前端HTML+CSS+JS+AJAX知识点
HTML+CSS
1.主流浏览器+内核:
IE trident
Firefox Gecko
Google chrome Webkit/blink
Safari Webkit
Opera presto
2.如何触发一个盒子的bfc
position:absolute;
display:inline-block;(行级块元素)
float:left/right;
overflow:hidden;
3.伪元素三件套
::after;之后 ::before;之前
(1) content:"";
(2) clear:both;
(3) display:block;/inlint-block;
4.引入CSS样式
link rel=“stylesheet” type=“text/css” href=" ";
5.把内部元素转换成inline-block;(默认)
position:abolute; float:left/right;
6.溢出容器时,打点展示
white-space:nowrap;(段落不换行)
overflow:hidden;
text-overflow:ellipsis;
7.vertical-align 属性设置元素的垂直对齐方式
middle 把此元素放置在父元素的中部。
8.line-height,行高=height(设置居中)
9.定位
position中参数:
relative/absolute/fixed(不随页面滑动);
10.圆角可设置不同角度:
例如:
(1)border-top-right-radius:6px;
(2)border-top-left-radius:6px;
11.光标定位时候的状态:
cursor:pointer; 小手(类似可点击的链接);
12.背景颜色渐变
linear-gradient(线性渐变)
13.input标签的样式处理
border/outline/text-indent(缩进);
14.盒模型转换
box-sizing:border-box;(IE盒模型展示),用于消除边框带来的线条冲出盒子,(超出会隐藏)
15.初始化设置:
*{margin:0; padding:0; font-size:0;}
16.3D模型
transform-style:preserve-3d;
perspective:800px;(井深800像素)
JS知识点
1.“console.log();”,调试中经常使用。
2.预编译步骤:
(1)创建AO对象
(2)找形参和变量声明,将变量和形参名作为AO属性名,值为undefined;
(3)将实参值和形参统一
(4)在函数体里面找函数声明,值赋予函数体
3.闭包怎么解决:(可用立即执行函数);
4.对象的创建方法:
(1)VAR obj = { } plainObject 对象字面量/对象直接量
(2)构造函数
1).系统自带的构造函数: new object()
2).自定义:大驼峰式命名规则
“
function Person(){
}
var person1 = new Person();
”
5 . object.charCodeAt(n) 来获得字符串中某个具体字符的 Unicode 编码。
6.原型链:
//Person.prototype ——原型
//Person.prototype = {} ——是祖先
//Person.prototype.name = “hehe”;
function Person(){};
var person = new Person();
proto :
此时person继承Person的原型链上的东西;
7.constructor 属性返回对创建此对象的数组函数的引用。(查看对象是函数或者对象以及所创建出来的引用)
-
this用法:指向的是,谁调用的这个方法,。this就指向谁; -
随机数生成: var num = Math.floor(Math.radom()*100);
10.apply()和call()会改变This指向
apply需要传argumnents
call需要把实参按照形参个数输入
11.圣杯模式子父级原型链继承;
12.obj.name可以写为——obj[‘name’]或者obj[name]
var deng = {
wife1 : {name :“xiaoliu”},
wife2 : {name :“xiaowang”},
wife3 : {name :“xiaozhao”},
wife4 : {name :“xiaozhang”},
saywife : function (num){
return this[‘wife’ + num];
}
}
13 . 遍历对象 for (var key in obj){}
14.hasownproperty() 这个方法可以用来检测一个对象是否含有特定的自身属性
15 . 立即执行函数var obj =(function (n) {
}(参数))
16.克隆对象,复制
(1) function clone(origin,target) {
var target = target || {};
for(var prop in origin){
target[prop] = origin[prop];
}
return target;
}
(2) 1)判断是不是原始值 typeof()object
2)判断是数组还是对象 instanceof toString constructor
3)建立相应的数组或对象
4)递归
function deepClone(origin,target){
var target = target || {},
toStr = Object.prototype.toString,
arrStr = “[object Array]”;
for(var prop in origin){
if(origin.hasOwnProperty(prop)){
if(origin[prop] != “null” && typeof(origin[prop]) == ‘object’)
{
if(toStr .call(origin[prop])= arrStr )
{
target[prop] = [];
}else{
target[prop] = {};
}
deepClone(origin[prop],target[prop]);
}
}else{
target[prop] = origin[prop];}
}
return target;
}
17.arr.splice(从第几位开始, 截取多少的长度,在切口处添加新的数据)\
18.条件判断语句 :
条件判断?是 :否 并且会返回值
var num = 1<0 ? 2+2 : 1+1;
19 . arr.sort(function(a,b){
if(a>b){
return 1;
}
else {
return -1;
}
(return a-b;升序)(return b-a;降序)
}); 1.必须写两形参
2.看返回值 1)当返回值为负数时候,那么前面的数放在前面、
2)正数时,后面数在前
3)为0,不动
20.数组常用的方法:
改变原数组
push pop shift unshift sort reverse sploce
21.常见的6种报错:
(1)EvalError: eval()的使用与定义不一致
(2)RangeError:数值越界
(3)ReferenceError:非法或不能识别的引用数值
(4)SyntaxError:发生语法解析错误
(5)TypeError:操作数类型错误
(6)URLError:URL处理函数使用不当
22.启用ES5.0严格模式的启动
“use strict”
23.with语句:有了 With 语句,在存取对象属性和调用方法时就不用重复指定对象。with(对象){
}
24.遍历节点数:
parentNode 父节点(最顶端的parentNode为#document)
childNodes 子节点们
firstChild 第一个子节点
lastChild 最后一个子节点
nextSibling 后一个兄弟节点
previousSibling 前一个兄弟节点
基于元素节点数的遍历:
parentElement 返回当前元素的父元素节点
chlidren 只返回当前元素的元素节点
node.childElementCount === node.chlidren.length当前元素节点的子元素
filstElementChild 返回的是第一个元素节点
节点的类型:
元素节点——1
属性节点——2
文本节点——3
注释节点——8
document——9
DocumentFragment——11
25.dom.style.prop:
可读写行间样式,没有兼容性问题,碰到float这样的保留字属性,前面加上CSS
float——cssFloat
复合属性必须拆解,组合单词变成小驼峰式写法
写入的值必须是字符串形式
26.取消冒泡:
W3C标准 event.stopPropagation();但不支持ie9以下版本
IE独有 event.cancelBubble = true;
27.阻止默认事件:
默认事件有——表单提交,a标签跳转,右键菜单等
1.return false;以对象属性的方式注册的事件才生效
2.event.preventDefault();
3.event.returnValue = flase;
“a标签:href="#" onclick="return false" ”
