2017前端实习面经之腾讯、阿里、360、IBM、美团、Daocloud
每年的3,4月份,是准备找实习的时间。这两个月期间,我大大小小投了不下十几家公司,有笔试就被刷的,投了简历就石沉大海的。也有面到hr面就没回音,自动进入备胎池的。各种心酸….
不过,最后还是拿到了腾讯,IBM,Daocloud的实习offer。
这两个月时间,我成长了很多,也学到了很多东西。因此,想把我面试的经验分享出来。不仅供自己以后复习,也更希望能够帮助更多的人。希望大家一起分享交流,部分题目的答案在我的博客链接里,可能有些地方写的不是很对,希望大家能多多指教,一起学习交流。
加油!!我们都是最棒(pang)的。笔芯~~~
360面经
一面:
找出n个数中第k大的数
这个很简单,剑指 offer上的原题,通过剪枝的快速排序或者堆排序都可以解决。
一个字符串
web(dev(ni(cat(new)))),找出第n个括号中的内容
二面:
母牛生仔问题:一只母牛,第二年底生一只母牛和一只公牛,第三年底生一只母牛 ,第五年开始母牛会死。公牛也只能活四年。请问一个农场开始只有一只刚出生的母牛,N年后一共有多少只牛。
这题可以用递归和面向对象的解法来做,我当时用的特别蠢的面向对象解法,后来查了查资料,用递归更简单些。这里献上 母牛生孩子递归题解
各种跨域实现方法
跨域总结与解决办法this作用域
会react嘛?
不会。
为什么学vue不学react呢?
还没来得及学。
为什么要先学vue呢?
(各种汗)……后来随便扯了一通
HR面
第一次进入hr面,特别开心的和小姐姐聊了很久,然后就回去等消息了。
然后就没有然后了,进入备胎池中。。。。。
美团
实现一个三栏布局,两边定宽中间自适应的布局
圣杯布局,双飞翼布局,flex布局
最好用双飞翼布局,因为可以实现BFC。但窗口宽度过小时,宽度就不会在缩小,导致三栏布局错版。
你刚刚提到了BFC,那什么是BFC?
卧槽!!!又给自己挖坑了。。。。。
BFC神奇背后的原理
css盒子模型
w3c盒子模型和IE盒子模型给定一个元素获取它相对于视图窗口的坐标
offsetHeight, scrollHeight, clientHeight分别代表什么
CSS如何实现居中
我回答了两种,还在问一直我有没有其他方案了。直到我哑口无言…
CSS各种居中方法
transition的属性值和应用
rem和em的区别
js的闭包问题
严格模式的特性
可以参考这两篇博客。
Javascript 严格模式详解ES6的promise
js的原型链,如何实现继承?手写代码。
原型链我边画图边解释的,不过估计是画的太烂,面试官被我绕晕了。
就要我别瞎画了,直接手写继承代码。
js如何实现继承
Daocloud面经
已经拿到offer
如何实现图片滚动懒加载
js实现一个图片懒加载插件
高性能滚动 scroll 及页面渲染优化原理与实例
输入一个url后发生了什么?
可以参考这篇文章
说出es6的三个特性
考察了this的三种应用场景
CSS中的长度单位
px,pt,rem,em,ex,vw,vh,vh,vmin,vmax如何实现一个矩形的椭圆边角
使用border-radius:a/b;vue的优点和特性,如何实现双向绑定
UMD规范和ES6模块化,Commonjs的对比
面试两天后收到offer
百度笔试
实现一个常见的移动端三栏布局。上下定高且固定fix,中间栏自适应高度且可以滚动。
实现一个calendar组件
resize和scroll事件的性能优化
IBM面经
已拿offer
有sql的选择题,具体记不清楚了
算法题是背包问题
类型转换,判断下列的真假
var undefined;
undefined == null;
1 == true;
2 == true;
0 == false;
0 == '';
NaN == NaN
[]==![]
[]==false可以参考一行神奇的javascript代码
4. 前缀表达式的中缀形式
hr面是英文自我介绍,我没准备,所以临场发挥的。还顺便用英语聊聊天,谈谈项目。
最后查查户口,谈谈人生聊聊理想
阿里
内推笔试题:
- 链式调用
ECMA262 曾有收到过这样的提议 “Optional Chaining”:当我们需要查找一个很深层的属性时,经常需要确保每一级父节点的存在,
var street = user && user.address && user.address.street;
建议使用 “Optional Chaining Operator” 来简化类似的操作:
var street = user?.address.street;
一旦 “?.” 前面的表达式返回 null 或 undefined,则整个表达式返回 undefined,请实现一个函数完成类似的功能。
s
function optionalChaining(obj, chain) {
// your code here
}
optionalChaining(user, 'address.street'); // No.969 West WenYi Road
optionalChaining(user, 'age'); // undefined我的解法:
function optionalChaining(obj, chain) {
var res;
var key = chain.split('.');
for (var i = 0; i < key.length; i++) {
(function (j) {
obj = obj[key[j]];
console.log(obj);
if (!obj) {
return res;
}
})(i);
}
}
var user = {
address:{
street:'No.969 West WenYi Road'
}
}
// optionalChaining(user, 'address.street'); // No.969 West WenYi Road
optionalChaining(user, 'age'); // undefined阿里一面:
1. 如何实现缓存机制?
从200缓存,到cache到etag再到
2. 如果服务器端更新脚本,如何保证客户端不受缓存机制影响,实时更新脚本?
把脚本自动加版本后缀。
怎么实现?
使用webpack项目构建工具可以实现。
不用工具自己能手动实现吗?
额。。。。。不会
3. 有这样一个函数,如何让b 访问不到a
function(){
var a=undefined;
function b(){
}}提示:new Function()
js只有函数作用域,可以将a包裹在function或者IIFE中
可以参考JavaScript笔记:函数作用域和块作用域
4. 如何实现两个div左右百分之五十布局
5. 闭包继承
6. for函数中的i变量为什么不能保存?原理是什么?
7. HTTP有几种请求头?option请求头的作用
OPTIONS请求方法的主要用途有两个:
1、获取服务器支持的HTTP请求方法;也是黑客经常使用的方法。
2、用来检查服务器的性能。例如:AJAX进行跨域请求时的预检,需要向另外一个域名的资源发送一个HTTP OPTIONS请求头,用以判断实际发送的请求是否安全。
8. 原生ajax代码流程。ajax中有个async属性,有了解吗?
9. http和缓存有关的状态码
- 301永久重定向
- 302暂时重定向
- 303,307是HTTP1.1对302的扩充
还有呢?
不知道
有一个2开头的,和缓存有关的,知道吗?
不知道。(其实是200 for cache)
10. get和post区别
get和post的区别
11. nginx的好处?nginx和node的比较
12. 有了解ES6的新特性吗?
阿里二面:
阿里二面重项目,穿插着问一些基础知识。
1. 你对移动端有什么了解的?
不了解。
2. 移动端布局方案
flex布局。
其他的细节呢?
这方面没有深入研究,不懂
3. 实现三栏布局:
圣杯布局,双飞翼布局,flex布局
4. Flex特性
5. canvas切图的原理
6. 项目相关
- websocket的工作原理和机制。
- socket如何实现通信?
- vuex的工作原理流程
- 项目如何实现模块化的?
7. javascript模块化规范
AMD,CMD,UMD,commonJs
8. ES6和node的commonjs模块化规范区别
9. 如何实现跨域
前端实现:Jsonp,cors,iframe+window.name
后台:access-control-allow-orign
跨域总结与解决办法
10. 平时业余时间做什么?
学习
11. 你以后的学习规划
12. 你有什么想问我的?
阿里三面:
正在实验室敲代码,突然接到个北京的手机打来的电话,一接,居然是面试!!!我勒个去,立马整装上阵。
- 项目过程中,有遇到什么问题吗?怎么解决的?
- 最近在研究哪方面的东西?
因为接电话的时候正在写scroll滚动优化原理的博客,所以扯了一堆这方面的。 - 口述深度遍历dom树的代码
- webgl相关
面试官好像很赶场子,我回答超过4句话就开始不停地说’okok’。
我就只敢说重点,不啰嗦,回答的也很一般。后来挂了。
腾讯面经:
深圳总部日常实习:
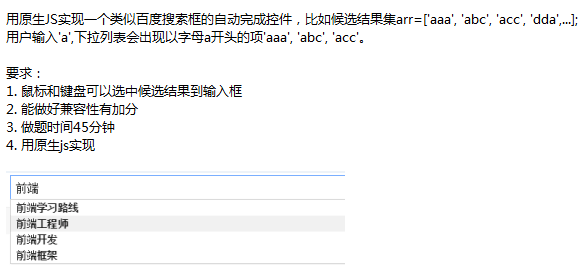
上来就是一道题目:

嗯,当时磕磕巴巴做出来了。
花了一个半小时,而且写的代码特别渣,兼容性,可扩展性,组件化思想全都没考虑。代码也写的很晦涩。。。。。
面试官问:“你给自己打多少分?”
我说:“不及格”。
不过面试官黎腾大大 人很好,给我详细的说了我还有哪些地方做的不够好,以及优化思路。所以后来花了一天时间,写了个仿百度实时下拉搜索框,源码在这里
腾讯内推SNG:
也是电话面试,问了一堆项目之后,面试官加了我的qq,给我发了几道题目
我回答的很差劲,所以又被刷了。
第二次了,KO!!
腾讯实习秋招:
真的猛士,就要有死缠烂打的勇气。于是乎,被KO两次的我,不死心的又去参加4.2号的在线笔试了。
结果,居然收到面试通知了???开心~~~
(后来才知道腾讯是海面,任何人不管笔试多差,都可以参加。这一点很棒哎~~~~而且也很欢迎大神们去霸面,还专门设了个霸面专区)
一面:
笔试做的很渣,编程题两道基本没AC,专门捡我不会的问我:
1.以下代码的运行结果
function foo(){
var a=b=5;
}
console.log(a); //ReferenceError: a is not defined
console.log(b); //5
2.说说严格模式下的区别
function foo(){
"use strict;" //加上严格模式
var a=b=5;
}
console.log(a); //ReferenceError: a is not defined
console.log(b); //ReferenceError: b is not defined因为以下代码
var a = b =5;
//等价于
var a;
b = 5;
a = b;在非严格模式中,未声明变量默认为全局变量,可以在全局环境中通过this访问。
严格模式取消了默认this全局变量,因此在函数foo外访问会报错。
详见详解严格模式
二面总监面:
4.18号,收到通知去神旺大酒店进行二面。
- 看我的项目,问我的项目技术细节
- 因为是ieg,所以问我之前做的threejs模型。可是我还是初学,所以老实交代了,也就没再追问。
- 问我玩农药不?
额,没玩过 - 问我的论文课题。
因为我研究生是大数据深度学习方向,所以跟他扯了一堆论文用到的卷积神经网络,highway,字符向量,RNN之类的。此处省略n多字…
额。。。。总监面持续了一个多小时,其实中间问了我蛮多东西的。
只是……总监大人真的好帅啊~~~又好有风度。
所以…他问我的很多东西,我事后都回想不起来了。捂脸TAT
总监面完之后等了大概3,4个小时,就开始HR面。
HR小姐姐是个很可爱的萌妹子,一进门就叫我小名(把姓去掉的那种)
特别愉快的聊了一会儿,内容嘛你们都知道的,HR聊的东西都差不多。
然后就滚回去等消息了。
从4.18到4.28等了整整十天,期间各种煎熬。
为了缓解等待的焦虑,特别忧心的去面了IBM,房多多,美团,DaoCloud。
期间收割IBM和DaoCloud的offer,可是一直对腾讯念念不忘,身在曹营心在汉。
终于………在4.28上午拿到了腾讯的offer了,开心ing