STM32解码BMP图片并显示在OLED12864上面
![]()
二维码是我创建的QQ群,欢迎新朋友加入。
之前做UI设计,每次用到特殊的字符,就要我重新做字库。
后面有几次要我贴图,可想而知,太鸡巴折腾了,做过的朋友都知道,后面就想着能不能让单片机虚拟U盘,然后图片拖进去,就直接显示出来。
PS:其实想做视频解码来着,后面懒了,先做图片解码。
折腾了一两天,最终还是实现了。
硬件组成:
1.STM32F4
2.OLED12864
3.W25Q64
软件组成:
1.DMA做SPI数据传输,基本底层驱动,就不解释了
2.W25Q64上做FATS文件系统,版本是
3.将W25Q64虚拟成U盘
蛮久以前折腾的了
4.编码解码及屏幕显示
其实解码不难,难的是数据对应,解码我大概花了两三小时,数据对应显示花了将近一天。
因为是OLED12864,只能显示8位的数据,也就没有什么颜色好说的了。
简述一下使用步骤。
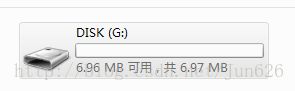
首先设备上电,看到我用单片机+W25Q64模拟的U盘
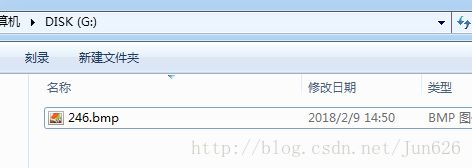
然后,做张BMP图片,放到U盘里面
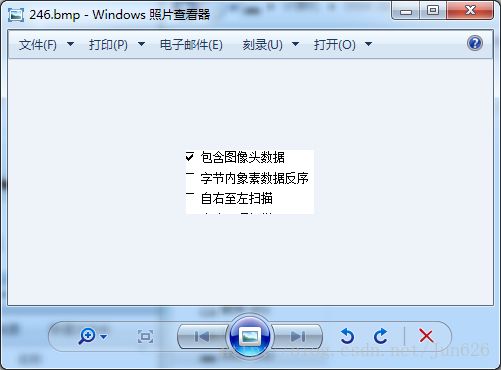
电脑打开图片是这样的,图片是我随便截图来的
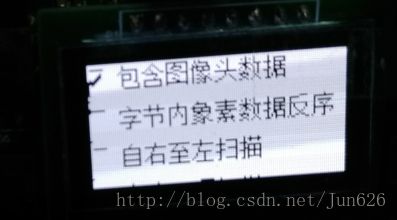
然后,设备重启上电,OLED上面就显示这张图片。
这样就意味着我之后想贴图就可以直接贴了,不要再搞来搞去的做字库。
首先是了解BMP的组成结构:
1:位图头文件数据结构,它包含BMP图像文件的类型、显示内容等信息;
其结构定义如下:
| 1 2 3 4 5 6 7 8 9 |
|
2:位图信息数据结构,它包含有BMP图像的宽、高、压缩方法,以及定义颜色等信息;
BMP位图信息头数据用于说明位图的尺寸等信息。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
3:调色板,这个部分是可选的,有些位图需要调色板,有些位图,比如真彩色图(24位的BMP)就不需要调色板;
颜色表用于说明位图中的颜色,它有若干个表项,每一个表项是一个RGBQUAD类型的结构,定义一种颜色。RGBQUAD结构的定义如下:
| 1 2 3 4 5 6 |
|
颜色表中RGBQUAD结构数据的个数有biBitCount来确定:
当biBitCount=1,4,8时,分别有2,16,256个表项;
当biBitCount=24时,没有颜色表项。
位图信息头和颜色表组成位图信息,BITMAPINFO结构定义如下:
| 1 2 3 4 |
|
4:位图数据,这部分的内容根据BMP位图使用的位数不同而不同,在24位图中直接使用RGB,而其他的小于24位的使用调色板中颜色索引值。
位图数据记录了位图的每一个像素值,记录顺序是在扫描行内是从左到右,扫描行之间是从下到上。位图的一个像素值所占的字节数:
当biBitCount=1时,8个像素占1个字节;
当biBitCount=4时,2个像素占1个字节;
当biBitCount=8时,1个像素占1个字节;
当biBitCount=24时,1个像素占3个字节,按顺序分别为B,G,R;
Windows规定一个扫描行所占的字节数必须是
4的倍数(即以long为单位),不足的以0填充,
biSizeImage = ((((bi.biWidth * bi.biBitCount) + 31) & ~31) / 8) * bi.biHeight;
以上内容网上大同小异,都是一样的。
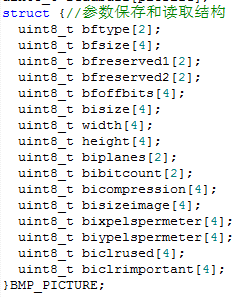
根据以上信息,首先我在程序里面做了一个结构体,存放除显示数据外的所有东西。
我不需要调色板,也就没用结构体了。
计算上面的数据,一共是62个8位数据,用来存放BMP的定义信息。
程序很简单,首先是U盘读取数据
ret = f_open(&fp, "246.bmp", FA_OPEN_ALWAYS | FA_WRITE | FA_READ);
ret = f_read(&fp, readbuff, picsize, &unt); //读取文件头信息
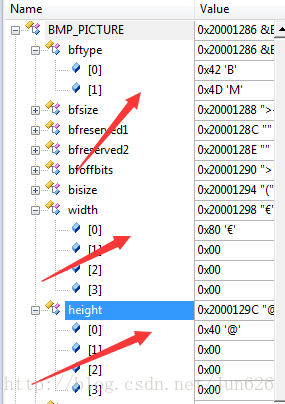
然后提取前62个数据保存到上面说的结构体
Getpicture(readbuff);
仿真确认数据正确性
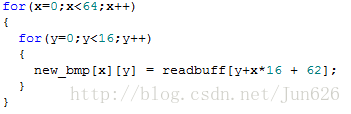
然后是提取图片信息
一个简单的嵌套逻辑。
最后是花了我将近一天的东西,数据显示对应
void Display_BMP_DOT(uint8_t bmp[64][16])
{
unsigned char x,y,z,n,m;
uint8_t Oled_Draw_BMP_buff[128];
for(m=0;m<64;m++)
{
for(n=0;n<16;n++)
{
z = 0x80;
for(x=0;x<8;x++)
{
Oled_Dot(x+8*n-1,63-m,bmp[m][n]&(z>>x));
}
}
}
Display_Process(OLED_Display_Data);
}
这一步的难度在
OLED12864支持的是页写,之前做驱动的时候,刷屏是从左至右从上到下,但是WINDOWS上面,图片提取是,从左至右,从下至上。