ArcGIS API For JavaScript(二)调用动态地图服务
ArcGIS API For JavaScript(二)调用动态地图服务
在ArcGIS API 中给我们提供了一个类叫做ArcGISDynamicMapServiceLayer利用这个类,我们可以获得发布的地图服务。调用动态地图服务一般只需要两步:①通过地图服务的URL创建一个ArcGISDynamicMapServiceLayer对象
②将动态地图服务的对象添加到地图容器中
1、创建一个动态地图发布:
可参阅博客: (一)ArcGIS Server之发布动态地图服务
https://blog.csdn.net/lovecarpenter/article/details/52205093
2、调用动态地图服务
//定义一个容器,设置宽度和高度,边界宽度1,颜色白色

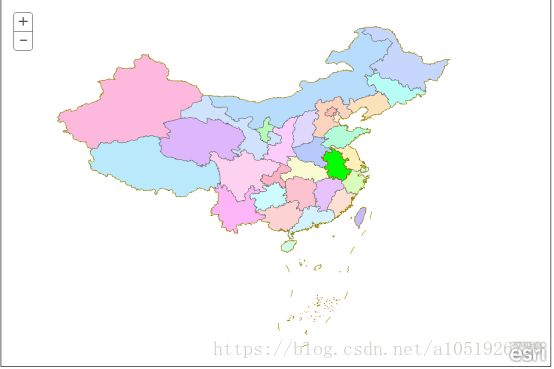
运行结果:

3、根据需求隐藏服务中的某一个图层

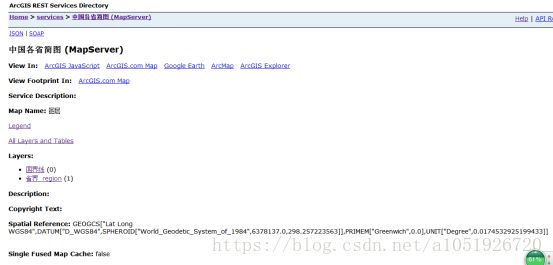
首先查看自己的发布的服务,一共有两个图层,现在想隐藏“省界_region”图层。
①添加一个按钮
②修改require()函数
require(["esri/map","dojo/dom","dojo/on","esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/domReady!"],
function(Map,dom,on,ArcGISDynamicMapServiceLayer){
var map = new Map("mapDiv");
var layer=new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services//%E4%B8%AD%E5%9B%BD%E5%90%84%E7%9C%81%E7%AE%80%E5%9B%BE/MapServer");
map.addLayer(layer);
//给id为btn的按钮绑定click事件
on(dom.byId("btn"),"click",function()
{
layer.setVisibleLayers([0]);
})
})
完整代码:
运行结果:
代码解释:①此代码功能的实现非常简单,只利用了setVisibleLayers方法,告诉服务,我要显示图层编号为0的图层,也就是国界线图层。
②在require中加载了一个新的模块dojo/dom模块,此模块给我们提供了一个方法dom.byId(id),我们可以通过id获得dom对象,类似于document.getElementById()方法。
③在require中加载了一个新的模块dojo/on模块,在dojo中on是用来绑定事件的,on(target,type,listener)的第一个参数是给哪一个对象绑定事件,第二个参数是事件的类型,第三个是参数是回调函数。
3、通过属性查询地图服务中的信息
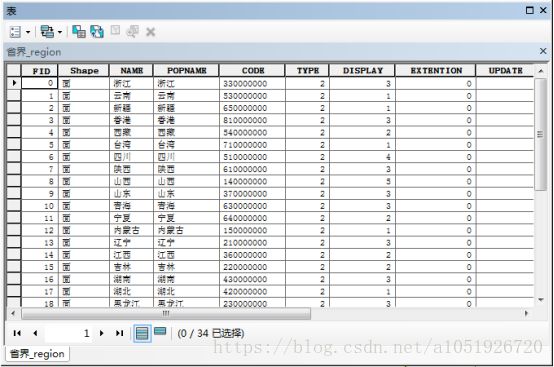
首先查看“省界”图层的属性表,以下来实现通过“NAME”属性来进行查询

