Python——django引入富文本编辑器(tinymce)
前言:
借助富文本编辑器,能够编辑出来一个包含html的页面,从而页面的显示效果,相对而言很大程度上扩展了网站功能,本篇文件讲解python--django--tinymce的使用;
具体介绍:
1、环境:首先声明我本地使用的不是上篇文章中标准的配对环境,我使用环境是python(3.7),django(1.8.12),tinymce(2.6);
原则上django(1.8.12)搭配python(3.5或者3.4)以及对应tinymce2.4是比较好的版本,我这里由于想使用python3.7虚拟环境中其它东西所以没做调整,建议读者按照标准建议环境配置;
具体使用流程:
安装tinymce,或者你调整相关虚拟环境中python和django对应版本吧,直接使用pip在线安装即可,或者下载源码包安装:
1、解压
tar zxvf django-tinymce-2.4.0.tar.gz
2、进入解压目录安装
python setup.py install接下来车清路熟的增加项目或者应用咯,不做啰嗦,直接开始项目中配置需要使用的应用和tinymce配置:
项目settings中配置:
1、应用注册是必须的;(修改成你需要的应用)
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'booktest',
)
2、富文本编辑器配置:
#编辑器配置
TINMCE_DEFAULT_CONFIG = {
'theme':'advanced',
'width':600,
'height':400,
}
3、templates配置:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
4、静态文件目录配置:
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR,'static')]
项目urls中做应用转接处理:(项目下的urls.py文件)
1、项目的urls.py文件
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^',include('booktest.urls',namespace='booktest'))
]进入应用目录后创建需要使用富文本的模型类:(应用中的models.py文件)
from django.db import models
from tinymce.models import HTMLField #重点需要先导入
class HeroInfo(models.Model):
hname = models.CharField(max_length=20)
hgender = models.BooleanField(default=True)
isDelete = models.BooleanField(default=False)
hcontent = HTMLField() #使用的是HTMLField类型进入应用的admin.py文件注册模型类,你也可以选择不注册,如果想admin中使用建议注册;
from booktest.models import BookInfo,HeroInfo
# Register your models here.
class BookInfoAdmin(admin.ModelAdmin):
list_display = ['btitle','bpub_date','bread','bcomment']
admin.site.register(BookInfo,BookInfoAdmin)
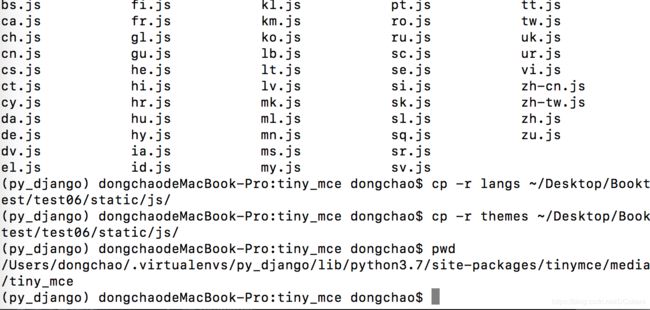
admin.site.register(HeroInfo) #注册模型类准备静态文件:切回到项目创建templates/admin/目录,创建static/js(相关css,images自行创建)
导入到tinymce需要使用的js文件,在你安装tinymce的包中有依赖的js文件:tiny_mce.js、langs、themes
templates/admin目录下创建需要使用的静态文件:(admin不是必须的,根据自己需要配置哈,我是准备重新开发管理面准备的)
编写editor.html文件:
{% load staticfiles %}
editor_admin
编写content提交后展示页面,新建content.html文件
content
姓名:{{ hero.hname }}
{% autoescape off %}
{{ hero.hcontent }}
{% endautoescape %}
应用中现在可以开始写路由和视图了;
先写路由吧:
切换到应用下urls.py文件,注意不是刚才的项目urls.py哈:
from booktest import views
urlpatterns = [
url(r'^index$',views.index,name='index' ), #首页测试接口路由,自行需要编写
url(r'^tinymce',views.editor), #富文本编辑展示接口路由
url(r'^content$',views.content), #富文本编辑保存后查看接口路由
]切换到views中编写视图:
from django.shortcuts import render
from django.http import HttpResponse,JsonResponse
from booktest.models import HeroInfo #导入视图,保存数据存入数据库
# Create your views here.
#/editor
def editor(request): #展示页面
return render(request,'admin/editor.html')
#/content
def content(request):
hname = request.POST['hname']
hcontent = request.POST['hcontent']
heroinfo = HeroInfo()
heroinfo.hname = hname
heroinfo.hcontent = hcontent
heroinfo.save()
return render(request,'admin/content.html',{'hero':heroinfo})
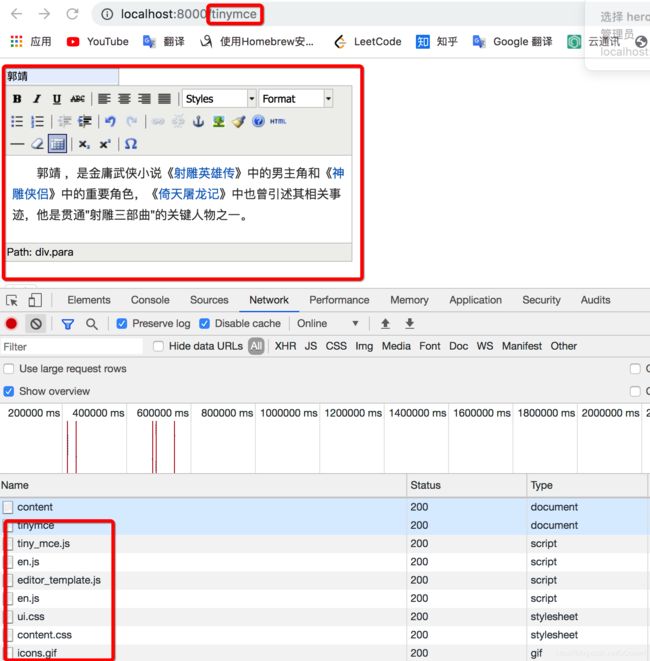
具体效果如下:
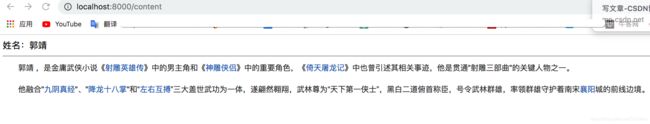
保存后结果:
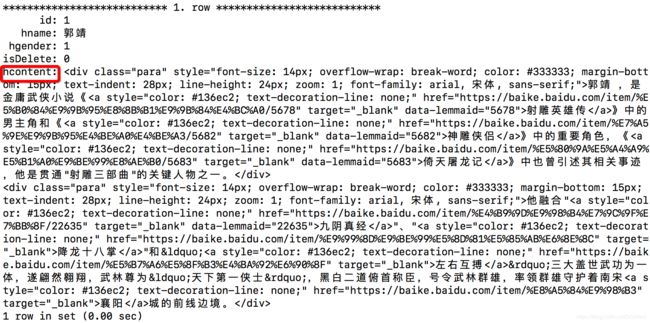
数据库中是带文本样式存储的,如下: