HTML&CSS设计与构建网站(一)
一 概述
本篇文章告诉您
一个Web应用是如何运转的?
程序员怎么样去通过HTML+CSS构建一个网站的
二 互联网应用是如何运转的
首先需要简单了解三个角色 :
Web服务器:主要是全天候监听并接收客户端连接请求,根据请求的数据做对应的业务逻辑处理后返回数据给客户端(浏览器),主要的Web服务器有Apache HTTP Server,Nginx等。
Web客户端 :主要是用于对服务器发起基于HTTP协议(get和post方式)的请求,接收服务器响应的数据并渲染和显示数据在客户端,典型的客户端有浏览器,移动端的App。
HTTP协议:用于从WWW服务器传输超文本到本地浏览器的传输协议。该协议主要由请求报文,响应报文和URL三部分组成。
URL=协议+主机+端口+资源(例如:https://192.168.1.102:8080/app/index.html)
当用户在浏览器(Chrome,FireFox)的地址栏中输入www.jd.com时,浏览器会请求DNS把这个域名解析成IP地址,然后根据IP地址在互联网上找到对应的服务器,向这个服务器发起HTTP get请求,由这个服务器决定返回默认的数据资源给访问的用户。
在服务端实际上还有很复杂的业务逻辑,服务器可能会有多台,到底由哪一台服务器来处理请求,这需要一个负载均衡设备(Nginx)来平均分配所有用户的请求,还有请求的数据存储在分布式缓存(Redis)还是一个静态文件(HTML)中,或者是在数据库(MySQL)里。
当数据返回给浏览器时,浏览器解析数据发现还有一些静态资源(如CSS,JS,图片)时又会发起另外的HTTP请求,而这些请求可能会在CDN上,那么CDN服务器又会处理这个用户的请求,大体上一个用户的请求会涉及到这么多操作。每一个细节都会影响这个请求最终是否会成功。
三 局域网BS架构搭建
很显然这里的BS指的是Broswer(浏览器)-Server(服务器)
3.1 基于Windows10的Apache HTTP Server的安装和基本使用
3.1.1下载地址
百度云盘链接:http://pan.baidu.com/s/1gfxFEkN 密码:jjjy
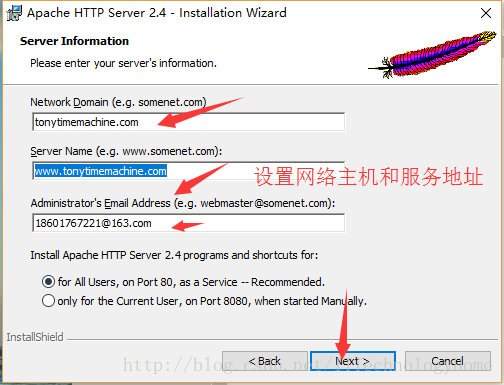
3.1.2 Apache HTTP Server的安装和配置
9 启动监控台
可以启动和关闭Apache HTTP Server

安装目录说明:
当在Windows系统中安装完成后可以通过http://127.0.0.1:80来访问首页,即位于安装目录C:\Program Files\Apache Software Foundation\Apache2.4\htdocs的index.html了。

而且该目录也是作为项目的部署目录,开发人员将开发完成的项目部署到htdocs目录下即可进行HTTP访问。
Apache还提供了基于cmd命令行以管理员方式启动和关闭Apache HTTP Server

3.2 基于MacOS12 的Apache HTTP Server的基本使用
幸运的是,MacOS系统本身自带了Apache Http Server(本机系统为MacOS 10.12),因此安装的过程就免除了。
可以通过iterm程序(命令行工具)输入apachectl -v来查看当前HTTP Server版本信息

