Flex布局中的Flex-Grow无效问题
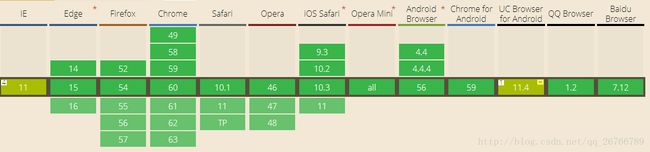
最近在写项目的时候用了一个新的css属性flex,这个属性之前测试过了,可以用,而且看了他的兼容性,直接上图(2017-08-07)
就这个兼容性,已经可以满足大部分的主流浏览器了,更何况我是微信开发,近似可以看做是android Browser的兼容性,那么就这么看,已经十分满足我的需求了
但是,问题来了我在使用flex-grow的属性时,发现这个属性十分怪异,按照一般的博客或是介绍上来看,简单地可以理解为是按照flex-grow的数值分配父元素剩余空间,但是究竟是怎么计算的,都没有十分明确的说明,找了半天终于在知乎上找到了,经过一番测试,发现确实如此,我把经过测试之后的结论精简地写出来,如果要看原文的话,点击下方的链接就可以直达啊:
测试代码:
<div class="a">
<div class="b p">Bdiv>
<div class="c p">Cdiv>
<div class="d p">Ddiv>
div>
基本样式代码:
.a {
display: flex;
background-color: wheat;
}
.b {
flex-grow: 2;
}
.c {
flex-grow: 1;
}
.d {
flex-grow: 4;
}flex-grow重点说明落在 剩余 这两个字上,父元素剩余的空间,那什么算父元素剩余空间呢,简单的理解就是(父元素的宽度-子元素总和的宽度),这里有两种情况:
(1)子元素没有设置宽度:那么整个父元素的宽度就是剩余宽度,这个时候flex-grow可以正常的发挥作用,但是在这种情况下的效果是一个伪分配,因为子元素没有设置宽度,那么子元素的宽度是自适应的,flex-grow起到的作用更像是min-width的作用,一旦子元素a的内容超过这个分配的空间,那么就会重新计算剩余空间,剩余空间=(父元素的宽度-子元素a的宽度),这个剩余宽度就会交给剩下的子元素进行分配,如果剩下的又发生以上的情况,计算依旧.如果直接设置width:100%,那么当前的子元素宽度总和已经超过父元素宽度,那么此时此刻,flex-grow就无效了,因为没有剩余空间了,你分配个毛线啊,于是,在这个时刻,就按照(子元素/子元素宽度总和)超出部分*依次给每个子元素减少宽度,也就是设置100%的话就是等分宽度,设置其他宽度的话按照公式自行计算即可
(2)子元素设置了宽度:如果子元素有宽度,那么这个时候flex-grow的作用就是把剩余空间=(父元素宽度-子元素总和宽度)按照flex-grow的数值分配给每一个子元素,这个时候flex-grow的作用就像是实实在在的width一样,给子元素增加宽度,在这种情况下的得到的效果就是一个无法改变的分配好的宽度,即使你子元素a的内容超出了分配好的宽度,也不会影响宽度分配情况,你只能用overflow来更好地美观一下啊,而这个就是我们希望的到的分配效果,代码如下:
.a div{
width:0;
}给每一个div设置一个width:0;然后进行分配flex-grow,这个时候加上去的宽度就是实实在在的width.
flex-shrink的计算方式在下面的链接也有讲述,原理类似于以上所讲
知乎上的flex-grow计算方式