搭建hexo博客静态框架教程及操作时踩的坑
网上有很多博客写了hexo的操作教程,但是都很生硬,我找了好几篇按照博客上写的一步一步操作,总是会遇到这样活那样的错误,导致最终卡主做不下去。 而且很多博客只是一味的堆积教程、步骤,只字不提过程中会报什么错,咋解决,导致我很苦恼。
所以这篇文章将记录我按照别人的博客搭建hexo博客静态框架所遇到的问题以及解决方法。
首先需要安装git和node.js,这是必须的,因为hexo是基于node的,而我们需要用git将网站托管到GitHub。安装这里不再多说。
安装完成后,在你电脑的D盘或别的盘,新建个目录如blog,在你建的目录下右键打开git bash,执行 npm install -g hexo-cli,安装hexo客户端,执行命令后效果如下
$ npm install -g hexo-cli
C:\Users\yapeng\AppData\Roaming\npm\hexo -> C:\Users\yapeng\AppData\Roaming\npm\node_modules\hexo-cli\bin\hexo
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\hexo-cli\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
updated 1 package in 34.207s
然后执行 hexo init myblg,myblg是自定义的,会生成个目录
$ hexo init myblg
INFO Cloning hexo-starter to D:\blog\myblg
Cloning into 'D:\blog\myblg'...
remote: Enumerating objects: 3, done.
remote: Counting objects: 100% (3/3), done.
remote: Compressing objects: 100% (3/3), done.
remote: Total 71 (delta 0), reused 0 (delta 0), pack-reused 68
Unpacking objects: 100% (71/71), done.
Submodule 'themes/landscape' (https://github.com/hexojs/hexo-theme-landscape.git) registered for path 'themes/landscape'
Cloning into 'D:/blog/myblg/themes/landscape'...
remote: Enumerating objects: 1, done.
remote: Counting objects: 100% (1/1), done.
remote: Total 896 (delta 0), reused 0 (delta 0), pack-reused 895
Receiving objects: 100% (896/896), 2.55 MiB | 192.00 KiB/s, done.
Resolving deltas: 100% (479/479), done.
Submodule path 'themes/landscape': checked out '73a23c51f8487cfcd7c6deec96ccc7543960d350'
INFO Install dependencies
npm WARN deprecated [email protected]: core-js@<2.6.8 is no longer maintained. Please, upgrade to core-js@3 or at least to actual version of core-js@2.
INFO Catch you later
然后$ cd myblg/
再然后执行$ npm install
$ npm install
npm notice created a lockfile as package-lock.json. You should commit this file.
audited 4698 packages in 4.572s
found 3 vulnerabilities (2 low, 1 moderate)
run `npm audit fix` to fix them, or `npm audit` for details
发现有提示,然后根据提示继续执行$ npm audit fix
$ npm audit fix
up to date in 3.725s
fixed 0 of 3 vulnerabilities in 4698 scanned packages
2 vulnerabilities required manual review and could not be updated
1 package update for 1 vuln involved breaking changes
(use `npm audit fix --force` to install breaking changes; or refer to `npm audit` for steps to fix these manually)
继续根据提示$ npm audit fix --force
$ npm audit fix --force
npm WARN using --force I sure hope you know what you are doing.
