- 配置pip安装源
勤劳的搬砖工。
pippythonlinux
在Linux下配置pip的安装源折磨人的下载速度用过pip的人都知道,pip的下载速度简直令人窒息,有时候好有时候坏,简直全靠运气,甚至施加魔法也不行,所以选择配置一个下载源,从国内下载python包就显得很快,说实话百度网盘都比pip快。Linux下配置python2的安装源总所周知,python2和python3不一样,所以他们pip也不一样,配置也不一样修改工作目录下的.pip/pip.co
- nvm--npm ERR! Unexpected token '.'
node.js
背景在windows电脑上安装了nvm后,通过nvm安装了两个版本的node.js。大部分项目用的是v14版本,而另一个项目用的是v16版本。当切换到v16版本的node.js后,然后想通过npm安装pnpm,结果报错了。npmERR!Unexpectedtoken'.'解决过程在大部分项目下,也就是node.js的版本是v14的时候,npm安装是没问题的。为啥切换到v16版本后,npm安装就报错
- Ubuntu Server 连接WiFi
RyanKONG
wifiubuntu
文章目录前言配置参考链接:前言最近又在把树莓派3B拿出来玩折腾,原本的PiOS不原生支持64x系统,而CentOS就不说了,目前是安装的UbuntuServer。PiOS是基于Debian系统,配置WiFi就直接在wpa_supplican进行配置即可。UbuntuServer舍弃了wpa_supplican做为网络配置工具,常规配置方法在wpa_supplicant是找不到配置文件的,取而代之的
- Nginx部署前端Vue项目的深度解析
egekm_sefg
前端vue.jsnginx
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- 一、新手学习爬虫第一课 对网站发起请求(基于python语言)
[木子加贝]
python自学爬虫学习爬虫python开发语言后端
目录前言一、安装并引用请求模块requests1.安装请求模块2.引用requests请求模块3.引用requests请求模块并使用别名二、发起请求1.对网站发起get请求(最常用的请求):(1)第一种方法(字符串)(2)第二种方法(变量)(3)第三种方法(关键字传参)2.对网站发起带参数的get请求:3.对网站发起post请求:4.对网站发JSON数据的post请求:4.注意事项总结前言爬虫的本
- Ubuntu Server连接wifi
Young4Dream
Linuxubuntulinux运维
背景家里服务器放在客厅太吵了,准备挪到阳台,所以买了TPwifi接收器,因此需要配置wifi连接.刚开始买了TendaAx300,结果不支持服务器系统,买前还是得和客服交流交流.准备驱动安装对于windows系统来说,这款接收器是免驱的,但在linux上需要安装相应型号驱动安装完成后,使用ipa查看网卡情况,一般wl开头的就是我们的主角.配置nmcli命令是配置的主要工具,需要先安装network
- 【Pip】配置和优化 `pip` 安装源:提升 Python 包管理体验的全面指南
丶2136
#pippippython开发语言
目录引言一、什么是`pip`配置文件?1.1配置文件的类型与位置二、配置文件的结构与配置项2.1中英文注释配置文件示例三、详细解析配置项3.1镜像源设置(`index-url`和`extra-index-url`)3.2代理设置(`proxy`)3.3安装选项(`no-deps`和`user`)3.4缓存控制(`no-cache-dir`和`cache-dir`)3.5日志和调试(`verbose
- Pytest插件介绍:pytest-django
东汉末年出bug
pytestdjangosqlite
pytest-django简介pytest-django是pytest的一个插件,专为Django应用程序和项目提供了一套有用的测试工具。pytest本身是一个功能强大的测试框架,以其简洁的API和丰富的插件生态而闻名。pytest-django则在此基础上,进一步简化了Django项目的测试流程,使得能够更轻松地编写、运行和管理测试。快速上手安装pytest-django要使用pytest-dj
- 奥比中光Geminipro相机使用
一傲
python开发语言
