【nginx】vue + nginx + koa2
一、安装nginx和配置文件
(CenOS)
安装:
sudo yum -y install nginx
操作:
$ sudo systemctl enable nginx # 设置开机启动$ sudo service nginx start # 启动 nginx 服务$ sudo service nginx stop # 停止 nginx 服务$ sudo service nginx restart # 重启 nginx 服务$ sudo service nginx reload
使用 yum 进行 Nginx 安装时,Nginx 配置文件在 /etc/nginx 目录下
配置文件,修改后注意判断是否正确
nginx -t -c
/etc/nginx
/nginx.conf
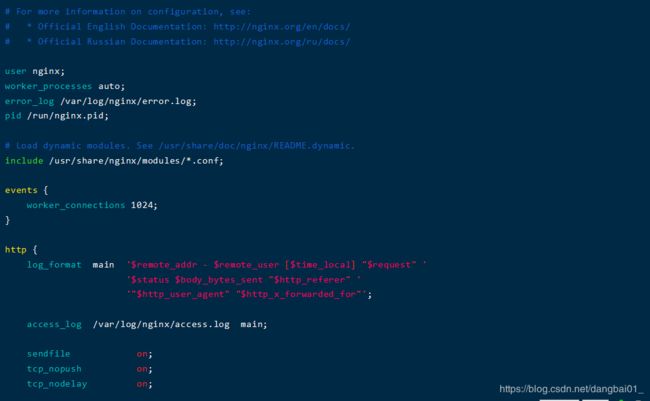
我在默认的配置文件的基础上的修改的配置文件:
这些是默认的
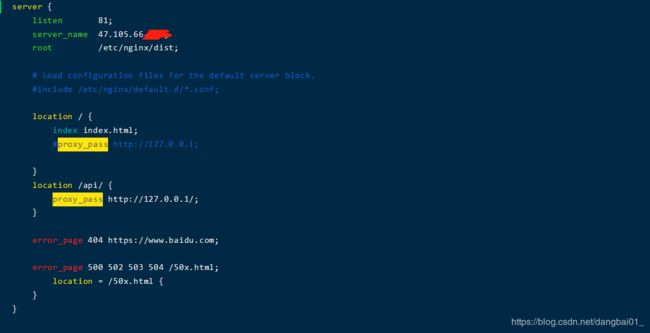
主要是看server这部分,这部分做了一些更改
注意
-
location / 主要是为了提供界面,当输入监听地址最后加上/的时候,出现静态界面,当然也可以用proxy_pass配动态界面
-
location /api/ 主要是为了提供接口,最终也要被过滤掉,它只是为了逻辑上清晰这是接口,注意/api/前后都有斜杠,proxy_pass最后也有斜杠
-
proxy_pass 需要有http:// 开头,所有条目都要以分号结尾
-
server_name可以看作我们的服务器,端口就是我们的服务器端口,对于我们前端来说它就是服务器
-
代理服务器用到了81端口,注意阿里云安全策略要打开
-
注意root是静态文件的位置,index指的的是对应静态文件中的index
-
proxy_pass指向的是我们真正要调用的服务器
二、vue部分
(1)为了打包顺利:
把config/index中的 assetsPublicPath:修改成如下样式
assetsPublicPath: './',
注意整体搜索,应该有两个
另外把map去掉
//productionSourceMap: true,
(2)不用设置proxyTable,保持原样都行,这部分在上线的时候是无用的
proxyTable: {"/api/": {//使用api来替代 http://localhost:3500target: " http://47.105.66.xxx:80",changeOrigin: true,pathRewrite: {//路径重写'^/api/': "/" //最后拼接出来的地址为 http://localhost:3500///'^/api':"/api" //最后拼接出来的地址为 http://localhost:3500/api}}},
最后用的是这个:
host: 'localhost', // can be overwritten by process.env.HOST
连proxyTable都不用写,就用localhost就可以,会自动替换成代理服务器的url,即47.105.66.xxx
通过api标记注册,/api/最后会在代理服务器server中过滤掉,
getdata(){//正常的请求发起axios.get("/api/").then(response => {console.log("====",response.data);this.result = response.data;},error =>{console.log("=====",error);});},login(){//进行一个post请求let params = {username:'qc2345',password:'123456'}axios.post('/api/login',qs.stringify(params)).then(res =>{console.log("####",res);this.result = res.data;},err =>{console.log("=====",err);});},
如果要改成developer阶段,注意,上边涉及的这些内容都要还原,因为一些相对位置,如果错误,我们的静态资源就会找不到了
可以理解为在设置好/api/的情况下,我们的就不用管
proxyTable
npm run builld打出来的包dist,注意放在/etc/nginx下,跟nginx.conf中的root相呼应
三、node端
node端要做的事情,好像没啥,不要和代理服务器一个端口,注意项目启动应该就可以了,具体配置可以看CSDN
koa2的一个框架:
https://github.com/canwhite/QCKoaProject
CentOS上的部署:
https://blog.csdn.net/dangbai01_/article/details/102821023