+ [email protected]
updated 2 packages in 5.736s
fixed 1 of 3 vulnerabilities in 4698 scanned packages
2 vulnerabilities required manual review and could not be updated
1 package update for 1 vuln involved breaking changes
(installed due to `--force` option)
然后执行hexo generate或$ hexo g,生成静态博客
$ hexo g
INFO Start processing
INFO Files loaded in 440 ms
INFO Generated: index.html
INFO Generated: archives/index.html
INFO Generated: fancybox/blank.gif
INFO Generated: fancybox/fancybox_loading.gif
INFO Generated: fancybox/fancybox_overlay.png
INFO Generated: fancybox/fancybox_sprite.png
INFO Generated: fancybox/jquery.fancybox.css
INFO Generated: fancybox/[email protected]
INFO Generated: fancybox/[email protected]
INFO Generated: archives/2019/index.html
INFO Generated: archives/2019/05/index.html
INFO Generated: fancybox/helpers/jquery.fancybox-buttons.css
INFO Generated: css/fonts/fontawesome-webfont.eot
INFO Generated: css/style.css
INFO Generated: js/script.js
INFO Generated: fancybox/jquery.fancybox.pack.js
INFO Generated: fancybox/helpers/jquery.fancybox-media.js
INFO Generated: fancybox/helpers/jquery.fancybox-thumbs.js
INFO Generated: fancybox/helpers/jquery.fancybox-buttons.js
INFO Generated: fancybox/helpers/jquery.fancybox-thumbs.css
INFO Generated: fancybox/helpers/fancybox_buttons.png
INFO Generated: css/fonts/fontawesome-webfont.woff
INFO Generated: css/fonts/FontAwesome.otf
INFO Generated: css/fonts/fontawesome-webfont.ttf
INFO Generated: css/fonts/fontawesome-webfont.svg
INFO Generated: 2019/05/23/hello-world/index.html
INFO Generated: css/images/banner.jpg
INFO Generated: fancybox/jquery.fancybox.js
INFO 28 files generated in 928 ms
然后执行$ hexo s,启动服务
$ hexo server
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
说明正常启动
访问localhost:4000正常,可以看到hexo的默认页面
我们要用github托管我们的网站,所以要在github注册账号,注册完后创建一个仓库,名字叫XXXX.github.io,其中XXXX就是你的GitHub的用户名,一定要这样。
然后安装deployer-git,用来将hexo生成的文件推到GitHub
执行npm install hexo-deployer-git --save
$ npm install hexo-deployer-git --save
npm WARN [email protected] requires a peer of eslint@>= 4.12.1 but none is installed. You must install peer dependencies yourself.
+ [email protected]
added 59 packages from 48 contributors and audited 6951 packages in 16.659s
found 2 low severity vulnerabilities
run `npm audit fix` to fix them, or `npm audit` for details
意思是 [email protected]需要 eslint@>= 4.12.1 ,但是没安装,需要手动安装,不用管。
关键的一步,修改配置_config.yml文件,替换成你自己的github仓库地址,** 冒号后面一定要有空格!!!**
记得后面有.git
(这是我已经部署到GitHub后的,可能和你现在的不太一样)
deploy:
type: git
repo: https://github.com/biggerboy/biggerboy.github.io.git
branch: master
先不管,继续执行hexo clean
$ hexo clean
INFO Deleted database.
INFO Deleted public folder.
继续hexo generate或hexo g生成静态博客系统
$ hexo generate
INFO Start processing
INFO Files loaded in 491 ms
INFO Generated: index.html
INFO Generated: archives/index.html
INFO Generated: fancybox/blank.gif
INFO Generated: fancybox/fancybox_loading.gif
INFO Generated: fancybox/jquery.fancybox.css
INFO Generated: fancybox/[email protected]
INFO Generated: fancybox/fancybox_overlay.png
INFO Generated: fancybox/fancybox_sprite.png
INFO Generated: archives/2019/05/index.html
INFO Generated: fancybox/[email protected]
INFO Generated: archives/2019/index.html
INFO Generated: css/fonts/fontawesome-webfont.eot
INFO Generated: fancybox/helpers/jquery.fancybox-buttons.css
INFO Generated: js/script.js
INFO Generated: fancybox/jquery.fancybox.pack.js
INFO Generated: fancybox/helpers/jquery.fancybox-thumbs.css
INFO Generated: fancybox/helpers/jquery.fancybox-buttons.js
INFO Generated: css/style.css
INFO Generated: fancybox/helpers/jquery.fancybox-media.js
INFO Generated: css/fonts/fontawesome-webfont.woff
INFO Generated: fancybox/helpers/jquery.fancybox-thumbs.js
INFO Generated: fancybox/helpers/fancybox_buttons.png
INFO Generated: css/fonts/fontawesome-webfont.svg
INFO Generated: css/fonts/fontawesome-webfont.ttf
INFO Generated: css/fonts/FontAwesome.otf
