测试人员:
肖晗阁、马萍、郑富云、朱存荣
测试过程中出现的问题:
1.部分界面Topbar为原始值"Wechat",并不美观,在json中进行更改,其他界面同理。
【图序分别为更改前-更改方法-更改后】
2.之前按照iphone6的原型设计,然后发现在其他机型上进行测试时,跟想要的效果不一样(主要是宽高的问题)。所以后来按照测试人员的手机型号进行设计,但是这样又会在其他手机型号上出现宽高的问题。这个BUG的确应该修,但是由于能力有限,暂时尚未解决。
【图为相同的代码在不同的手机型号上呈现的结果】
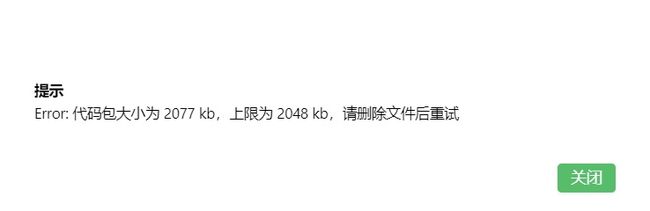
3.从本地上传图片时提示代码包大小超过上限,解决办法是压缩图片。
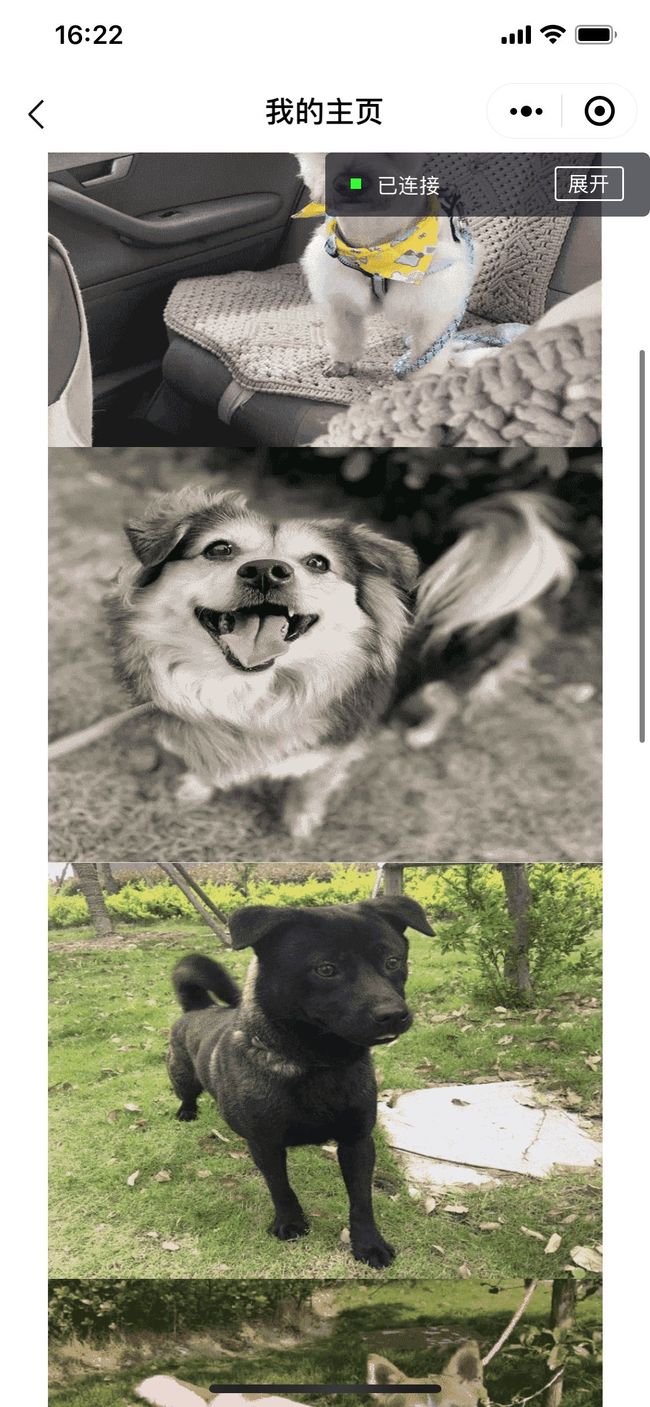
4.压缩图片后,部分彩色图片变成了黑白图片,发现这是由于压缩产生的问题,我们通过使用其他压缩方法解决了该问题。
5.在反馈栏填写地址时,填写的信息与默认文本没有上对齐,组件设计就是这样的,不是bug。
6.在体验版进行测试时,发现资讯界面无法打开,真机调试的过程中却没发现这个问题。经查阅相关信息,发现这是由于我们使用了web-view,要想解决这个问题必须设置业务域名。但是很可惜由于我们注册小程序时选择的主体是个人,无法设置业务域名。如果注册小程序时选择主题为企业,那这个问题就可以解决了。
7.用户在上传照片时,照片会和提交按钮重叠,我认为这个应该修复,但是由于能力有限,暂时并未找到好的解决办法。
性能测试和压力测试的过程和结果:
1.小程序采用的是微信开发者工具自带的云开发,通过在后台观察用户上传数据时云数据库的情况,发现云数据库的使用状况较好,如果用户网络不佳,在上传信息时可能会有一些延迟,但不会影响正常操作。
2.通过邀请多个体验人员同时使用小程序,发现这种状况下,小程序运行状态仍然可以保持良好,但由于体验人员有限,当用户数量更多时,猜测小程序运行速度可能会略微降低。
3.测试过程中发现的bug已经尽可能解决,最终版本在功能上没有问题。
团队分工
肖晗阁:原型的设计;首页、猫狗领养界面和所有跳转页面的撰写;UI设计以及界面美化;搜集小程序需要的素材;NABCD的分析和介绍项目视频的拍摄;测试小程序以及debug;准备答辩。
马萍:原型的设计;资讯界面、上传界面和个人页面的撰写;搜集小程序需要的素材;上传照片功能的实现和反馈功能的实现;测试小程序以及debug。
郑富云:原型的设计;收藏功能的实现;测试小程序以及debug。
朱存荣:测试小程序。
经验教训
做团队项目,最重要的是每个人都应该认真对待,认真负责好自己的所负责的部分,完成自己所做的部分之余,帮队友一起解决难题,困惑,这样更有助于提高团队凝聚力。其次,在做项目之前,应该合理的规划好时间。另外,当小组成员在整合项目遇到难题解决不了时,应该线下一起讨论,这样远比线上要更有效。