Apache服务器默认配置的提供服务的路径是/Lirbrary/WebServer/Documents,这里我们为了发布应用方便,自定义提供服务的路径。需要会使用vim编辑器
1 切换用户
Last login: Sun Mar 5 13:12:39 on ttys001
localhost:~ tony$ whoami
tony
localhost:~ tony$ su -
Password:
localhost:~ root#2 修改httpd.cnf文件
localhost:~ root# vim /etc/apache2/httpd.conf
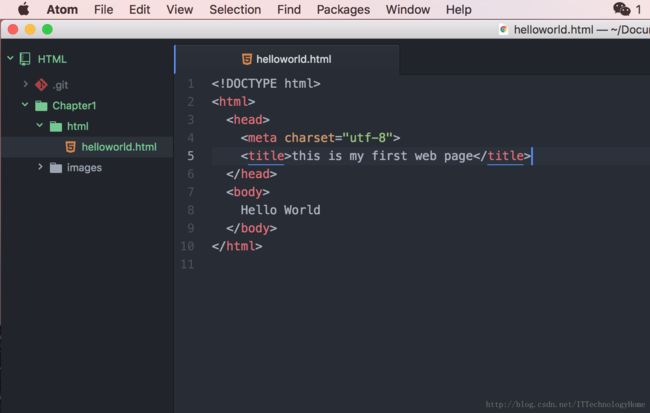
<html>
<head>
<meta charset="utf-8">
<title>this is my first web pagetitle>
head>
<body>
Hello World
body>
html>重启服务 命令如下
localhost:~ root# apachectl restart访问页面
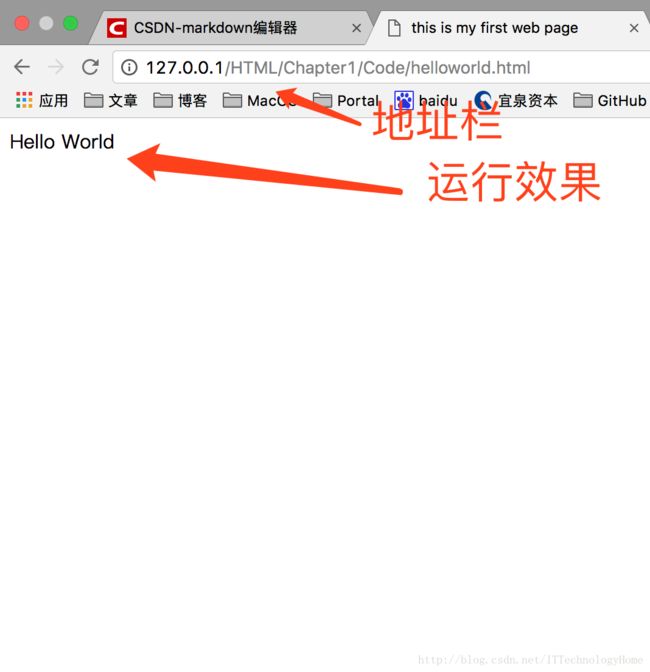
http://127.0.0.1/HTML/Chapter1/html/helloworld.html
该页面位于服务器发布目录的HTML下面

3.3 Chrome开发人员工具的使用
目前主流的浏览器包含Chrome,Safari,FireFox,Opera,Microsoft Edge等等,它们都提供了类似Chrome的开发人员工具来调试前台代码,审查页面元素,查看请求响应信息功能,性能检测等等。
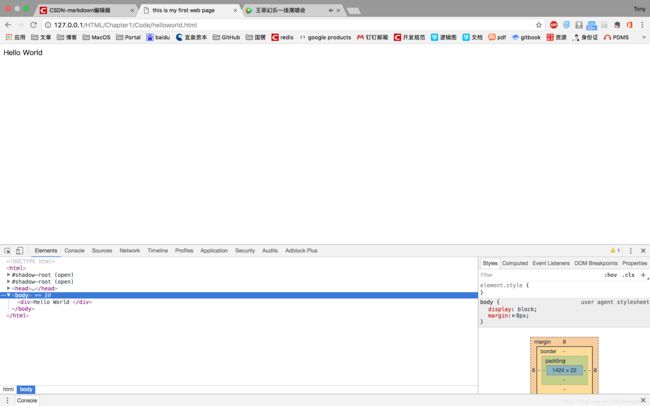
chrome 开发人员工具一览
mac可以使用快捷键cmd+alt+i调出该界面
windows平台直接按快捷键F12调出该界面

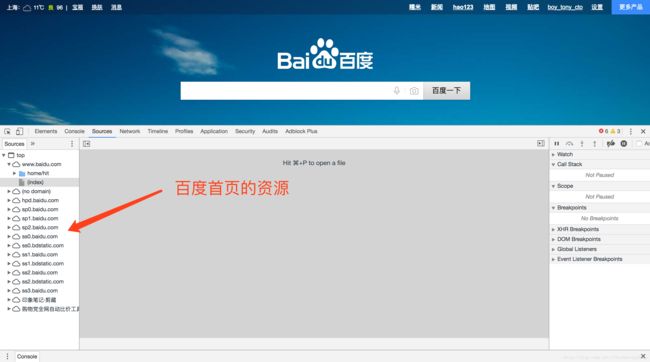
下面以访问百度的首页(www.baidu.com)为例使用Chrome开发人员工具查看网页信息:
Elements元素展示了页面内容的HTML代码

Console用于程序运行时调试的日志和错误信息输出

Sources会罗列请求响应的资源

NetWork会列出每个资源的响应耗时以及请求和响应信息(响应头,响应体)