相机使用入门,使用python获取深度图和颜色图并显示。#安装依赖importcv2importnumpyasnpfrommatplotlibimportpyplotasplt#奥比中光OrbbecPythonSDKfromObTypesimport*fromPropertyimport*importPipelineimportStreamProfilefromErrorimportObExcep
- mac 电脑上安装adb命令
宏基骑士
小知识点macosadb
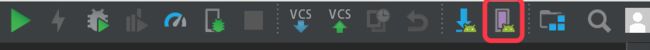
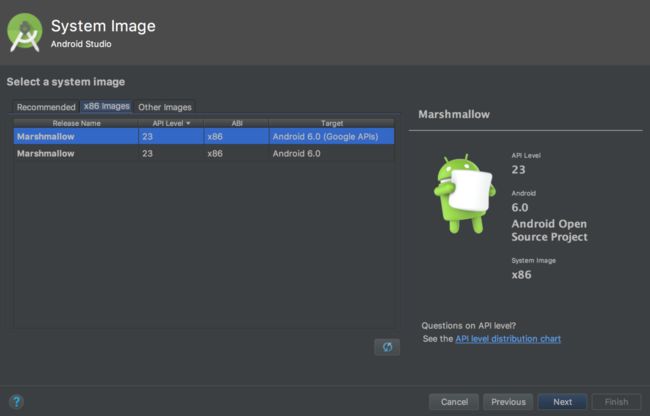
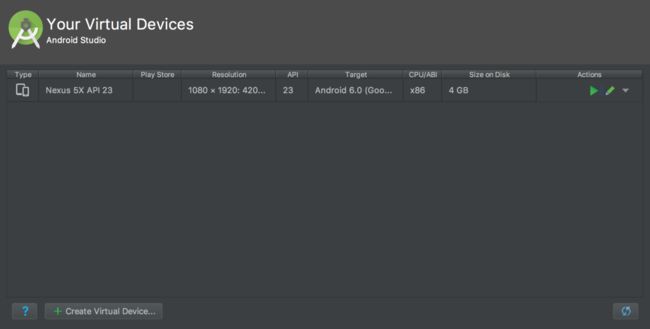
在Mac下配置androidadb命令环境,配置方式如下:1、下载并安装IDE(androidstudio)AndroidStudio官网下载链接详细的安装连接请参考Mac安装Androidstudio2、配置环境在安装完成之后,将android的adb工具所在目录加入环境变量里面。方法如下操作:(1)修改.bash_profile文件中的内容在终端中输入vim~/.bash_profile,打开
- django项目部署ubuntu服务器,Ubuntu部署Django项目方法详解
weixin_39965075
教程使用的软件版本:Ubuntu18.04.1LTS,django2.0,Python3.6.5、nginx-1.13.7、uWSGI(2.0.17.1),Ubuntu是纯净的,全新的。下面我们开始来部署。如果觉得看文字没意思,想看视频教程的,请点击这里:Django项目部署视频教程一、更新操作系统和安装依赖包#更新操作系统软件库sudoapt-getupdatesudoapt-getupgrad
- ubuntu20.04安装使用direct_visual_lidar_calibration标定雷达和相机
小负不负
数码相机
官方链接GitHub-koide3/direct_visual_lidar_calibration:Atoolboxfortarget-lessLiDAR-cameracalibration[ROS1/ROS2]官方安装方式Installation-direct_visual_lidar_calibration安装依赖sudoaptinstalllibomp-devlibboost-all-dev
- 修改 Go 版本后不生效?深入排查与解决方案
阿狸远翔
golang开发语言后端
Mac修改Go版本后不生效?深入排查与解决方案问题背景在使用Mac开发时,我们经常需要切换不同版本的Go语言环境。通过工具goenv设置全局版本后,执行goversion却发现版本未改变:goenvversionssystem*1.19.13(setby/Users/xxx/.goenv/version)goversiongoversiongo1.21.3darwin/amd64#实际版本与预期不
- go module的Mac配置和使用
abcnull
#Golanggomodulegolanggoland后端
介绍go1.11后新增的功能,是一个新型的包管理工具,之前的包管理工具govender,godep都是基于GOPATH,vender目录的,modules是在gopath后一套新的包管理方式,也是目前推荐使用的包管理方式本文是在已经配置好了GOPATH的前提下,具体怎么配置GOPATH可以参考网络环境变量配置启用module配置使用module来进行依赖包管理,下面几种方式可以只选用一种,现在官方
- Vite 与 Pinia 的实战应用
码力全開
vue.js前端javascript开发语言htmlPina
目录Vue极速入门第14节:Vue开发工具与生态优化:Vite与Pinia的实战应用引言1.使用Vite提升开发体验:快速启动与热更新1.1什么是Vite?1.2Vite的安装与配置Vite目录结构2.集成Pinia状态管理:轻量级替代Vuex2.1什么是Pinia?2.2Pinia的安装与配置Pina目录结构3.实战案例:设计一个计数器应用3.1需求分析3.2实现步骤3.2.1使用Vite创建项
- 激光线扫相机无2D图像的标定方案
hylreg
数码相机