在实现这个功能的时候我们分几步开始考虑:
①在网页上创建一个查询输入框
②将文本框中的信息提取,并创建属性查询对象
③将查询到的省份要素提取,利用graphics高亮显示
3.1创建查询文本框
NAME:
3.2 提取文本框中的省份名称,创建属性查询对象
function(Map,query,on,ArcGISDynamicMapServiceLayer,FindTask,FindParameters,SimpleLineSymbol,SimpleFillSymbol,Color,Graphic){
var map = new Map("mapDiv");
var layer=new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services//%E4%B8%AD%E5%9B%BD%E5%90%84%E7%9C%81%E7%AE%80%E5%9B%BE/MapServer");
map.addLayer(layer);
query("#btn").on("click",function(){
//获得省份的名称
var name=query(".nm")[0].value;
//实例化查询参数
var findParams = new FindParameters();
findParams.returnGeometry = true;
findParams.layerIds = [1];
findParams.searchFields = ["NAME"];
findParams.searchText = name;
//实例化查询对象
var findTask = new FindTask("http://localhost:6080/arcgis/rest/services//%E4%B8%AD%E5%9B%BD%E5%90%84%E7%9C%81%E7%AE%80%E5%9B%BE/MapServer");
//进行查询
findTask.execute(findParams,showFindResult)
});
3.3 将查询到的省份信息(几何信息)获取,利用graphics高亮显示
function showFindResult(queryResult)
{
if (queryResult.length == 0) {
alert("没有该元素");
return;
}
for (var i = 0; i < queryResult.length; i++) {
//获得该图形的形状
var feature= queryResult[i].feature;
var geometry = feature.geometry;
//定义高亮图形的符号
//1.定义面的边界线符号
var outline= new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASHDOT,new Color([255, 0, 0]), 1);
//2.定义面符号
var PolygonSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, outline,new Color([0, 255, 0, 1]));
//创建客户端图形
var graphic = new Graphic(geometry, PolygonSymbol);
//将客户端图形添加到map中
map.graphics.add(graphic);
}
}
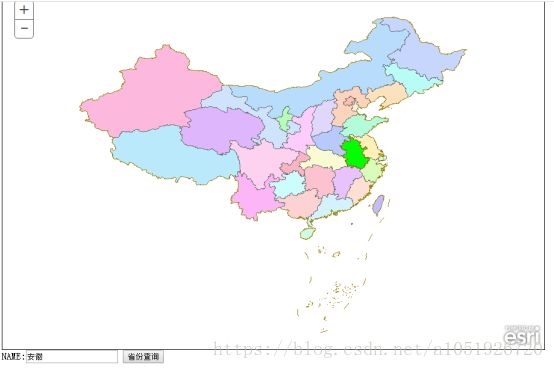
运行结果:

完整代码:
NAME:

3.4 通过空间查询地图服务中的信息
当我点击地图时,将我点击的图形进行高亮显示,此时就用到了空间查询。为了实现该功能我们可以分为以下几步:
①因为要点击地图,所以首先我们给地图绑定点击事件
②获得点击的地图坐标(点坐标),并创建空间查询参数对象
③将省份图层与点相交的省份查询出来,然后利用graphic进行高亮显示
3.4.1 给地图绑定点击事件
map.on("click",mapClick);
3.4.2 获得点击的地图坐标(点坐标),并创建空间查询参数对象
function mapClick(e){
//获得用户点击的地图坐标
var point=e.mapPoint;
//实例化查询参数
query=new Query();
query.geometry = point;
query.outFields = ["*"];
query.outSpatialReference = map.spatialReference;
query.spatialRelationship = Query.SPATIAL_REL_INTERSECTS;
query.returnGeometry = true;
//实例化查询对象
var queryTask = new QueryTask("http://localhost:6080/arcgis/rest/services//%E4%B8%AD%E5%9B%BD%E5%90%84%E7%9C%81%E7%AE%80%E5%9B%BE/MapServer/1");
//注意:创建查询任务时,引用的服务多了一个“/1”,代表的是使用第二个图层创建点击查询任务
//进行查询
queryTask.execute(query,showFindResult)
}
3.4.3 将省份图层与点相交的省份查询出来,然后利用graphic进行高亮显示
function showFindResult(queryResult)
{
if (queryResult.features == 0) {
alert("没有该元素");
return;
}
for (var i = 0; i < queryResult.features.length; i++) {
//获得该图形的形状
var feature = queryResult.features[i];
var geometry = feature.geometry;
//定义高亮图形的符号
//1.定义面的边界线符号
var outline= new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASHDOT,new Color([255, 0, 0]), 1);
//2.定义面符号
var PolygonSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, outline,new Color([0, 255, 0, 1]));
//创建客户端图形
var graphic = new Graphic(geometry, PolygonSymbol);
//将客户端图形添加到map中
map.graphics.add(graphic);
}
}
运行结果:
完整代码:附:最好使用第二个方法
绑定事件之后,在某些情况下也要解除事件的绑定,下面提供几种方法解除事件绑定:
①直接通过事件句柄解除(dojo新版本)
//绑定事件
var handle=map.on("click",mapClick);
//解除事件
handle.remove();
②通过老版本的方法解除
//绑定事件
var handle=map.on("click",mapClick);
//解除事件
dojo.disconnect(handle)
实例展示:
DOCTYPE html>
要素选择
移除要素选择