bootstrap-closable-tab tab可关闭组件
——我一直不太信任自己的记忆力,所以我把它们都写下来
最近在搭建一套脚手架项目,基于SpringMVC+Hibernate+Ehcache+Apache Shiro+WebSocket,前端使用bootstrap模板metronic。提供 RESTFUL api,支持app的访问,app是用ionic 开发。内嵌webIM(基于websocket),支持聊天、推送消息、强制下线等。完成之后我会把项目后台和app托管到GitHub发扬开源精神。接下来回归正题,是这么一回事:
系统有一个模板页,然后所有业务网页加载在iframe中,那么业务网页的切换就需bootstrap的tab标签。国内很多ERP,WMS等系统前端都是这种模式
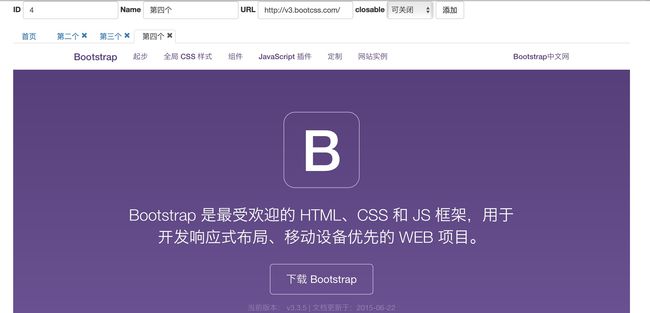
bootstrap有类似的标签切换功能( 点击链接查看bootstrap 标签页 ),悲剧的是竟然不支持标签关闭功能,网上资料也不多。索性花了点时间自己封装了一个,现在贡献出来继续发扬开源精神。先看效果图:
使用方法
- 引入bootstrap-closable-tab.js文件
- 在需要显示标签的位置如下代码
- 添加标签
执行bootstrap-closable-tab.js中的方法closableTab.addTab(item)
参数item是一个数组 {id,name,url,closable}
id tab标签的id,不允许重复;
name tab便签上面显示的标题;
tab 标签页里面要加载的页面(不支持跨域访问);
closalbe boolean类型,是否显示关闭图标。
- Example
var item = {'id':'1','name':'首页','url':'son.html','closable':false};
closableTab.addTab(item);