方案一:基于运动控制平台的标定适用场景:若激光线扫相机安装在可控运动平台(如机械臂、平移台、旋转台)上,且平台的运动精度已知(例如通过编码器或高精度步进电机控制)。步骤:标定物选择:使用具有明确几何特征的三维标定物(如平面、棱柱、球体等),表面需反射激光线。运动轨迹规划:控制平台沿已知方向(如X/Y/Z轴)平移或旋转,记录激光线在标定物上的位置变化。每个运动步长后,获取激光线的三维点云数据。参数优
- Mac 上管理本地 Go 版本
阿狸远翔
macosgolangchrome
在Mac上修改本地Go版本可以通过多种方法实现。以下是几种常见且详细的操作方案:方法一:使用goenv管理多版本(推荐)适用场景:需要频繁切换不同Go版本,适合长期开发者。步骤:安装goenv:#使用Homebrew安装brewinstallgoenv配置环境变量:将以下内容添加到Shell配置文件(如~/.zshrc或~/.bash_profile):exportGOENV_ROOT="$HOM
- springboot 配置redis
Leaf吧
springbootspringbootredis后端
环境配置springboot3.4redis5.0.14redis准备参考下面文章window下安装redis以及启动redis客户端安装引入依赖org.springframework.bootspring-boot-starter-data-redis该依赖默认引入Lettuce作为默认客户端从SpringBoot2.x版本开始,Redis的默认客户端是Lettuce。如果你没有特别指定客户端,
- 免费开源的后端API服务-supabase安装和使用-简直是前端学习者福音
前端三评
strapiAjax工具开源前端supabase
文章目录它是什么安装和部署关于安装关于部署1、注册用户2、创建组织3、创建项目创建数据库表(填充内容)填充数据库表使用postman联调API它是什么一个开源免费的后端框架,firebase的替代品。可以简单理解类似于headlesscms,但是不仅仅只提供内容,它还集成了服务订阅、即时API,用户身份认证(包括第三方身份认证,比如使用github、Google等账号实现快速登录和注册)、边缘函数
- 银联付款服务器部署
dGcgQGludm9rZXlvdQ==
服务器运维安全
服务器选择Debian是个不错的选择,建议使用Debian11或12最小配置建议:1核CPU、1GB内存、20GB存储空间环境准备#更新系统aptupdate&&aptupgrade-y#安装必要工具aptinstallpython3python3-pipgitnginx-y#安装Python依赖pip3installflaskpycryptodomerequests代码部署#创建项目目录mkdi
- 删除Docker出现: device or resource busy错误
alxe_made
DockerdeviceorresourcebusyDocker
最近在折腾Docker,然后需要删除Docker然后出现deviceorresourcebusy错误,也是很麻烦。1.安装Docker主要是参考阿里云的Docker安装,然后配置镜像加速器2.问题出现,删除Docker.先是参考这篇帖子Ubuntu彻底卸载Docker,然后出现Deviceorresourcebusy错误。如果执行sudoservicedockerstart命令,出现错误:star
- 微信小程序-点餐(美食屋)02开发实践
你我哈
微信小程序微信小程序小程序美食htmlphp
目录概要整体架构流程(一)用户注册与登录(二)菜品浏览与点餐(三)订单管理(四)后台管理部分代码展示1.index.wxml2.list.wxml3.checkout.wxml4.detail.wxml小结优点概要01篇让我们成功搭建开发环境,现在让我们着手开发“美食屋”点餐系统了。下面,我会用PHP和MySQL实现系统核心功能,像用户注册登录、展示和管理菜品,以及处理订单。快一起动手,让“美食屋
- CentOS安装Docker教程
Pseudo-lover563
centosdockerlinux
目录一、前言二、Docker三要素三、安装yum-utils程序1、什么是yum-utils程序2、安装yum-utils程序四、添加yum的Docker镜像五、更新yum数据索引六、安装Docker引擎七、启动Docker服务(开机自启)八、添加阿里镜像加速器编辑1、新建文件夹2、添加加速器3、重新加载服务4、重启Docker九、检查Docker是否安装成功1、版本号查询2、Docker服务状态
- centos7安装jumpserver堡垒机
落花_忆流年
运维项目linux