INFO Generated: css/images/banner.jpg
INFO Generated: 2019/05/23/hello-world/index.html
INFO Generated: fancybox/jquery.fancybox.js
INFO 28 files generated in 930 ms
继续执行$ hexo deploy发布,报错继续往下,不报错就忽略对报错的处理
$ hexo deploy
FATAL bad indentation of a mapping entry at line 83, column 9:
branch: master
^
YAMLException: bad indentation of a mapping entry at line 83, column 9:
branch: master
^
at generateError (D:\blog\myblg\node_modules\js-yaml\lib\js-yaml\loader.js:167:10)
at throwError (D:\blog\myblg\node_modules\js-yaml\lib\js-yaml\loader.js:173:9)
at readBlockMapping (D:\blog\myblg\node_modules\js-yaml\lib\js-yaml\loader.js:1107:7)
at composeNode (D:\blog\myblg\node_modules\js-yaml\lib\js-yaml\loader.js:1359:12)
at readDocument (D:\blog\myblg\node_modules\js-yaml\lib\js-yaml\loader.js:1519:3)
at loadDocuments (D:\blog\myblg\node_modules\js-yaml\lib\js-yaml\loader.js:1575:5)
at Object.load (D:\blog\myblg\node_modules\js-yaml\lib\js-yaml\loader.js:1596:19)
at Hexo.yamlHelper (D:\blog\myblg\node_modules\hexo\lib\plugins\renderer\yaml.js:7:15)
at Hexo.tryCatcher (D:\blog\myblg\node_modules\bluebird\js\release\util.js:16:23)
at Hexo. (D:\blog\myblg\node_modules\bluebird\js\release\method.js:15:34)
at Promise.then.text (D:\blog\myblg\node_modules\hexo\lib\hexo\render.js:61:21)
at tryCatcher (D:\blog\myblg\node_modules\bluebird\js\release\util.js:16:23)
at Promise._settlePromiseFromHandler (D:\blog\myblg\node_modules\bluebird\js\release\promise.js:512:31)
at Promise._settlePromise (D:\blog\myblg\node_modules\bluebird\js\release\promise.js:569:18)
at Promise._settlePromise0 (D:\blog\myblg\node_modules\bluebird\js\release\promise.js:614:10)
at Promise._settlePromises (D:\blog\myblg\node_modules\bluebird\js\release\promise.js:694:18)
at _drainQueueStep (D:\blog\myblg\node_modules\bluebird\js\release\async.js:138:12)
at _drainQueue (D:\blog\myblg\node_modules\bluebird\js\release\async.js:131:9)
at Async._drainQueues (D:\blog\myblg\node_modules\bluebird\js\release\async.js:147:5)
at Immediate.Async.drainQueues [as _onImmediate] (D:\blog\myblg\node_modules\bluebird\js\release\async.js:17:14)
at runCallback (timers.js:705:18)
at tryOnImmediate (timers.js:676:5)
检查配置文件,改成如下
repo改成repository,冒号后面一定要有空格!!!
deploy:
type: git
repository: https://github.com/biggerBoy/biggerBoy.github.io.git
branch: master
再执行$ hexo deploy
什么都不输出,或报错都是不成功,若输出如下,就是成功
$ hexo deploy
INFO Deploying: git
INFO Setting up Git deployment...
Initialized empty Git repository in D:/blog/myblg/.deploy_git/.git/
[master (root-commit) de8dd58] First commit
1 file changed, 0 insertions(+), 0 deletions(-)
create mode 100644 placeholder
INFO Clearing .deploy_git folder...
INFO Copying files from public folder...
INFO Copying files from extend dirs...
warning: LF will be replaced by CRLF in 2019/05/23/hello-world/index.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in archives/2019/05/index.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in archives/2019/index.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in archives/index.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in css/style.css.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/helpers/jquery.fancybox-buttons.css.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/helpers/jquery.fancybox-buttons.js.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/helpers/jquery.fancybox-media.js.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/helpers/jquery.fancybox-thumbs.css.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/helpers/jquery.fancybox-thumbs.js.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/jquery.fancybox.css.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/jquery.fancybox.js.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/jquery.fancybox.pack.js.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in index.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in js/script.js.
