VUE:状态管理(Vuex)
状态管理Vuex
- Vuex
- 使用流程
- State
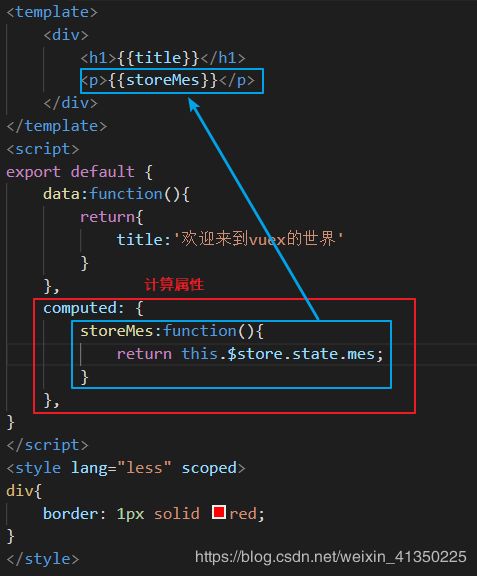
- ①通过计算属性显式store数据
- ②mapState 辅助函数
- Mutations
- Getters
- ①概述
- ②以属性形式访问getter
- ③通过方法访问getter【方法】
- mapGetters 辅助函数
- Actions
- ①概述
- ②实例
- ③给actions方法传参
- ③在组件中分发 Action
- ④根据action的异步执行结果在组件中做些事情
- ⑤修改state的选择
- modules
Vuex
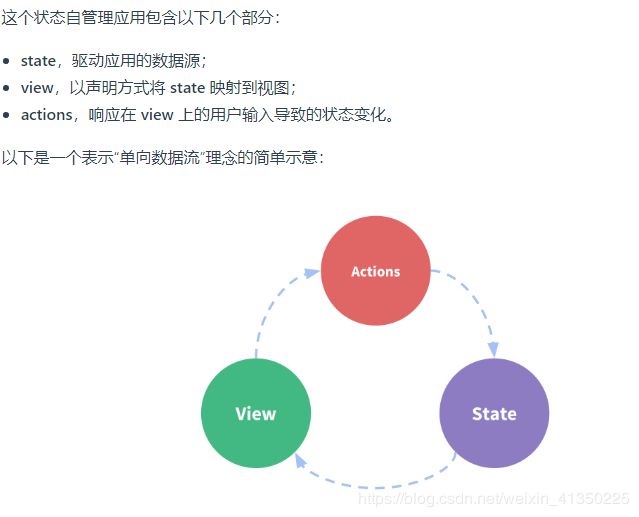
在SPA单页面组件的开发中 Vue的vuex和React的Redux 都统称为同一状态管理,个人的理解是全局状态管理更合适;简单的理解就是你在state中定义了一个数据之后,你可以在所在项目中的任何一个组件里进行获取、进行修改,并且你的修改可以得到全局的响应变更
使用流程
- 安装: yarn add vuex -S 注意,这里是生产模式
- 引入:import Vuex from ‘vuex’ 一般在入口文件中引入
- 使用:Vue.use(Vuex) 插件的正常使用方式
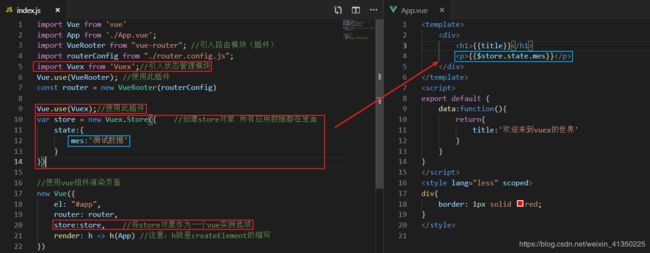
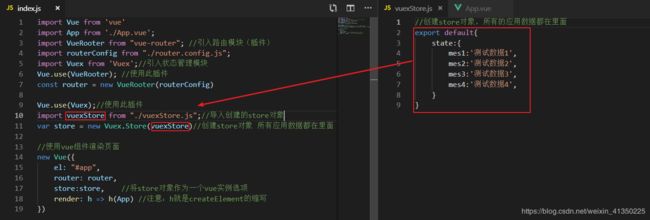
- 创建store对象 所有应用数据都在里面
- 将store对象作为一个vue实例选项

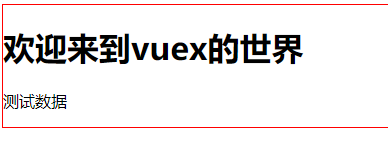
效果图:

实际上,store就是一个对象,他包含了全部的应用层级状态,公有数据(类似于有状态的全局变量)
至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例,我们可以从state实例中读取想要的状态