堡垒机简介跳板机属于内控堡垒机范畴,是一种用于单点登陆的主机应用系统。跳板机就是一台服务器,维护人员在维护过程中,首先要统一登录到这台服务器上,然后从这台服务器再登录到目标设备进行维护。但跳板机的缺点是没有实现对运维人员操作行为的控制和审计,出现误操作或违规操作难以定位到原因和责任人;并且跳板机存在严重的安全风险,如果跳板机系统被攻入,则后端资源完全暴露无遗。对于个别资源(如telnet)可以通过
- AirSim学习(3)AirSim的PythonAPI基本操作——环境配置与VehicleClient类
睡觉狂魔er
AirSim虚幻自动驾驶python
文章内容AirSim学习笔记汇总AirSim的PythonAPI的安装AirSim的坐标系统classVehicleClient1.成员变量2.构造函数3.连接与仿真启停resetpinggetClientVersiongetServerVersiongetMinRequiredServerVersiongetMinRequiredClientVersionenableApiControlisAp
- centos7最小化安装中使用yum命令报错:14: curl#6 - “Could not resolve host: mirrorlist.centos.org; 未知的错误“
hair请的
网络linuxcentosyum
目录说明报错内容报错原因解决方案方案一方案二说明Linux虚拟机软件选择最小化安装网卡ens33报错内容已加载插件:fastestmirrorLoadingmirrorspeedsfromcachedhostfileCouldnotretrievemirrorlisthttp://mirrorlist.centos.org/?release=7&arch=x86_64&repo=os&infra=
- CentOS7 yum安装报错Could not resolve host: mirrorlist.centos.org解决方案
fullyouth
centoslinux运维
CentOS7yum安装报错Couldnotresolvehost:mirrorlist.centos.org解决方案测试是否可以ping通这个源pingmirrorlist.centos.org如果不行,就是源的问题,换源!step1:wget-O/etc/yum.repos.d/CentOS-Base.repohttp://mirrors.aliyun.com/repo/Centos-7.re
- yum安装报错“Could not resolve host: mirrorlist.centos.org; 未知的错误“
与太
centoslinux运维
问题:yuminstall-ynginx已加载插件:fastestmirror,langpacksLoadingmirrorspeedsfromcachedhostfileCouldnotretrievemirrorlisthttp://mirrorlist.centos.org/?release=7&arch=x86_64&repo=os&infra=stockerrorwas14:curl#6
- Centos7.9 yum kernal 更新
mcharleylei
linuxcentos
Centos7ISO下载:https://vault.centos.org/下载较快https://mirrors.huaweicloud.com/centos/7/isos/x86_64/下载较快centos-7.9.2009-isos-x86_64安装包下载_开源镜像站-阿里云Centosyum源更新下载阿里yum源wgethttp://mirrors.aliyun.com/repo/Cent
- Windows电脑安装USB Redirector并实现内外网跨网USB共享通信访问
春人.
春人闲谈windows电脑
文章目录前言1.安装下载软件1.1内网安装使用USBRedirector1.2下载安装cpolar内网穿透2.完成USBRedirector服务端和客户端映射连接3.设置固定的公网地址前言我们每天都在与各种智能设备打交道,从手机到电脑,再到各种外设,它们已经成为了生活中不可或缺的一部分。但你有没有遇到过这样的烦恼:明明有一个重要的文件存储在U盘里,却因为不在身边而无法访问?或者你的打印机只能连接一
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri