(十)ArcGIS JS GP服务异步调用
在上一节中,将GP发布到Server中,此节详细的说明GP服务异步调用的详细方法
GP服务异步调用工作原理
GP服务的异步调用实际上在服务器端利用GP服务进行处理,产生服务结果后,再将结果返回到前端,所以在前端我们只需要加载GP服务处理结果。
GP服务异步调用的方法
配置好服务需要的参数,调用submitJob()函数即可
具体参考官网链接https://developers.arcgis.com/javascript/3/jsapi/geoprocessor-amd.html#submitjob
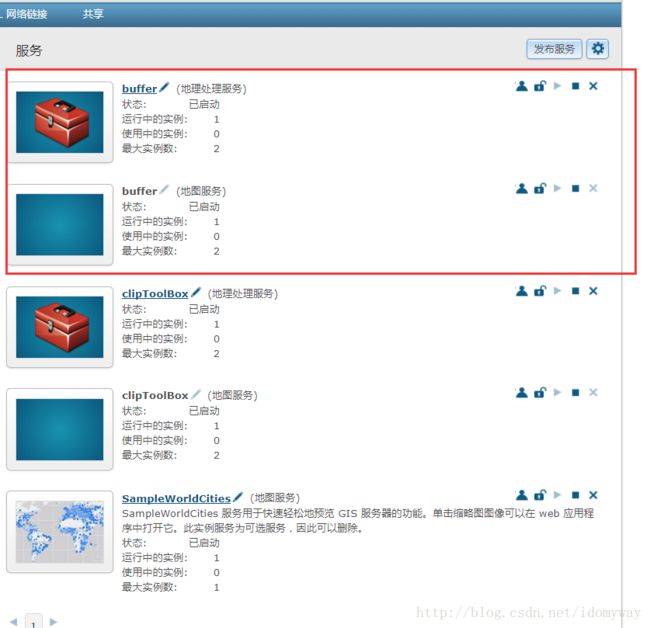
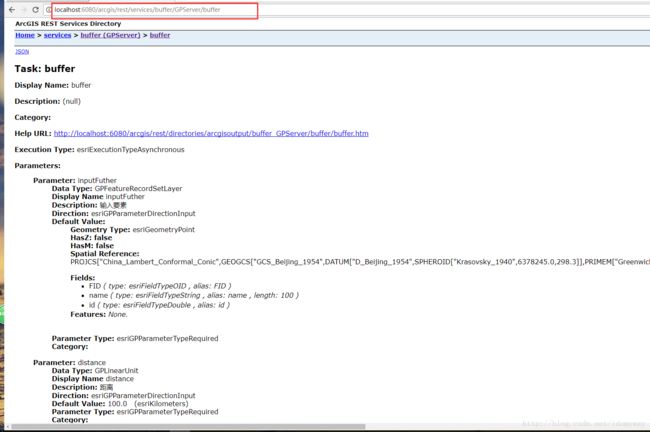
查看Server中的异步GP服务。
- 因为我们查看含地图服务结果,所以会出现与GP服务相同名称的地图服务
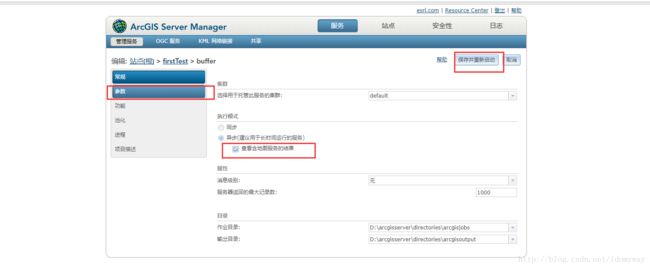
- 如果在发布服务是忘记勾选查看含地图服务结果,可以在Server中选择勾选
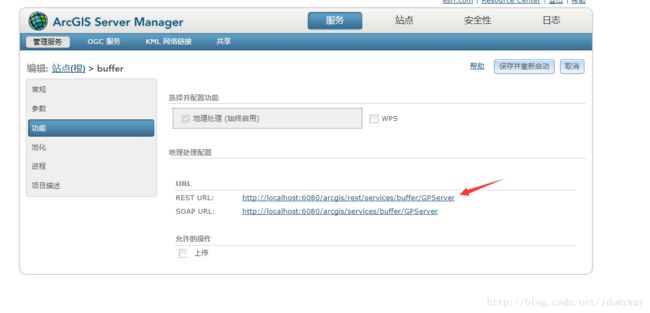
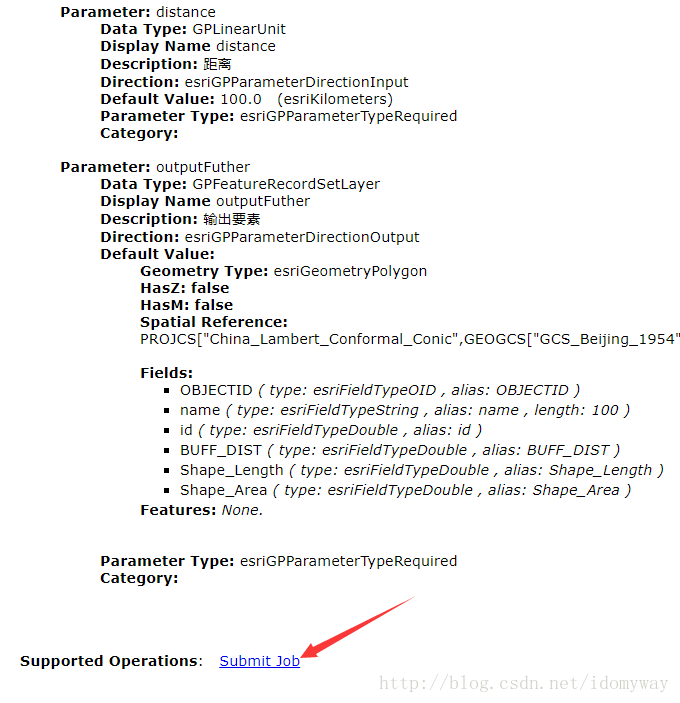
- 打开功能->rest Url 查看详细信息
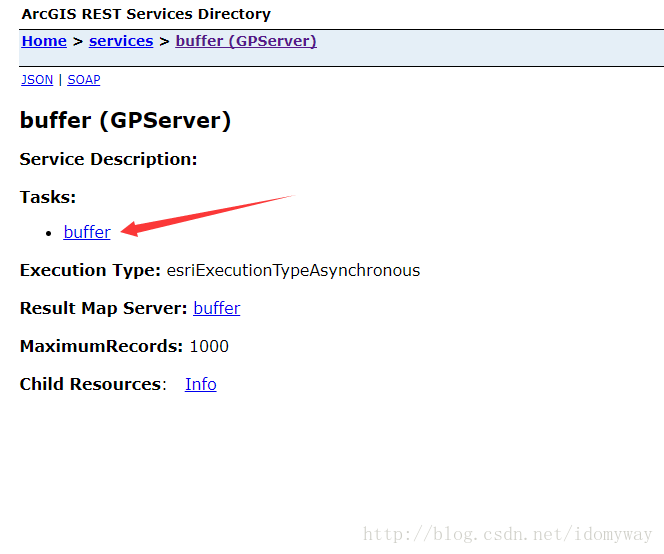
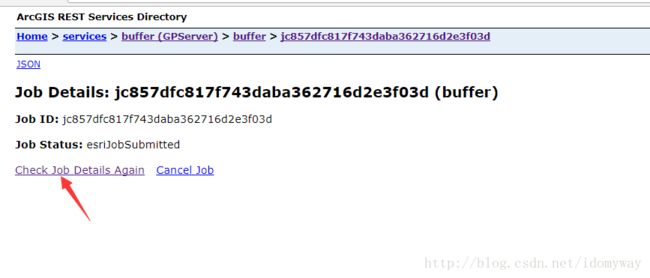
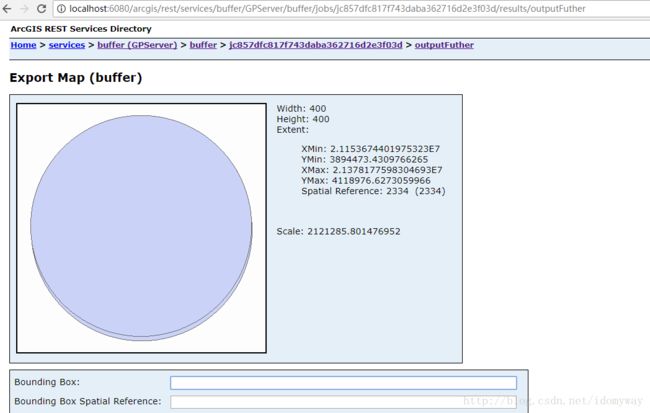
- 我们在详情页面底部选择 Submit job对异步服务进行测试

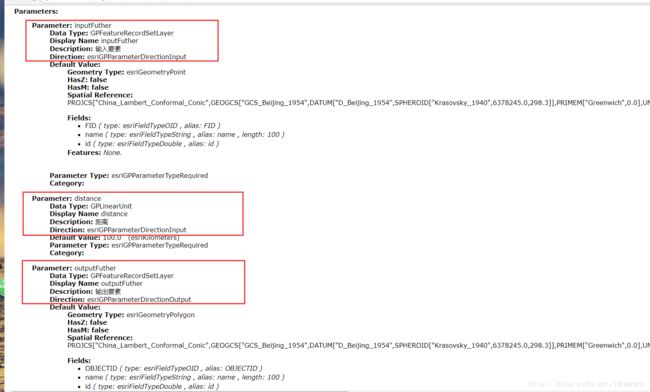
在inputFurther中写入以下测试内容,执行submitjob
{
"fields":[],
"geometryType":"esriGeometryPoint",
"features":[{"geometry":{"x":21266163.705518104,"y":4004678.1217188686,"spatialReference":{"wkid":2334,"latestWkid":2334}}},
{"geometry":{"x":21265688.294761922,"y":4008771.9365637503,"spatialReference":{"wkid":2334,"latestWkid":2334}}}]
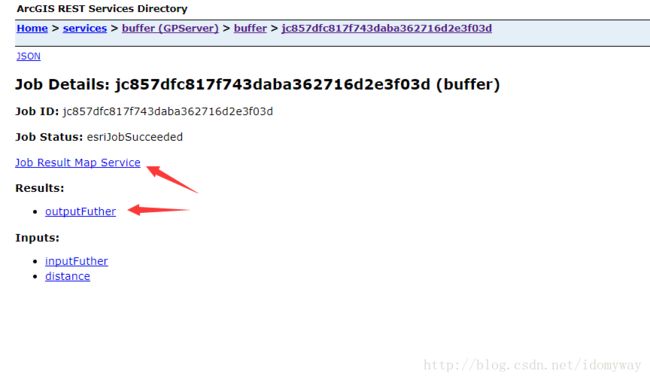
}得到以下运行结果并进行查看
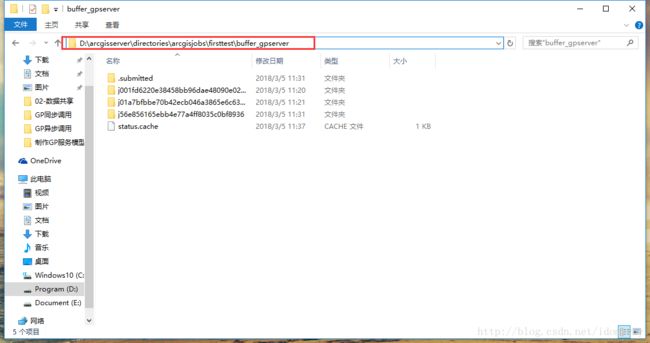
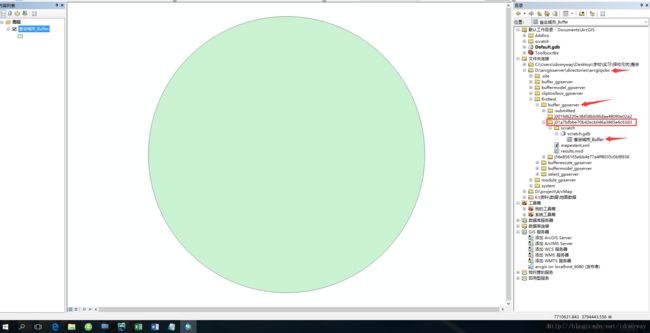
- 我们可以在arcgisserver的目录中查看在服务器处理的结果
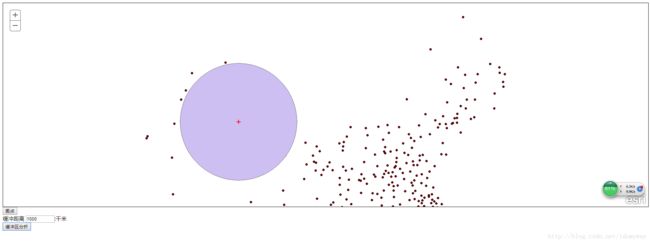
前端代码调用实例
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>GPtitle>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.20/3.20/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.20/3.20/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost:8080/arcgis_js_api/library/3.20/3.20/init.js">script>
<style type="text/css">
.MapClass{
width:100%;
height:600px;
border:1px solid #000;
}
#bufferUnit{
width: 80px;
}
style>
<script type="text/javascript" charset="utf-8">
require(["esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/dom-attr",
"dojo/dom",
"esri/tasks/Geoprocessor",
"esri/tasks/FeatureSet",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/toolbars/draw",
"esri/symbols/SimpleFillSymbol",
"dojo/on","esri/graphic",
"esri/tasks/LinearUnit",
"dojo/domReady!"],
function (Map,
ArcGISDynamicMapServiceLayer,
domAttr,
dom,
Geoprocessor,
FeatureSet,
SimpleMarkerSymbol,
SimpleLineSymbol,
Draw,
SimpleFillSymbol,on,Graphic,LinearUnit) {
var MyMap = new Map("MyMapDiv");
var layer = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/firstTest/cityService/MapServer");
MyMap.addLayer(layer);
var mapserviceurl ="http://localhost:6080/arcgis/rest/services/firstTest/buffer/MapServer/jobs";
//定义点几何对象
var pointSet = new FeatureSet();
var psymbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CROSS, 12,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new dojo.Color([255, 0, 0]), 2),
new dojo.Color([0, 255, 0, 0.25]));
//定义绘图对象
var toolBar= new Draw(MyMap, { showTooltips: true });
on(dom.byId("Btn"),"click",function(e){
//激活绘图对象
toolBar.activate(Draw.POINT);
on(toolBar, "draw-complete", function(result){
//获得绘图结束的点对象
var geometry = result.geometry;
//根据点对象生成相应的图形
var graphic = new Graphic(geometry,psymbol);
//将点对象存储在点几何中
pointSet.features.push(graphic);
//将图形存放在地图中,然后得以显示
MyMap.graphics.add(graphic);
});
});
on(dom.byId("buffer"),"click",function(e){