The file will have its original line endings in your working directory.
[master 0c627f1] Site updated: 2019-05-23 14:07:10
29 files changed, 5785 insertions(+)
create mode 100644 2019/05/23/hello-world/index.html
create mode 100644 archives/2019/05/index.html
create mode 100644 archives/2019/index.html
create mode 100644 archives/index.html
create mode 100644 css/fonts/FontAwesome.otf
create mode 100644 css/fonts/fontawesome-webfont.eot
create mode 100644 css/fonts/fontawesome-webfont.svg
create mode 100644 css/fonts/fontawesome-webfont.ttf
create mode 100644 css/fonts/fontawesome-webfont.woff
create mode 100644 css/images/banner.jpg
create mode 100644 css/style.css
create mode 100644 fancybox/blank.gif
create mode 100644 fancybox/fancybox_loading.gif
create mode 100644 fancybox/[email protected]
create mode 100644 fancybox/fancybox_overlay.png
create mode 100644 fancybox/fancybox_sprite.png
create mode 100644 fancybox/[email protected]
create mode 100644 fancybox/helpers/fancybox_buttons.png
create mode 100644 fancybox/helpers/jquery.fancybox-buttons.css
create mode 100644 fancybox/helpers/jquery.fancybox-buttons.js
create mode 100644 fancybox/helpers/jquery.fancybox-media.js
create mode 100644 fancybox/helpers/jquery.fancybox-thumbs.css
create mode 100644 fancybox/helpers/jquery.fancybox-thumbs.js
create mode 100644 fancybox/jquery.fancybox.css
create mode 100644 fancybox/jquery.fancybox.js
create mode 100644 fancybox/jquery.fancybox.pack.js
create mode 100644 index.html
create mode 100644 js/script.js
delete mode 100644 placeholder
Enumerating objects: 46, done.
Counting objects: 100% (46/46), done.
Delta compression using up to 4 threads.
Compressing objects: 100% (36/36), done.
Writing objects: 100% (46/46), 507.67 KiB | 5.46 MiB/s, done.
Total 46 (delta 3), reused 0 (delta 0)
remote: Resolving deltas: 100% (3/3), done.
To https://github.com/biggerboy/biggerboy.github.io.git
+ 07ed017...0c627f1 HEAD -> master (forced update)
Branch 'master' set up to track remote branch 'master' from 'https://github.com/biggerboy/biggerboy.github.io.git'.
INFO Deploy done: git
说明成功!!!!
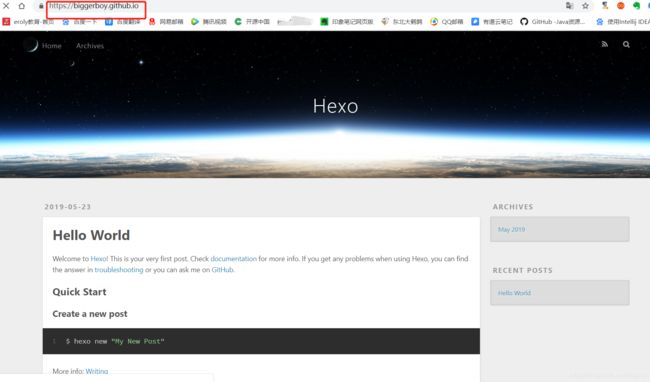
访问http://biggerboy.github.io后如下,成功了。这是默认的主题,默认页面
一些命令,都是在git bash下执行,
创建文章:hexo new “文章名”, 会在\source_posts下生成一个.md文件,打开它编辑你的文章就行了,这个文件是用Markdown编辑器编辑的。
写完文章后,git bash分别执行三个命令hexo clean,hexo g, hexo d
hexo clean可以不执行
这时候在访问你的网站就有你新写的文章了。
还可以增加搜索功能,评论功能,订阅功能,访客量统计,个性化导航栏,更换主题
欢迎访问我的博客,一起交流