nodejs+express+ nginx 实现https访问
1.为什么用https?
超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息。HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息,因此HTTP协议不适合传输一些敏感信息,比如信用卡号、密码等。
为了解决HTTP协议的这一缺陷,需要使用另一种协议:安全套接字层超文本传输协议HTTPS。为了数据传输的安全,HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
HTTPS和HTTP的区别主要为以下四点:
一、https协议需要到ca申请证书,一般免费证书很少,需要交费。
二、http是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议。
三、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
四、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
2.nodejs安装 参考https://www.cnblogs.com/zhouyu2017/p/6485265.html
3.express安装 参考https://blog.csdn.net/nfq6612/article/details/79872788
4.nginx 安装
Nginx是一个高性能的HTTP和反向代理服务器(反向代理就是通常所说的web服务器加速,它是一种通过在繁忙的web服务器和internet之间增加一个高速的web缓冲服务器来降低实际的web服务器的负载),Nginx由俄罗斯程序员利用C语言开发,以稳定、低系统资源消耗闻名,腾讯、百度、阿里、京东、网易等均有部署使用。此外,在高连接并发的情况下,Nginx是Apache的不错替代品,其能够支持高达50000个并发连接数的响应。
4.1、Nginx在Linux下的安装
1、编译工具和库文件的安装
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
2、prce的安装
以下假设我们安装在src文件夹中
下载:
[root@bogon src]# wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
解压:
[root@bogon src]# tar zxvf pcre-8.35.tar.gz
安装:
cd pcre-8.35
./configure
make && make install
3、Nginx的安装
下载:
[root@bogon src]# wget http://nginx.org/download/nginx-1.6.2.tar.gz
安装:
[root@bogon nginx-1.6.2]# ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.35
[root@bogon nginx-1.6.2]# make
[root@bogon nginx-1.6.2]# make install
最后进入响应的目录执行nginx可执行文件即可。
4.2、Nginx在Windows下的安装
Windows下只需要下载解压即可使用,下载地址http://nginx.org/en/download.html
运行nginx.exe,即可启动服务,在浏览器中打开可看到以下画面,这说明Nginx已经运行起来了。
5.Express和Ngnix整合
确认Express和Ngnix都能运行起来后,就开始让Nginx 代理实现https访问。注意:实现https访问需要一个域名和域名SSL证书。
5.1 Express 和app.js文件 启动端口改成3000 app.set('port', process.env.PORT || 3000);
5.2把域名SSL证书的xxxx.crt xxx.key 放在指定目录下,如下图
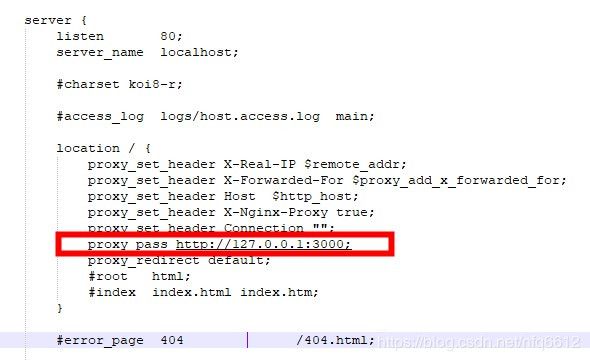
5.3 Ngnix conf文件配置
路径C:\Program Files (x86)\nginx-1.14.0\conf\ngnix.conf
http配置
https配置
证书路径和代理端口填好
5.4配置好后,启动express,启动nginx
启动好后:1.测试http://xxxxxx.com (你的域名) 看看能不能访问,如果不行请检查80端口出站和入站规则,如果可以,下一步。
2. https://xxxxxx.com 访问,如果出错请检测80,443端口出站和入站规则设置好没有。
nginx.conf完整文件
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Nginx-Proxy true;
proxy_set_header Connection "";
proxy_pass http://127.0.0.1:3000;
proxy_redirect default;
#root html;
#index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
server {
listen 443 ssl;
server_name localhost;
ssl on;
ssl_certificate C:/certificate/xxxxx.crt;#SSL证书路径
ssl_certificate_key C:/certificate/xxxxx.key;#SSL证书路径
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Nginx-Proxy true;
proxy_set_header Connection "";
proxy_pass http://127.0.0.1:3000;
proxy_redirect default;
#root html;
#index index.html index.htm;
}
}
}