Nodejs+Electron对window打包
Nodejs+Electron对window打包
前言:最近涉及到一个windows软件嵌套页面的功能,而我是做java后台的,但领导命令我也没办法,只能打个windows包做个HelloWord啦!
一、安装NodeJS教程
-
第一步,下载Node JS :
访问官网下载: http://nodejs.cn/download/
也可以百度Node进官网,这里选择Windows 安装包64位。 -
验证node:
打开cmd命令,输入node -v,及npm -v。正常即安装成功。
附:查看环境变量echo %PATH%命令。 -
设置 global 文件夹路径:
npm config set prefix "D:\nodejs\node_global" -
设置 cache 文件夹路径:
npm config set cache "D:\nodejs\node_cache" -
设置国内npm镜像:
npm config set registry=http://registry.npm.taobao.org -
查询配置信息:
npm config list及npm config get registry
以上配置保存在 C:\Users\Administrator.npmrc 目录文件内。
二、测试代码:
1.网上下载:
2.手动npm生成:一系列操作都在项目文件夹内执行哦!
1、下载:
(1)、直接网络下载(资源1):https://github.com/electron/electron-quick-start
2、生成:
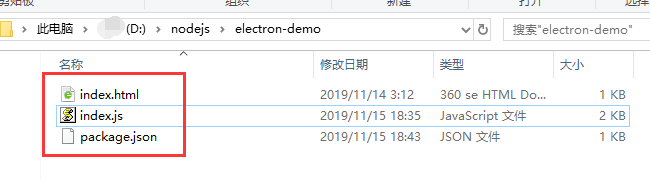
(1)、新建文件夹 electron-project,可自定义
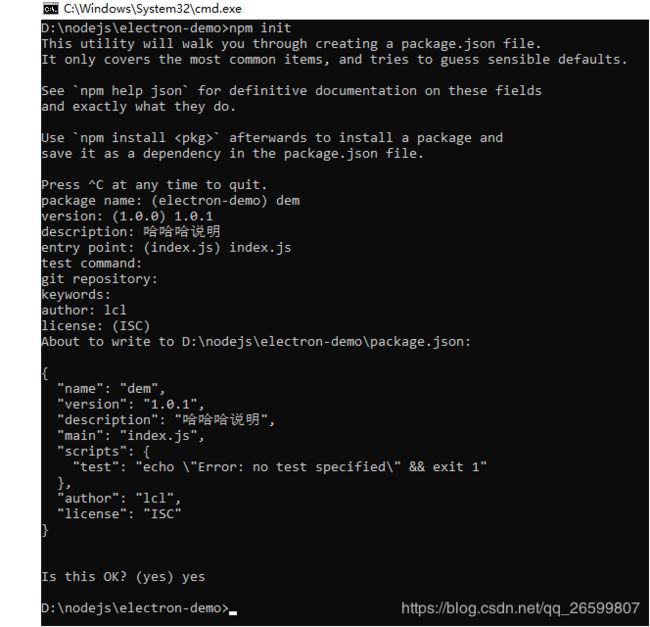
(2)、进入cmd,在该文件夹下执行命令 npm init 生成 package.json 文件

(3)、新建index.js文件(入口文件,与上一步配置的js名称一致)
// Modules to control application life and create native browser window
const {app, BrowserWindow} = require('electron')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// and load the index.html of the app.
mainWindow.loadFile('index.html')
// Open the DevTools.
// mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') app.quit()
})
app.on('activate', function () {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) createWindow()
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
(4)、新建index.html文件(入口HTML代码页面,与js配置的加载文件一致)
<div>此处省略,随意的html就行,如hello worddiv>
(5)、在package.json文件中配置electron命令(scripts追加和替换都行):
"scripts": {
"start": "electron .",
}
【说明】 到这里,一份测试代码及配置已经完成了,接下来就使用Electron对其进行打包运行。
三、安装 Electron
1.使用npm命令安装;2.使用某宝的cnpm命令安装;3.手动拷包安装
1、使用npm命令安装:
(1)、打开node安装目录,地址栏输入cmd回车。(或打开cmd进入node安装目录)
(2)、输入命令 npm install electron 或 npm install electron -g (其中-g是指安装到global全局目录)
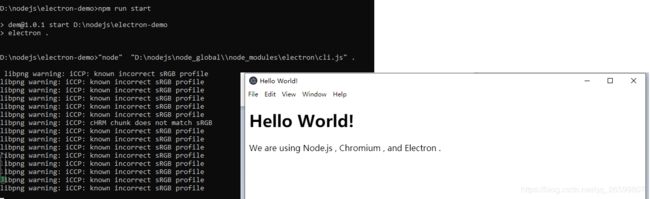
(3)、在测试代码目录下,运行cmd,并输入命令 npm run start ,如果有弹框运行即有效,图如下文。
2、使用某宝的cnpm命令安装:
(1)、详情查看: 《Electron无法安装怎么办?淘宝cnpm来帮忙》,里面有介绍。也就是利用第三方插件。既然要利用插件,那就要先下载第三方插件cnpm。
3、手动拷包安装:
(1)、如果有同事已安装成功,可以拷贝其electron文件夹,参考路径如下:
- 默认安装的目录:
C:\Users\xxx用户名\AppData\Roaming\npm\node_modules - 手动更改了目录的:
D:\nodejs\node_global\node_modules\electron
(2)、下载某宝镜像:https://jingyan.baidu.com/article/59a015e3718c56f79588656a.html (未尝试)
(3)、网络上下载(暂无链接提供哦)
四、运行效果
(1)、在项目路径上运行cmd,输入命令 npm run start 运行。

五、打成运行包
正待研究中…
.配置打包命令
“scripts”: {
“start”: “electron .”,
“pack”: “electron-packager . myClient --win --out …/myClient --arch=x64 --app-version=0.0.1 --electron-version=2.0.0”
}
命令结构如下(根据实际情况修改):
“.”:需要打包的应用目录(即当前目录),
“myClient”:应用名称,
“–win”:打包平台(以Windows为例),
“–out …/myClient”:输出目录,
“–arch=64”:64位,
“–app-version=0.0.1”:应用版本,
“–electron-version=2.0.0”:electron版本
执行打包命令:
npm run pack
打包完成后,找到输出目录,打开打包完成后的文件夹
electron-packager在当前机器的首次打包前,会下载electron的预编译文件至当前用户,而electron-prebuilder的默认源在国外,在网络不好的情况下,即便有代理,速度非常慢。
本问题的最大坑点在于,下载预编译文件的进度不显示在命令行。
使用【electron-builder】打包:
"scripts": {
"appId": "com.test.appTest",
"productName": "我的测试",
"start": "electron .",
"win": {
"target": [
"zip"
],
"icon": "logo.ico"
},
"dist": "electron-builder",
"dist-win": "electron-builder --win --x64"
}
执行【cnpm run dist-win】或【npm run dist-win】
(1)、网络文章:
https://blog.csdn.net/qq_35165004/article/details/79637364
https://www.cnblogs.com/kakayang/p/9559777.html?tdsourcetag=s_pctim_aiomsg