.导入SlidingMenu库操作
小李同学今天博学了吗
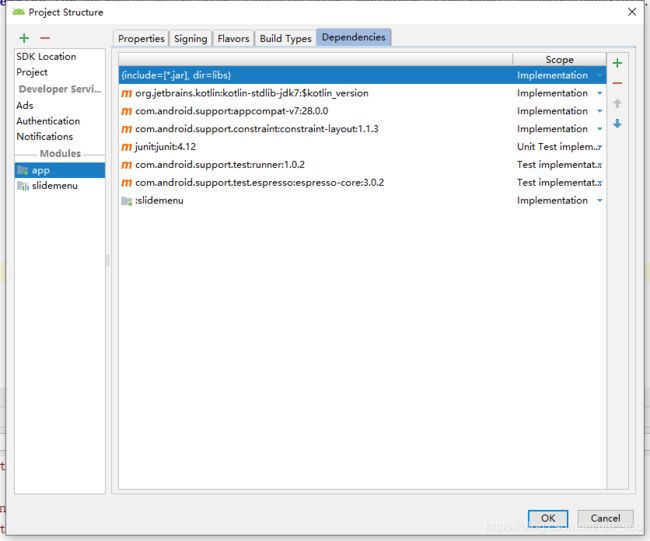
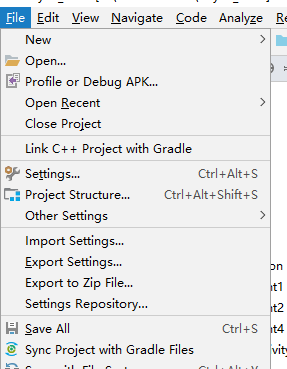
1.从github上下载项目,链接在这:GitHub上SlidingMenu的地址slidingMenu项目2.打开要导入库的工程,导入上图下载的library,防止与其他库文件混淆,可以重命名文件选择刚刚下载的Libaray即可3.检查settings.gradle下是否包括刚刚导入的库文件,如果没有则可以手动加入本工程下的settings.gradle4.在工程的Dependencies中添加
- android studio 侧边菜单栏,android studio中导入Slidingmenu侧边栏
爱穿搭的阿远
androidstudio侧边菜单栏
选择了从事安卓这个行业,以前喜欢记笔记,但是东西太多而且笔记本太多了而且太繁重,同样也为了记录一些经常用但是自己容易忘得知识,现在觉得开始写博客,自己也是个刚刚入门的菜鸟,自己写的东西难免会出现这样的错误,还望各路大神批评指正,不胜感激。同样也是分享给那些刚刚学安卓的小伙伴们。网上各种资源都有,但是有好多东西不知道具体该怎么做,给自己六个笔记。嘿嘿,好记性不如烂笔头嘛,那么多知识脑容量太大,本小菜
- 模拟QQ侧滑控件 实现三种界面切换效果(知识点:回调机制,解析网络json数据,fragment用法等)。...
