Qt标准对话框源码分析
文章目录
- 标准对话框
- 文件对话框(QFileDialog)
- 颜色对话框(QColorDialog)
- 字体对话框(QFontDialog)
- 输入对话框(QInputDialog)
- 输入对话框举例:
- 消息框(QMessageBox)
- 问题消息框
- 信息消息框
- 警告消息框
- 错误消息框
- 关于消息框
- Qt关于消息框
- 自定义消息框
- 整体源码
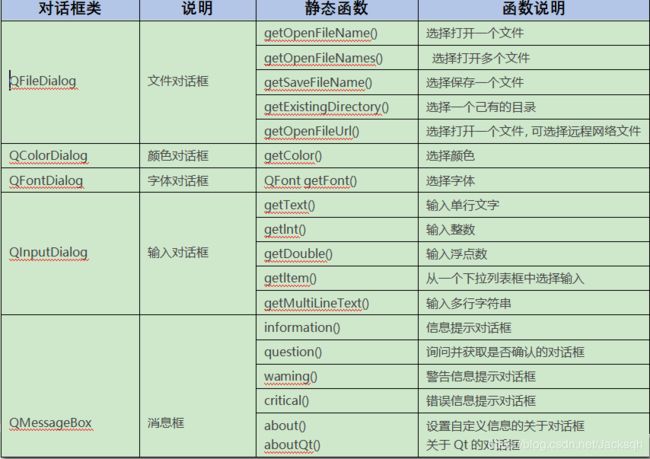
标准对话框
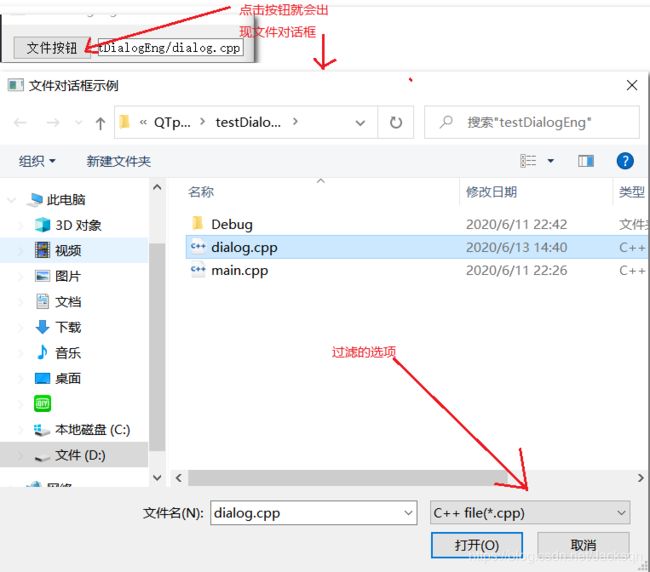
文件对话框(QFileDialog)
QFileDialog::getOpenFileName(作用的窗口,标题,目录,要过滤的后缀)放回值为点击文件的路径
注意:如果有多个后缀选择记得要";;"
m_fileBtn=new QPushButton("文件按钮");
m_fileLineEdit=new QLineEdit;//保存文件的路径
void Dialog::file_show()
{
/*作用在当前窗口,标题是:文件对话框示例,当前目录(运行路径),要过滤的后缀为".cpp",".h",".c"*/
QString file= QFileDialog::getOpenFileName(this,"文件对话框示例",".","C++ file(*.cpp);;"
"header file(*.h);;"
"c file(*.c)"
);
m_fileLineEdit->setText(file);
}
运行结果:
颜色对话框(QColorDialog)
/*QColorDialog::getColor(Qt::yellow);
*返回值为颜色:QColor类的对象
*Qt::yellow:初始颜色为黄色
*/
m_colorBtn=new QPushButton("颜色按钮");
color_frame =new QFrame;//边框,用于测试实现效果
color_frame->setFrameStyle(QFrame::Box);//边框风格
color_frame->setAutoFillBackground(true);//是否填充背景
void Dialog::color_show()
{
QColor color=QColorDialog::getColor(Qt::yellow);//初始为yellow
if(color.isValid()){
color_frame->setPalette(QPalette(color));//填充颜色
}
}
运行结果:
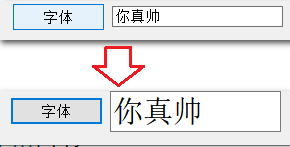
字体对话框(QFontDialog)
QFontDialog::getFont(&ok);//返回值为QFont 类的对象,ok:是否成功
m_fontBtn=new QPushButton("字体");
m_fontLineEdit=new QLineEdit("你真帅");//初始化文本单行编辑器
void Dialog::font_show()
{
bool ok;
QFont font=QFontDialog::getFont(&ok);//font来接改变的字体,ok:是否成功
if(ok){
m_fontLineEdit->setFont(font);
}
}
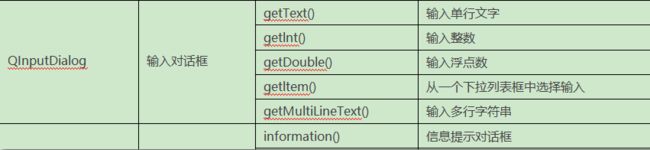
输入对话框(QInputDialog)
输入对话框举例:
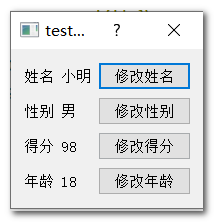
要实现这样的一个对话框
需求:
1.通过点击按钮来修改中间标签的值
2.对于输入类型一个要规范
3.对于性别来说不能自己编辑(有选项)

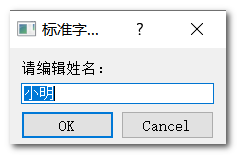
1.实现修改姓名的代码
QInputDialog::getText(作用的对象,对话框的标题,输入提示,初始默认值,是否成功);
void InputDialog::nameEdit()
{
//QInputDialog::getText(作用的对象,对话框的标题,输入提示,初始默认值,是否成功);
bool ok;
QString sName=QInputDialog::getText(this,"标准字符串输入对话框",
"请编辑姓名:",QLineEdit::Normal,
m_nameLabel->text(),&ok
);
if(ok&&!sName.isEmpty()){