28.文本操作事件:
input focus(聚焦) blur(失焦) change
29.JSON
JSON.parse() string——>json 把字符串 转化为JSON对象
JSON.stringify() json——>string 把JSON对象转化为字符串
30.异步加载JS
1.defar=“defar” 异步加载,但要等到dom文档全部解析完才会被执行。只有IE能用 ,也可以将代码写到内部。
2.async=“async”异步加载,加载完就执行,async只能加载外部脚本,不能把JS写在script标签里。
1.2执行时也不阻塞页面
3.创建script,插入到DOM中,加载完毕后callBack,
JS时间线:
AJAX知识点
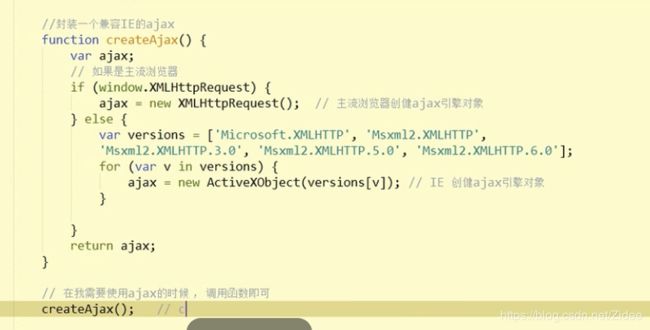
1.封装一个兼容IE的AJAX

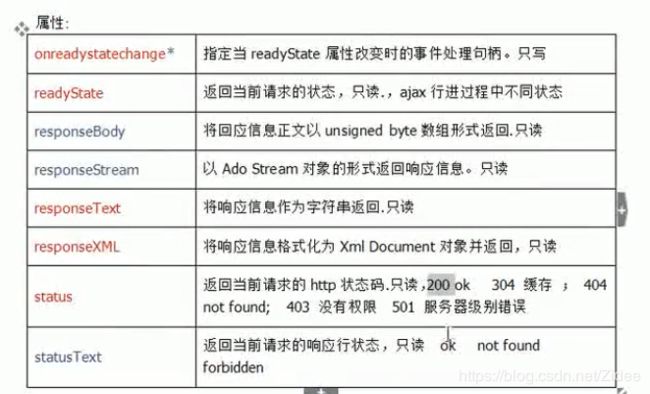
2. ajax引擎的状态属性:
ajax.readyState:
0:请求未初始化
1:服务器连接已建立
2:请求已接收
3:请求处理中
4.请求已完成 ,且响应已就绪
ajax.status===200(http状态码,200表示成功,304缓存,404not found,403没有权限,501服务器级别错误)
4.主流浏览器创建ajax
1)创建ajax引擎对象
var ajax = new XMLHttpRequest();
2)配置请求方式和请求地址
ajax.open('请求的方式get/post','请求的服务器的地址url','true/false')
“open()
参数1:请求的方式get 或 post
参数2:请求的服务器地址
参数3:true/false true:是异步(第三个参数不写,默认ajax是异步,一般开发中不写) ,false很少用(同步)”
3)监听ajax引擎的状态,在合适的状态下,接收数据
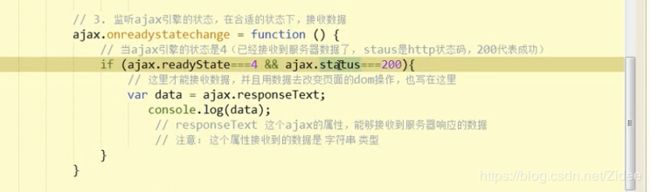
ajax.onreadystatechange = function(){
//当ajax引擎的状态是4(已经接收到服务器数据了,status是http状态码,200表示成功)
if(ajax.readyState===4 && ajax.status===200 ){
//这里才能接收数据,并且用数据去改变页面的dom操作,也写在这里
var data = ajax.responseText;//接收数据
data = JSON.parse(data);//把收到的数据转化为JSON对象
console.log(typeof data);输出data的类型
(可简化为 var data = JSON.parse(ajax.responseText);)
}
}
4)发送ajax请求
ajax.send();
5.get方式的请求:传参数直接写在请求的地址后面
ajax.open(‘get’,‘data/data.json’);
传参数:
ajax.open(‘get’, ‘data/data.json?n1=’+num1+’&n2=’+num2)
6.post方式的请求发送之前需设置请求头:
另外传参数:
写在send()中
ajax.send(‘username=王麻子&password=888’);
ajax.onreadystatechange = function(){
if(ajax.readyState===4 && ajax.status===200 ){
var data = ajax.responseText;
console.log(typeof data);
}
}
**ajax.setRequestHeader('Content-tyType',‘application/x-www-form-urlencoded’)**
接下来:ajax.send();
7.jQuery的ajax
万能公式:
$.ajax({
url:‘请求的地址’,
type:‘请求的方式get/post’,
dataType:‘json’,
success:function(data){console.log(data)这里是请求后的数据
},
data: { AlbumName: “shanghai”, Entered: “5/9/2013” }
})
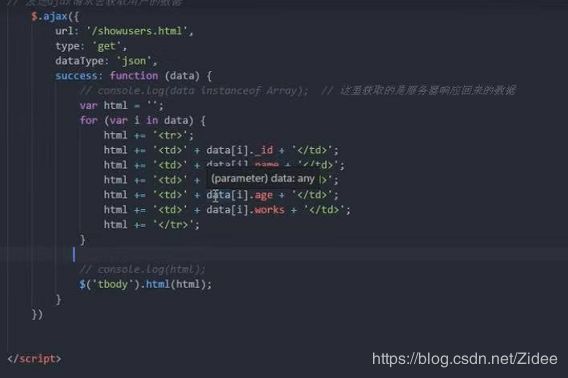
8 . 原生拼接


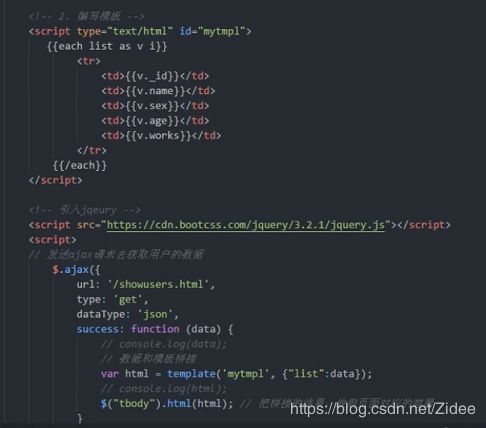
9.artTemplate
三大步:
第二部{{each course as v i}} v是取出来的值