weixin_30687811
移动开发jsonjava
需要用到的lib包:解析jsongson包,从网络地址解析json数据成String字符串的异步网络解析工具AsyncHttpClient等下载地址:点击下载Xlistview下拉上拉第三方框架点击下载侧滑菜单的lib点击下载1packagecom.lixu.testjsonall;23importcom.jeremyfeinstein.slidingmenu.lib.SlidingMenu;4i
- SlidingMunlib侧滑
壮哥_icon
android
导入slidingmenu_librarylibs包主代码块privatevoidgetslidingmenu(){//实例化滑动菜单对象mSm=newSlidingMenu(this);//设置可以左右滑动的菜单mSm.setMode(SlidingMenu.LEFT);//设置滑动菜单视图的宽度mWidthPixels=this.getResources().getDisplayMetrics
- DrawerLayout的简单使用及侧滑菜单实现详解
目录1.使用的注意事项2.使用代码示例示例1:单个侧滑菜单的实现示例2.左右两个侧滑菜单的实现1.使用的注意事项本节给大家带来基础UI控件部分的最后一个控件:DrawerLayout,官方给我们提供的一个侧滑菜单控件,和上一节的ViewPager一样,3.0以后引入,低版本使用它,需要v4兼容包,说到侧滑,相信很多人都用过github上的SlidingMenu,不过好像有两个版本,一个是单独的,另
- 侧滑菜单的简单使用
向阳逐梦
Android入门基础教程androiduijava
本节给大家带来基础UI控件部分的最后一个控件:DrawerLayout,官方给我们提供的一个侧滑菜单控件,和上一节的ViewPager一样,3.0以后引入,低版本使用它,需要v4兼容包,说到侧滑,相信很多人都用过github上的SlidingMenu,不过好像有两个版本,一个是单独的,另一个需要依赖另一个开源项目:ActionBarSherlock;既然Google为我们提供了这个控件,为何不用咧
- Scroller
_Rice_
在Android开发中有多种方式实现View的滑动,常见的有三种如下:不断地修改View的LayoutParams采用动画向View施加位移效果:主要通过改变View的translationX和translationY参数来实现。调用View的scrollTo()、scrollBy()其实,在Android中我们常见到的ListView、Launcher、SlidingMenu、ViewPager
- Android Studio导入外部module的惯常操作学习
艾剪疏
下面以SlidingMenu库作为一个module导入为例进行讲解,学习。1、首先拷贝SlidingMenu的library文件夹到你项目的根目录下SlidingMenu的Github地址:https://github.com/jfeinstein10/SlidingMenu,下载回来library文件夹可以名字改为sliding_menu_libimage.png2、修改setting.grad
- SlidingMenu沉浸式状态栏实现
wcdd
效果image.png1、自定义StatusBarUtils工具类,代码如下:importandroid.annotation.TargetApi;importandroid.app.Activity;importandroid.content.Context;importandroid.os.Build;importandroid.view.View;importandroid.view.Win
- Android滑动冲突学习心得
SoulMateXD
本文主要参照郭霖大神的博客,配合食用效果更佳哦最近在写学长布置的作业的时候,为了模仿QQ的滑动菜单功能,走了点弯路自己写了个slidingmenu出来,结果一运行,爆炸了。外层的HorizontalScrollView对触摸事件异常敏感,为了解决这个问题,花了几天的时间研究了下Android的事件分发过程,下面是我的一点心得,欢迎大家指正~注:本文主要是从Android源码角度解释滑动冲突的产生原
- Android 抽屉菜单
牙锅子
版权声明:本文为博主原创文章,未经博主允许不得转载。微博:厉圣杰源码:AndroidDemo/DrawerLayout文中如有纰漏,欢迎大家留言指出。Android抽屉菜单实现方式主要有两种方式,一是使用Google官方推出的侧滑菜单实现:DrawerLayout,这个类是在android-support-v4包里;二是使用开源库,如:SlidingMenu,不过此开源库自2014年5月10号起就
- Scroller工作机制
_Rice_
在Android开发中有多种方式实现View的滑动,常见的有三种如下:不断地修改View的LayoutParams采用动画向View施加位移效果:主要通过改变View的translationX和translationY参数来实现。调用View的scrollTo()、scrollBy()其实,在Android中我们常见到的ListView、Launcher、SlidingMenu、ViewPager
- Android源码
木山人
Android高级进阶(源码剖析篇)解决Android26无法查看系统源码的问题Android中的线程形态(二)(HandlerThread/IntentService)SlidingMenu源码解析
- android slidingmenu怎么给左侧菜单添加滑动
美洋洋_4f15