m_nameLabel->setText(sName);
}
}
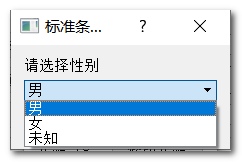
2.实现修改性别的按钮
由于性别就那么几种,所以选用条目型下拉式的输入对话框
QString sex= QInputDialog::getItem(作用的对象,对话框标题,输入提示,
拉框中加入的字符床链表,初始元素,是否可编辑(true/false),是否调用成功)
void InputDialog::sexEdit()
{
bool ok;
//只有几种,可以用条目(下拉框)
QStringList sexList;
sexList<<"男"<<"女"<<"未知";
//当前选第0个
QString sex= QInputDialog::getItem(this,
"标准条目输入对话框",
"请选择性别",
sexList,0,
false,
&ok);
if(ok&&!sex.isEmpty()){
m_sexLabel->setText(sex);
}
}
通过点击按钮产生的效果

3.实现得分的按钮
QInputDialog::getDouble(作用的对象,对话框名称,输入提示,初始化默认数据,下限数据,上限数据,步长,是否成功);
void InputDialog::scoreEdit()
{
bool ok;
double score=QInputDialog::getDouble(this,"标准double对话框","请打分",
m_scoreLabel->text().toInt(),
0,100,1,&ok);
if(ok){
m_scoreLabel->setText(QString("%1").arg(score));
}
}
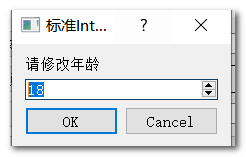
4.实现年龄的按钮
QInputDialog::getInt和getDouble差不多
void InputDialog::ageShow()
{
bool ok;
int age=QInputDialog::getInt(this,"标准Int对话框",
"请修改年龄",
m_ageLabel->text().toInt(),
0,120,1,&ok);
if(ok){
m_ageLabel->setText(QString::number(age));
}
}
通过点击按钮产生的效果:
消息框(QMessageBox)
消息框主要是用来提示作用,我们除了可以使用QMessageBox里的消息框,我们还可以自己定义,自己设计图案和按钮、
问题消息框
QMessageBox::question(this,"问题消息框","您已打开问题消息框。是否关闭",
QMessageBox::Ok|QMessageBox::Cancel,
QMessageBox::Ok);
各个参数的意义:作用于当前窗口,标题为问题消息框,提示的信息,在该消息框中的按钮
返回值:是枚举值,表示按的是哪个键
void MsgBox::showQuestion()
{
m_tipLabel->setText("问题消息框");//用来显示选择结果的一个标签,别在意,忽略就好
int res=QMessageBox::question(this,"问题消息框","您已打开问题消息框。是否关闭",
QMessageBox::Ok|QMessageBox::Cancel,
QMessageBox::Ok);//有两个按钮ok|cancel,默认ok
switch(res){
case QMessageBox::Ok:
m_tipLabel->setText("问题消息框-确定");
break;
case QMessageBox::Cancel:
m_tipLabel->setText("问题消息框-取消");
break;
default:
break;
}
}
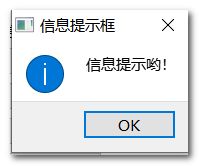
信息消息框
QMessageBox::information(this,"信息提示框","信息提示哟!");
各个参数意义:作用的对象,消息框标题,提示信息
返回值:点击按钮的枚举值
void MsgBox::showInformation()
{
m_tipLabel->setText("信息提示框");//用来显示选择结果的一个标签,别在意,忽略就好
QMessageBox::information(this,"信息提示框","信息提示哟!");
}
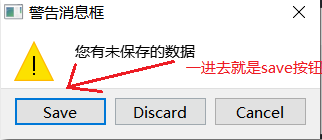