四 你该了解的HTML
平常使用浏览器浏览的淘宝网,京东商城,腾讯网,当当网等等都是使用HTML+CSS+JavaScript+jQuery+BootStrap+AngularJS+ReactJS+VueJS+NodeJS等前端技术实现的。
而HTML在页面主要是通过一系列标签展现网页的元素,常见的网页元素包含文本,列表,超链接,图片,表格,表单,视频等等。
腾讯网的页面:
淘宝网的页面:
学习HTML的本质就是使用HTML标签来展示数据,然后通过CSS来布局页面,通过JavaScript实现页面的动态效果(例如图片轮播)以及和服务器端的交互(通常都是通过ajax请求)。
五 开发环境
工欲善其事必先利其器,下面就来介绍前端开发中使用到的工具
开发工具:
轻量级:
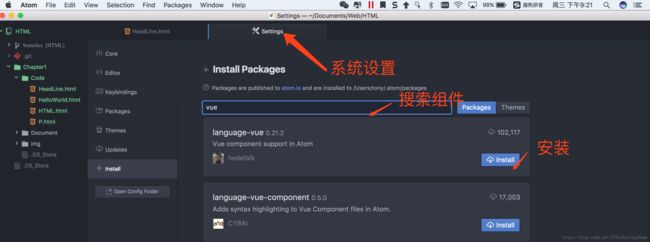
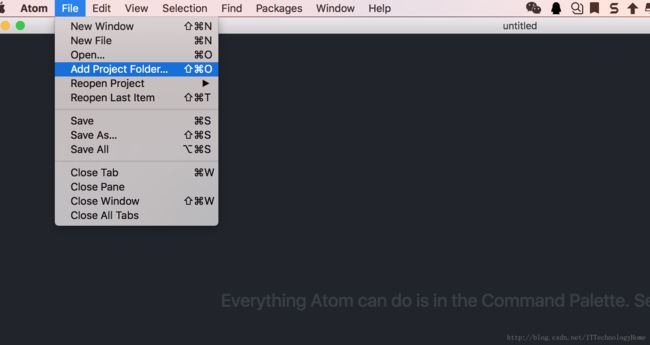
Atom: https://atom.io/
插件:atom-html-preview:支持html实时预览
file-icons:给文件前面加上图标
git-plus: git插件
minimap:类似sublime的缩略图
atom-clock:时钟
project-manager:项目管理
autocomplete-paths:
Markdown-Writer:markdown编辑器
Markdown Preview Enhanced: MarkDown预览
重量级:
WebStorm: http://www.jetbrains.com/webstorm/