使用Fragment实现SlidingMenu:1.首先Activity继承自SlidingMenu包下的SlidingFragmentActivity2.setContentView(R.layout.content_frame);//该layout为一个全屏的FrameLayout3.setBehindContentView(R.layout.menu_frame);//设置SlidingMe
- android项目导入SlidingMenu始终报找不到android.support.v4.view的解决方法
创建了一个新的android项目,导入slidingmenu库的时候却始终报找不到android.support.v4.view,死磕了两天,百度了很多方法始终无法解决,终于第三天的时候无意中看到一篇文章名是AndroidStudio无法导入android.support.v4.view包处理的博文:https://blog.csdn.net/weixin_...,原来我搜索的关键词错了,不应该搜
- Android Studio添加没有Gradle支持的第三方库
GuoYiheng
GitHub上很多开源库都已经添加了Gradle支持,在使用AndroidStudio添加依赖时只要一行Groovy代码即可,但是还有一些是没有添加Gradle支持的,尤其是一些比较老的项目,比如SlidingMenu,在导入这些库时,网上给出的很多方法都是复制library文件夹后修改settings.gradle和build.gradle文件.其实原理和在通过ProjectStructure导
- Android实习周记:第九周,如果大二的假期就开始实习,或许我早已进入BAT
拭心
IT菜鸟的进阶之路shixin的成长记录
暑假开始了,妈妈打来电话问我什么时候回家,考虑到一个多月后就要面临最“艰难”的时刻——秋招,我决定假期留在西安实习。在这周的实习,时间过的很快。每天工作时会遇到各种不会的,一个个解决,一周下来发现还是收获很多的。这周的收获如下:一句话匹配复杂规则的字符串:正则表达式继SlidingMenu之后,更为好用的抽屉布局:drawerLayout与ActionBarDrawerToggle的使用Andro
- DrawerLayout(官方侧滑菜单)的简单使用
hrklzwzj
Viewandroid基础
转载自:http://blog.csdn.net/coder_pig/article/details/49000185本节引言:本节给大家带来基础UI控件部分的最后一个控件:DrawerLayout,官方给我们提供的一个侧滑菜单控件,和上一节的ViewPager一样,3.0以后引入,低版本使用它,需要v4兼容包,说到侧滑,相信很多人都用过github上的SlidingMenu,不过好像有两个版本,
- 【Android UI设计与开发】第16期:滑动菜单栏(一)开源项目SlidingMenu的使用
yangyu20121224
AndroidUI设计与开发
转载请注明出处:http://blog.csdn.net/yangyu20121224/article/details/9255829由于最近的工作确实比较忙的原因,所以这个系列的教程有一段时间没有更新了,也请各位读者见谅。这期博主要给大家带来的是关于滑动菜单栏的实现效果。一、SlidingMenu简介相信大家对SlidingMenu都不陌生了,它是一种比较新的设置界面或配置界面的效果,在主界面左
- 【Android UI设计与开发】第17期:滑动菜单栏(二)开源项目SlidingMenu的示例
yangyu20121224
AndroidUI设计与开发
转载请注明出处:http://blog.csdn.net/yangyu20121224/article/details/9258275通过上一篇文章的讲解,相信大家对于开源项目SlidingMenu都有了一个比较初步的了解(不了解的可以参考上一篇文章),那么从这一章开始,博主将会以SlidingMenu为重心,给大家带来非常丰富的示例演示,让大家对SlidingMenu有一个更加深入的了解以及如何
- 滑动菜单SlidingMenu实例
jingle_nie
【AndroidUI样式】listviewscrollmenulayoutbuttonstring
设计原理在你的UI布局有限的情况下,放不下太多的控件的时候,可以考虑用这个滑动式菜单。效果图:效果1效果2HorzScrollWithImageMenu.javapackagegrimbo.android.demo.slidingmenu;importandroid.app.Activity;importandroid.os.Bundle;importandroid.os.Handler;impo
- Android开发使用的常见第三方框架
icewst
1.SlidingMenu官网:https://github.com/jfeinstein10/SlidingMenu网友使用:http://blog.csdn.net/yangyu20121224/article/details/92558292.android-async-httphttps://github.com/loopj/android-async-http3.PullToRefres
- Android 自定义仿IOS上拉菜单实现
化作孤岛的瓜
AndroidAndroid进阶学习笔记
最近在做一个歪果仁给我外包的项目,主页需要做一个类似于IOS那种上拉菜单的功能,于是一时间试了各种方法,什么Spinner、Drawlayout,SlidingMenu等等等等,都搞不了,后面实在被逼无奈自己写了一个上拉菜单控件,居然还能凑合着用!姑且可以叫他MyPullUpMenu!有时间我会封装一下发到GitHub。效果图如下:实现的功能有仨:1、上拉位置未超过一定距离时,松开自动往下滚动。2
- Both setBehindContentView must be called in onCreate in addition to setContentView.