//定义GP服务对象
var buffer = new Geoprocessor("http://localhost:6080/arcgis/rest/services/firstTest/buffer/GPServer/buffer");
//构建GP服务参数
var gpParams={};
//GP服务的Input参数
gpParams.inputFuther =pointSet;
//获取缓冲距离
var bufferDis = domAttr.get(dom.byId("bufferUnit"), "value");
//GP服务的dis参数
var dis=new LinearUnit({
"distance": bufferDis,
"units": "esriKilometers"
});
gpParams.distance =dis;
//执行GP服务
buffer.submitJob(gpParams, showResult);
});
function showResult(jobinfo, messages)
{
//construct the result map service url using the id from jobinfo we'll add a new layer to the map
var mapurl = mapserviceurl + "/" + jobinfo.jobId;
var hotspotLayer = new ArcGISDynamicMapServiceLayer(mapurl, {
"id": "bufferlayer"
});
//add the hotspot layer to the map
MyMap.addLayers([hotspotLayer]);
toolBar.deactivate();
}
});
script>
head>
<body>
<div id="MyMapDiv" class="MapClass">div>
<input id="Btn" type="button" value="画点" />
<br/>
<label for="bufferUnit" name="bufferUnit">缓冲距离label>
<input type="text" id="bufferUnit" >:千米
<br/>
<input id="buffer" type="button" value="缓冲区分析" />
body>
html>