先露个脸,暂时不会去使用。
浏览器推荐使用Chrome和FireFox测试,后续考虑各大主流浏览器的兼容性。
六 Github同步
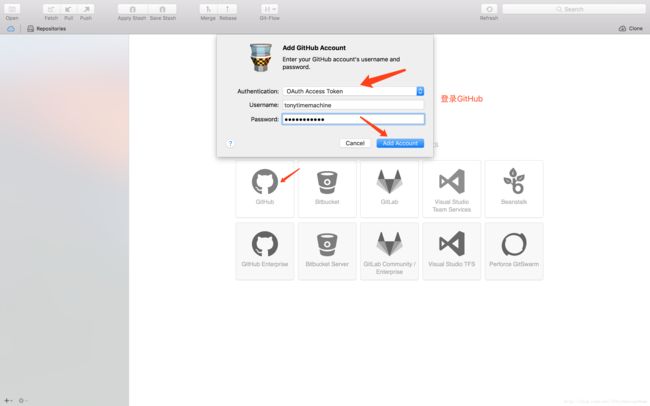
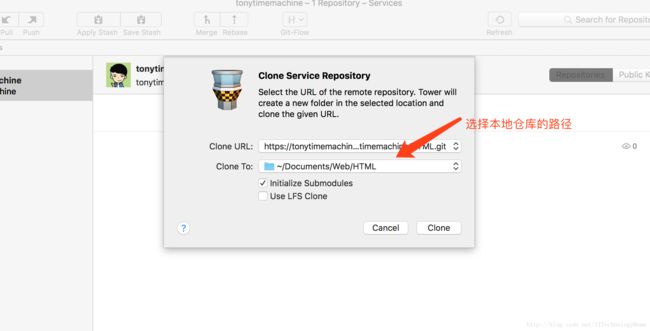
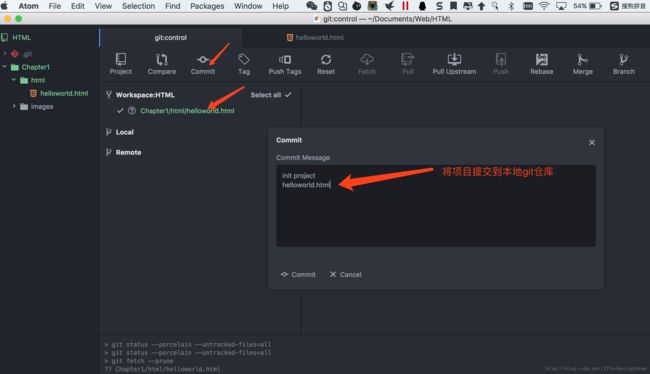
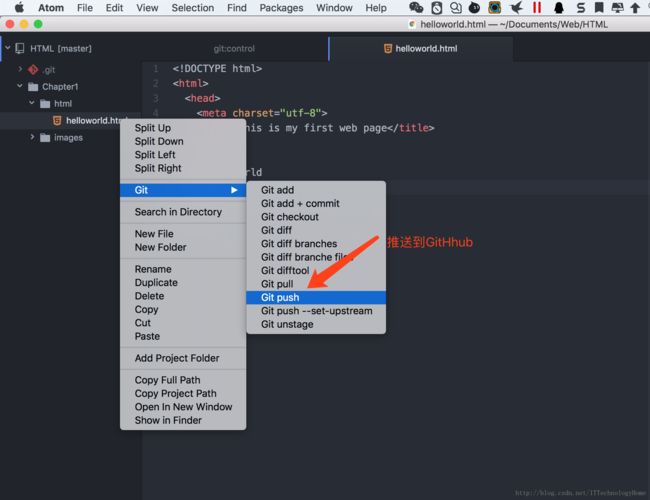
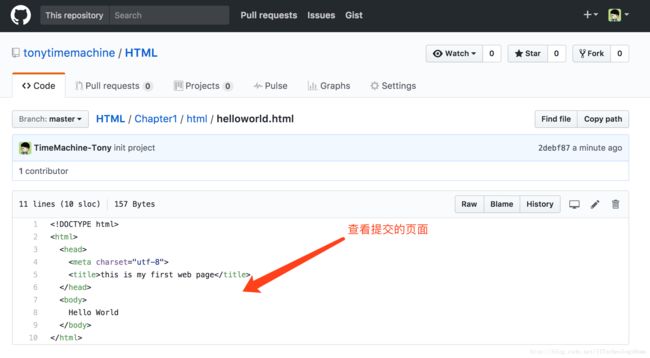
Github作为免费的代码托管仓库,有很多优秀的开源项目都已经托管至此,为了学习的方便,这里主要演示使用Git Tower(Git在MacOS下一个非常好用的客户端)创建仓库,然后使用Atom编辑器通过插件的方式将编写好的代码同步到GitHub的详细过程。
在使用它之前你必须得去注册一个GitHub账号,至于怎么去注册GitHub,这里就不说明了。
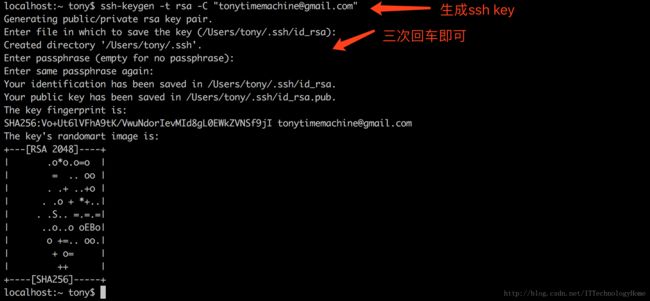
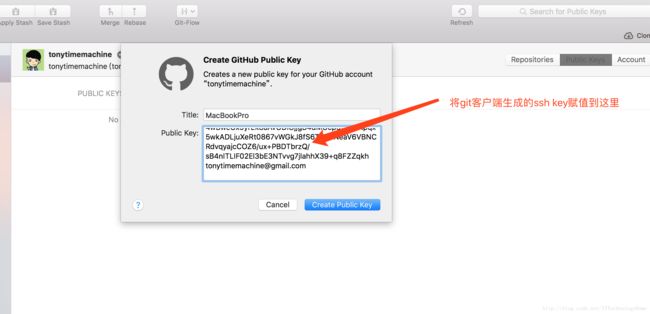
2 使用Git客户端生成ssh key
不然无法实现代码同步
localhost:~ tony$ ssh-keygen -t rsa -C "[email protected]"localhost:~ tony$ vim /Users/tony/.ssh/id_rsa.pub #使用vim复制生成的key