在echarts中自定义提示框内容
以折线图为例,在鼠标滑过每个数据标签时,为了更友好地显示数据内容,需要对显示的数据内容作格式化处理,添加自定义内容,这就需要用到tooltip的formatter属性的回调函数,本文将从配置代码和效果两方面来展示它的使用
(柱状图的原理类似)
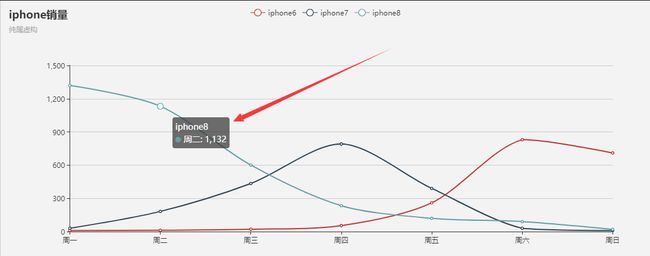
1、默认提示框效果一:显示当前单个数据项的提示框
配置代码:
/**
* tooltip配置项示例
*/
tooltip: {
trigger: 'item'
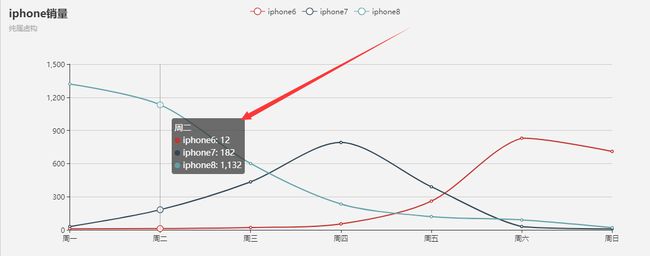
},2、默认提示框效果二:显示当前横坐标下多个数据项的提示框
/**
* tooltip配置项示例
*/
tooltip: {
trigger: 'axis'
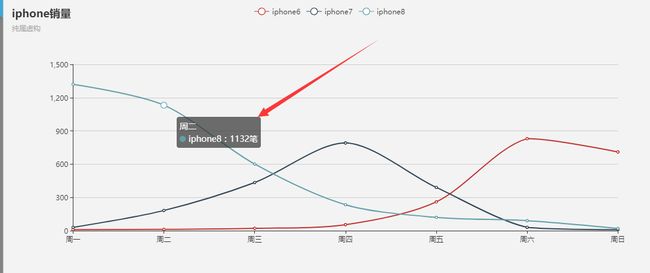
},3、期望效果一:显示当前单个数据项的自定义提示框
/**
* tooltip配置项示例
*/
//用formatter回调函数显示单项数据内容
tooltip: {
trigger: 'item',
formatter: function (params) {
var color = params.color;//图例颜色
var htmlStr ='';
htmlStr += params.name + '
';//x轴的名称
//为了保证和原来的效果一样,这里自己实现了一个点的效果
htmlStr += '';
//添加一个汉字,这里你可以格式你的数字或者自定义文本内容
htmlStr += params.seriesName + ':'+params.value + '笔';
htmlStr += '';
return htmlStr;
}
}效果如下图:
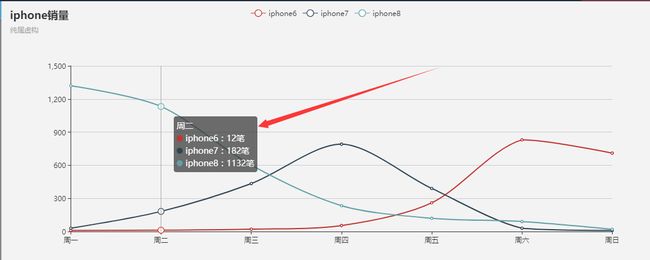
4、期望效果二:显示当前横坐标下多个数据项的自定义提示框
/**
* tooltip配置项示例
*/
//用formatter回调函数显示多项数据内容
tooltip: {
trigger: 'axis',
formatter: function (params, ticket, callback) {
var htmlStr = '';
for(var i=0;i效果如下图:
5、当前横坐标下多个数据项的自定义提示框的全部代码
可将如下代码粘贴至ECharts官网调试环境,地址:http://www.echartsjs.com/gallery/editor.html?c=doc-example/line-stack-tiled
option = {
title: {
text: 'iphone销量',
subtext: '纯属虚构'
},
/**
* tooltip配置项示例
*/
//用formatter回调函数显示多项数据内容
tooltip: {
trigger: 'axis',
formatter: function (params, ticket, callback) {
var htmlStr = '';
for(var i=0;i备注:将1,2,3,4章节的配置替换掉第5章提供代码的tooltip中的内容即可运行出本文相应的截图结果。
参考:http://echarts.baidu.com/option.html#tooltip.formatter