2018年最值得关注的30个Vue开源项目
NO.1
Element:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 [Github star:22004]。
NO.2
iView:一套高质量的UI组件库 [Github star:12175]。
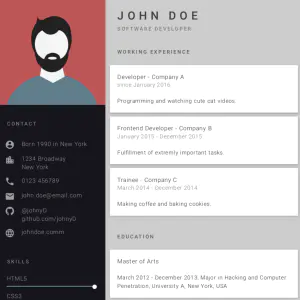
NO.3
Best-resume-ever:用Vue和LESS简单、快速建立许多漂亮的简历,并创建你最好的简历。[Github star:8839]。
NO.4
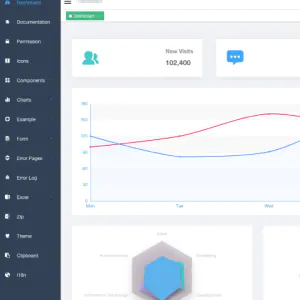
Vue-element-admin:一个神奇的vue后台管理系统 [Github star:7942]。
NO.5
Vuetify: Vue.js 2的Material组件库 [Github star:7672]。
NO.6
Vue-admin: Vue后台面板管理库,基于Vue 2.0和Bulma 0.3 [Github star:7033]。
NO.7
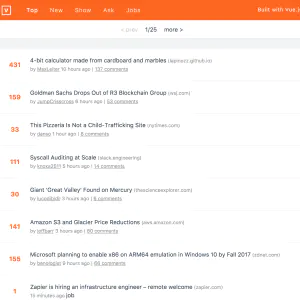
vue-hackernews-2.0:vue-router&vuex和服务器端渲染 [Github star:6687]。
NO.8
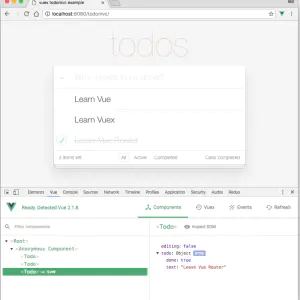
Vue-devtools (v 4.0):用于调试Vue.js应用程序的Chrome devtools扩展程序 [Github star:6292]。
NO.9
Vue-material:Vue.js的Material design [Github star:5230]。
NO.10
Quasar:构建响应式网站,PWA,混合移动应用程序(看起来很原生!)和Electron应用程序,全部同时使用相同的代码库,并基于Vue。 [Github star:4690]。
Fundebug错误实时监控为您的Vue项目保驾护航!
NO.11
Electron-vue:Electron&Vue.js快速启动样板,包括vue-cli脚手架,通用Vue插件, electron-packager/electron-builder,单元/e2e测试,vue-devtools和webpack。 [Github star:4527]。
NO.12
Vue-loader (v 13):Vue.js组件的Webpack加载程序(loader) [Github star:2588]。
NO.13
Vuepack (v 3.0):一个使用Vue 2,Vuex,Vue-router和Webpack 2(甚至是Electron)的新潮种子项目。 [Github star:2077]。
NO.14
Buefy:基于Bulma的Vue.js的轻量级UI组件 [Github star:1956]。
NO.15
Vant:YouZan的Vue.js 2.0移动用户界面 [Github star:1730]。
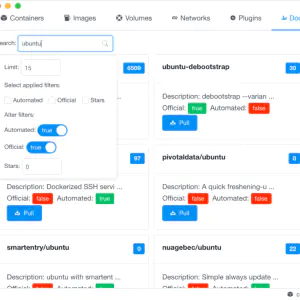
NO.16
Codesandbox:专为Web应用程序开发而设计的在线代码编辑器 [Github star:1552]。
NO.17
Vuefire (v 2.0):Firebase 2&> = 3的Vue.js 1&2绑定 [Github star:1228]。
NO.18
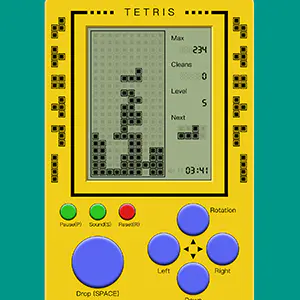
Vue-tetris:使用Vue,Vuex,Immutable做俄罗斯方块 [Github star:1152]。
NO.19
At-ui:一款全新的平面UI套件,专门用于桌面应用程序,由Vue.js 2.0制作而成。 [Github star:1099]。
NO.20
Vue-recyclerview:使用vue-recyclerview掌握大型列表 [Github star:1021]。
Fundebug错误实时监控为您及时发现bug,提高debug效率!
NO.21
Vuex-persistedstate (v 2.0):用本地存储保持Vuex状态 [Github star:1009]。
NO.22
Vue-test-utils:用于测试Vue组件的实用程序 [Github star:977]。
NO.23
Vue-meta (v 1.0):管理Vue 2.0组件中的页面元信息,支持SSR +流媒体。 [Github star:958]。
NO.24
ESLint-plugin-vue:官方ESLint的Vue.js插件 [Github star:864]。
NO.25
Vue-js-modal:易于使用,高度可定制,移动友好的Vue.js 2.0+ modal [Github star:775]。
NO.26
Vue-tables-2:Vue.js 2 网格组件 [Github star:540]。
NO.27
Vue-baidu-map:Vue 2.x的百度地图组件 [Github star:540]。
NO.28
Vuex-loading:Vue / Vuex应用程序的复杂装载程序管理 [Github star:291]。
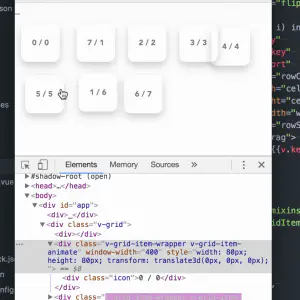
NO.29
Vue-js-grid:一个具有顺畅的排序,拖放和重新排序的Vue.js 2.x响应式网格系统。 [Github star:248]。