妞妞骑毛驴
Android报错解决libraryAndroid库
关于Android开发中引用slidingmenu库文件报:IllegalStateException:BothsetBehindContentViewmustbecalledinonCreateinadditiontosetContentView.错误。这个错误是在一启动,还没见到界面的时候,就爆出的错误。这是因为在代码中,缺少setBehindContentView(R.layout.menu
- Android 浮动视图效果 第三种实现方式
love_world_
Android窗口与View管理
一、有图有真相二、如何实现浮动视图?1.使用WindowManager达到浮动视图效果。《Android可移动悬浮窗口WindowManager》2.AndroidUI是树级结构,可以是同级视图一个在上面一个在下面,例如:《Android滑动菜单(SlidingMenu)实现分析》中的布局方式。也可以是上级视图。3.当前实现方式,画出一个视图达到浮动效果。之前虽然也学习过Canvas知道可以绘制出
- ToolBar加DrawerLayout加Fragment实现侧滑菜单
窃格瓦拉
遇到需要侧滑菜单这种情况,以前总是用slidingmenu,今天我们用drawerLayout实现,比前者代码简单多了.本例效果:先看布局文件:布局文件很简单,我们把actionbar替换成了toolbar,哦,对了,主题用:Theme.AppCompat.Light.NoActionBar主要代码:publicclassMainActivityextendsAppCompatActivity{p
- Android studio 3.1导入library库——以SlidingMenu为例
@小晖
Androidstudio
在Android开发过程中,有很多复杂的工作,其实并不需要自己亲力亲为。有现成东西的时候大可拿来主义,提高自己的工作效率。时间很宝贵,编程重要的思想。有些浪费时间的,复杂的早已有大神做好,考虑的方面也比我们全面的多还免费。何乐而不为呢?这次讲的是侧滑的一个案例。其实侧滑功能大可自己定义控件进行实现。但是时间成本太大。而GitHub就有现成的SlidingMenu方法进行下载,只需要几句代码便可实现
- Android开源库——PullToRefresh
旧日灯塔
安卓开发
类似SlidingMenu也是一个开源组件,集成的方式也类似,不赘述,可以参考https://blog.csdn.net/nishigesb123/article/details/90261849PullToRefresh概述使用PullToRefresh可以实现对多种控件进行下拉刷新、上拉加载操作,还可以实现自定义刷新和加载部分视图等操作。项目地址:https://github.com/chri
- 解决:Unable to execute dex: Multiple dex files define Landroid/annotation/AnimRes
一语成空
解决异常
自己写的一个项目。使用了SlidingMenu框架。今天又添加了XUtils框架,结果报了以上的异常。网上找了很多方法,有人说需要FixProject,有人说要重启Eclipse的。都试了,没有效果。最终的解决方法是:在确认自己引入的Library没错的情况下,删除自己项目中的suportV4包。重新Clean一下。。。一般即可解决问题。如果再次运行,发现有ClassNotFindExcption
- 第三章-View事件体系(View的滑动、弹性滑动)
pin-csdn
Android艺术开发阅读
View的滑动使用scrollTo/scrollBy使用动画改变布局参数各种滑动方式的对比弹性滑动使用Scroller通过动画‘使用延时策略在上一节介绍了View的一些基础知识和概念,本节开始介绍很重要的一个内容:View的滑动。在Android设备上,滑动几乎是应用的标配,不管是下拉刷新还是SlidingMenu,它们的基础都是滑动。从另外一方面来说,Android手机由于屏幕比较小,为了给用户
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后
![]()