一步一步学Silverlight 2系列(22):在Silverlight中如何用JavaScript调用.NET代码javascript
概述
silverlight 2 beta 1版本发布了,无论从runtime还是tools都给我们带来了很多的惊喜,如支持框架语言visual basic, visual c#, ironruby, ironpython,对json、web service、wcf以及sockets的支持等一系列新的特性。《一步一步学silverlight 2系列》文章将从silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入silverlight 2开发。
silverlight中内置了对于html、客户端脚本等的支持。上一篇介绍在silverlight中调用javascript,本文我将介绍在silverlight中如何用javascript调用.net代码。
使用registerscriptableobject
在silverlight 2中提供了如下两个类型:
scriptablememberattribute:允许我们在silverlight把成员暴露给script。
scriptabletypeattribute:允许我们在silverlight把类型暴露给script。
同时htmlpage提供了registercreateabletype和registerscriptableobject方法,用来注册可被脚本使用的类型或者对象实例。有了上面这些,就可以做到在javascript中调用silverlight。
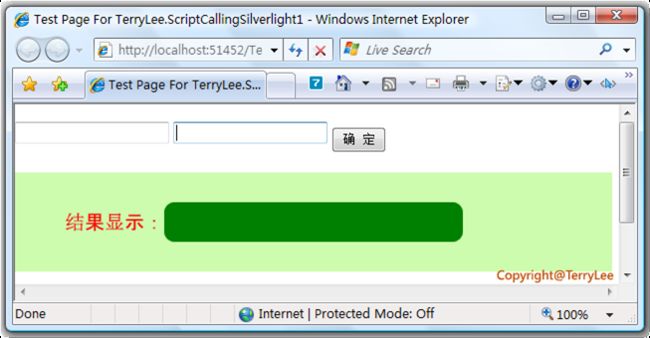
看一个简单的示例,在这个示例中,我们期望通过javascript传递两个参数给silverlight中的方法,由该方法计算出结果后显示在silverlight中,如图所示:
首先我们编写在silverlight中的界面布局:
stackpanel background="#cdfcae" orientation="horizontal">
border cornerradius="10" width="100" height="40" margin="50 10 0 0">
textblock text="结果显示:" fontsize="20" foreground="red">textblock>
border>
border cornerradius="10" background="green" width="300" height="40">
textblock x:name="result" fontsize="20" foreground="white"
margin="20 5 0 0">textblock>
border>
stackpanel>
并在加载时注册一个脚本可调用的当前页面实例:
private void usercontrol_loaded(object sender, routedeventargs e)
{
htmlpage.registerscriptableobject("calculator", this);
}
编写一个add方法,该方法将在javascript中被调用,必须为public,用scriptablemember特性暴露给脚本。
[scriptablemember]
public void add(int x, int y)
{
int z = x + y;
this.result.text = string.format("{0} + {1} = {2}", x, y, z);
}
现在编写测试页中的内容,提供输入的input控件:
div class="main">
input id="txt1" type="text" />
input id="txt2" type="text" />
input id="button1" type="button" value="确 定"/>
div>
编写javascript调用silverlight中的方法,获取silverlight插件,calculator就是我们刚才所注册的实例:
script type="text/javascript">
function callsilverlight()
{
var slplugin = $get('xaml1');
slplugin.content.calculator.add($get('txt1').value,$get('txt2').value);
}
script>
在按钮单击事件中调用该方法
input id="button1" type="button" value="确 定" οnclick="callsilverlight()" />
运行后结果:
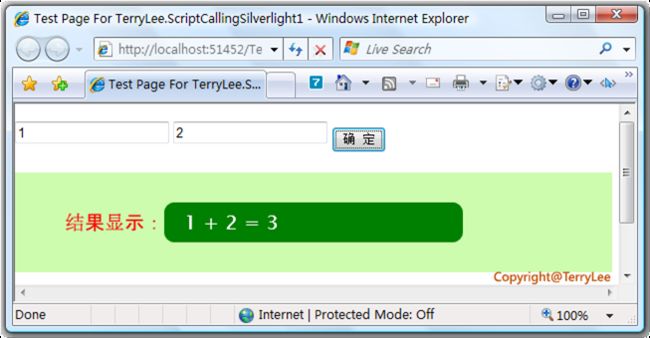
输入两个数后显示出结果:
使用registercreateabletype
现在我们再看一下如何使用registercreateabletype。对上面的示例做一些简单的改动,在silverlight项目中添加一个calculator类,需要给它加上scriptabletype特性:
[scriptabletype]
public class calculator
{
[scriptablemember]
public int add(int x, int y)
{
return x + y;
}
}
在页面加载时修改为如下代码,指定一个别名和要注册的类型:
htmlpage.registercreateabletype("calculator", typeof(calculator));
这样在javascript中就可以这样进行调用了,先创建一个之前注册为scriptabletype的实例,再调用它的相关方法:
script type="text/javascript">
function callsilverlight()
{
var slplugin = $get('xaml1');
var cal = slplugin.content.services.createobject("calculator");
alert(cal.add($get('txt1').value,$get('txt2').value));
}
script>
运行结果如下,没有问题:
结束语
本文介绍了如何在javascript中调用silverlight,通过前面几篇文章的介绍,如对dom的操作、在silverlight中调用javascript、在javascript中调用silverlight等,可以看到,silverlight与浏览器之间交互有着很好的支持,后面将继续介绍其它内容。
作者:terrylee
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
标签: silverlight
绿色通道:好文要顶关注我收藏该文与我联系
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定 这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/