State
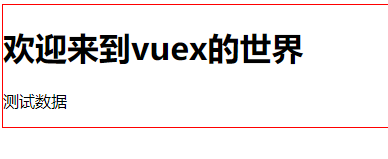
驱动应用的数据源
①通过计算属性显式store数据
②mapState 辅助函数
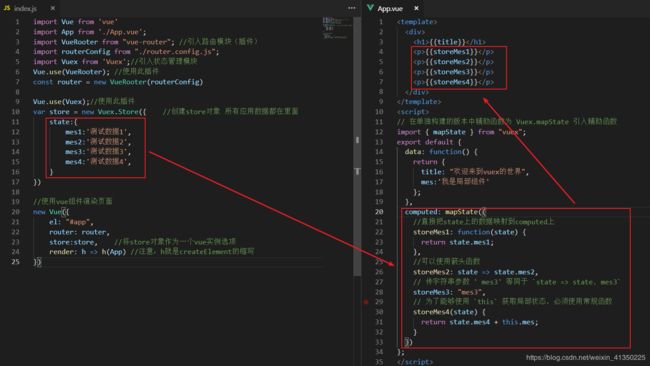
当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性
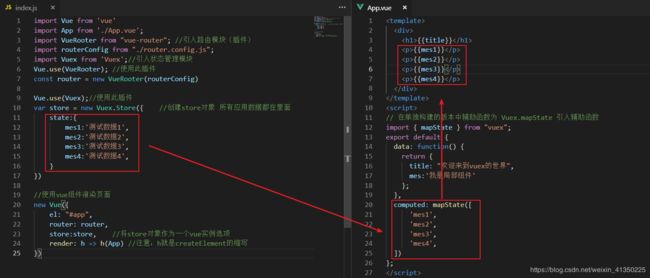
做法:
让组件中的计算属性的值为vuex中的mapState方法,然后在这个对象方法里面做state到组件计算属性的映射

效果图:

当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组

效果图:

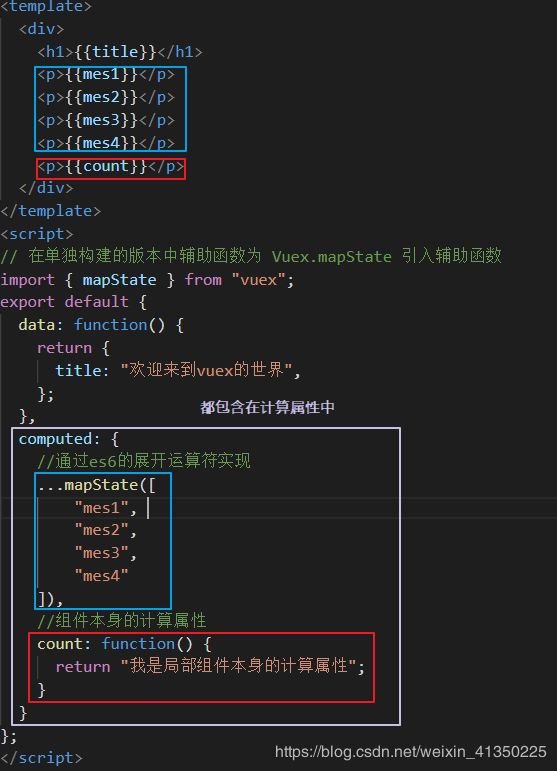
mapState 函数返回的对象可以与局部计算属性混合使用

效果图:

组件仍然保有局部状态:
使用 Vuex 并不意味着你需要将所有的状态放入 Vuex。虽然将所有的状态放到 Vuex 会使状态变化更显式和易调试,但也会使代码变得冗长和不直观。如果有些状态严格属于单个组件,最好还是作为组件的局部状态。你应该根据你的应用开发需要进行权衡和确定
Mutations
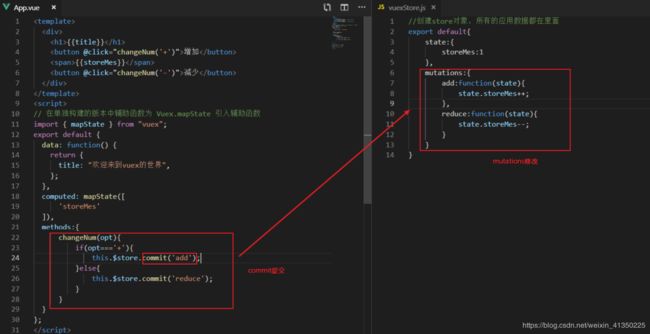
单独创建一个store文件

更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:

注意:mutation中的方法会接受一个state参数,修改数据时就是通过他来修改的
效果图:

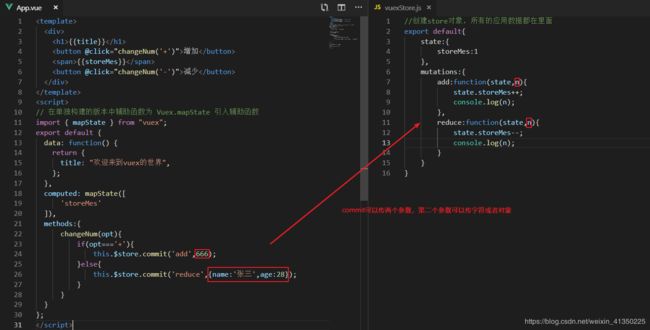
mutations可接收第二个参数
mutations还可以(也只可以)接收第二个参数,如下:
如果你觉得一个参数不够用用可以传入一个对象(等价于无限个参数)

效果图:

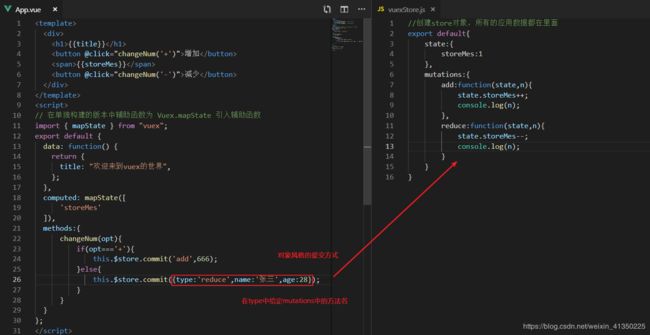
对象风格的提交方式:

Getters
①概述
1.有时候我们并不想直接获取state中的原始数据,而想获取数据处理后的结果,并且想在多个组件中使用此结果,那么这个时候你就可以使用getter了
2. Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算
3. Computed能够读取vue实例中的data甚至是其他计算属性,进行操作后返回一个值,Getters能够读取store对象中state数据,也能读取其它getter进行操作后返回一个值
4. 不同的是,计算属性computed是vue实例里面的属性,而我们的getters是vuex中store里面的属性
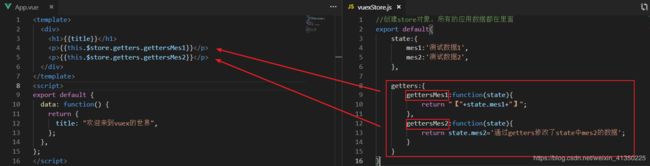
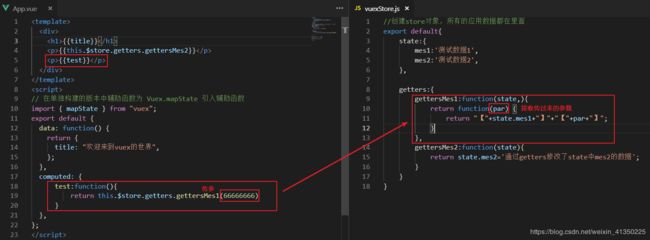
②以属性形式访问getter
- Getter 接受 state 作为其第一个参数, 也可以接受其他 getter 作为第二个参数
- Getter 会暴露为 store.getters 对象,你可以以属性的形式访问这些值
- 注意,getter 在通过属性访问时是作为 Vue 的响应式系统的一部分缓存其中的
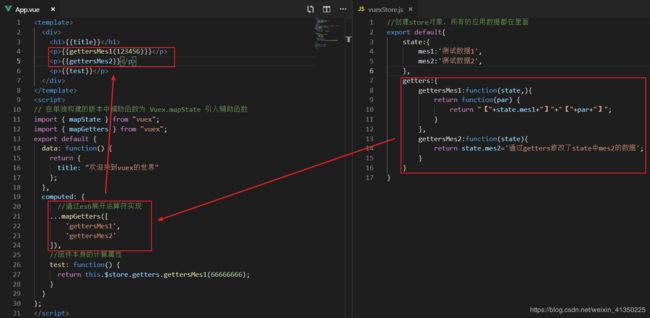
③通过方法访问getter【方法】
可以通过让 getter 返回一个函数,来实现给 getter 传参


mapGetters 辅助函数
mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部的计算属性中,让映射之后仍然是响应式的

效果图:

Actions
①概述
- Action 提交的是 mutation,而不是直接变更状态
- Action 可以包含任意异步操作
- 我们把异步操作放在action里面,让他先异步执行,完成后再去提交mutations,从而修改state
- 当要在组件中触发action时,可使用$store.dispatch触发
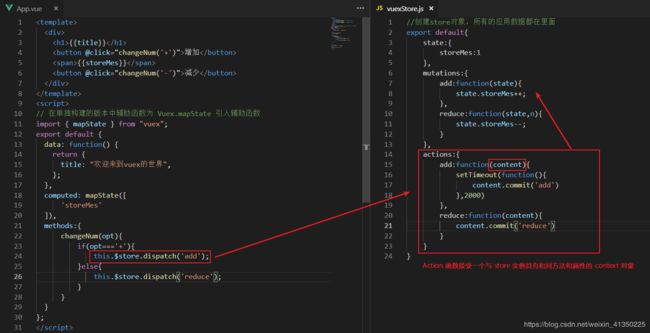
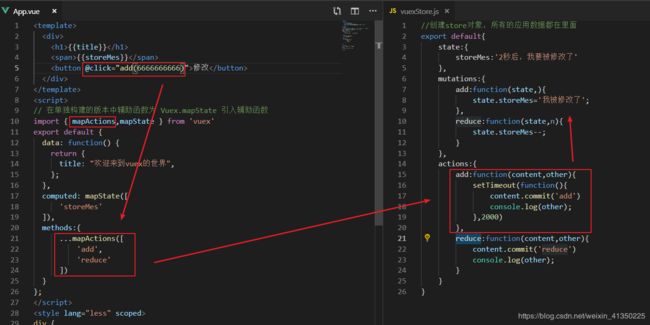
②实例
Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,因此你可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters

效果:

上例中的增加不会立即执行,而会两秒后在执行,因为action里面使用了定时器模仿了异步操作
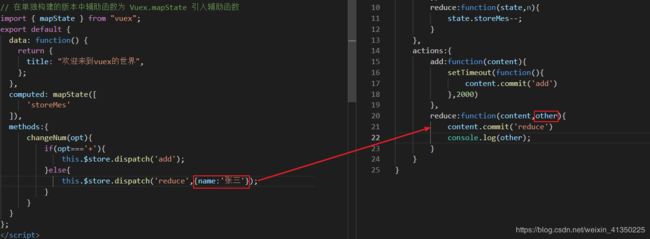
③给actions方法传参
③在组件中分发 Action
Action 通过 store.dispatch 方法触发:
store.dispatch('add')
乍一眼看上去感觉多此一举,我们直接分发 mutation 岂不更方便?实际上并非如此,还记得 mutation 必须同步执行这个限制么?Action 就不受约束!我们可以在 action 内部执行异步操作,所以这是我们分发action的原因

效果图:

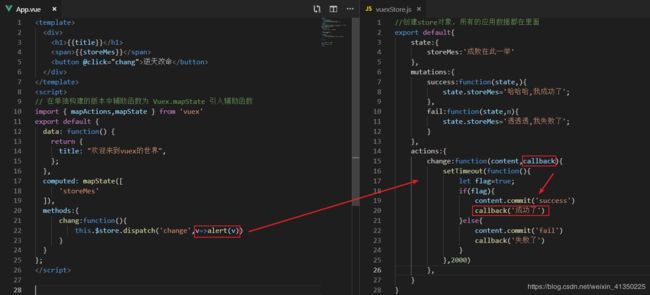
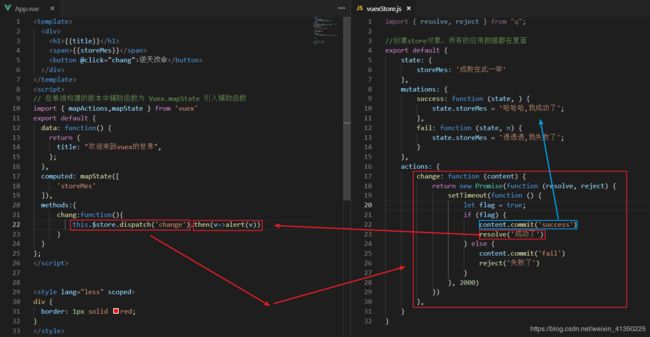
④根据action的异步执行结果在组件中做些事情
方式一:传入回调函数,异步完成就开始执行回调函数

效果图:

方式二:使用es6的promise对象实现同步写法

效果图:

⑤修改state的选择
方式一
如果没有异步请求,不包含业务逻辑的,可以直接使用mutations修改数据
方式二
含业务逻辑,异步操作请求等,发action,在action中执行异步和业务逻辑,然后提交mutations修改state
注意
其实你也可以在组件中写异步操作,然后触发muattaion操作
modules
未完待续。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。