警告消息框
QMessageBox::warning(this,"警告消息框","您有未保存的数据",QMessageBox::Save
|QMessageBox::Discard|
QMessageBox::Cancel,QMessageBox::Save);
各个参数意义::作用的对象,消息框标题,提示信息,添加的按钮,默认一开始进去时是哪个按钮
返回值:是枚举值,表示按的是哪个键
void MsgBox::showWarning()
{
m_tipLabel->setText("警告消息框");//用来显示选择结果的一个标签,别在意,忽略就好
int res=QMessageBox::warning(this,"警告消息框","您有未保存的数据",QMessageBox::Save
|QMessageBox::Discard|
QMessageBox::Cancel,QMessageBox::Save);
switch(res){
case QMessageBox::Save:
m_tipLabel->setText("点击了保存");
break;
case QMessageBox::Discard:
m_tipLabel->setText("点击了忽略");
break;
case QMessageBox::Cancel:
m_tipLabel->setText("点击了取消");
break;
default:
break;
}
}
错误消息框
QMessageBox::critical(this,"错误消息框","发生大错误!!");
各个参数意义:作用的对象,消息框标题,提示信息
返回值:点击按钮的枚举值
void MsgBox::showCritical()
{
m_tipLabel->setText("错误消息框");//用来显示选择结果的一个标签,别在意,忽略就好
QMessageBox::critical(this,"错误消息框","发生大错误!!");
}
关于消息框
类比上面的消息框
void MsgBox::showAbout()
{
m_tipLabel->setText("关于消息框");
QMessageBox::about(this,"关于消息框","这是个关于消息框的信息");
}
Qt关于消息框
这是介绍Qt的一个消息框其实没什么可以操作的
void MsgBox::showAboutQt()
{
m_tipLabel->setText("关于Qt的消息框");//用来显示选择结果的一个标签,别在意,忽略就好
QMessageBox::aboutQt(this,"关于Qt......");
}
实现效果:
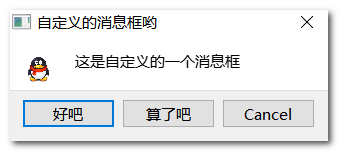
自定义消息框
啥也不说了看代码,注释都在代码里
void MsgBox::myShow()
{
m_mylabel->setText("自定义消息框");//用来显示选择结果的一个标签,别在意,忽略就好
QMessageBox box;
box.setWindowTitle("自定义的消息框哟");
QPushButton* yes=box.addButton("好吧",QMessageBox::ActionRole); //添加按钮
QPushButton* no=box.addButton("算了吧",QMessageBox::ActionRole); //添加按钮
QPushButton* cancel=box.addButton(QMessageBox::Cancel); //添加按钮
box.setIconPixmap(QPixmap("QQ.ico")); //添加图标
box.setText("这是自定义的一个消息框"); //显示的文字
box.exec();//模态化显示
if(box.clickedButton()==yes){
m_mylabel->setText("点了好吧");
}else if(box.clickedButton()==no){
m_mylabel->setText("点了算了吧");
}else if(box.clickedButton()==cancel){
m_mylabel->setText("点了取消");
}
}
实现效果:
整体源码
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include dialog.cpp
#include "dialog.h"
#includemain.cpp
#include "dialog.h"
#include