- 单元测试(超详细),一篇足矣
互联网杂货铺
职场和发展python自动化测试软件测试测试工具单元测试测试用例
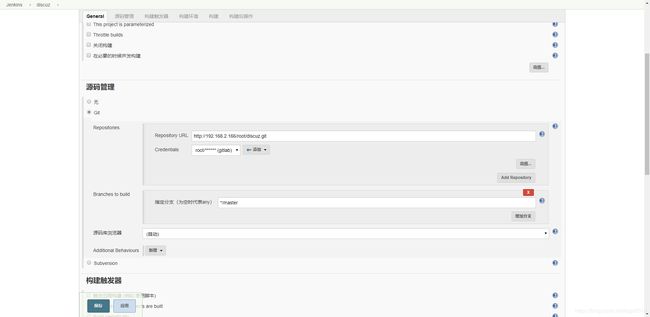
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快为什么我们需要测试?让产品可以快速迭代,同时还能保持高质量对于一些相对稳定的系统级别页面,自动化测试在提高测试的效率的方面起到非常重要的作用。前端的自动化测试主要包括:浏览器测试和单元测试。Vue官方脚手架自带自动化测试配置,并帮助你完成对组件,函数等的自动化测试。什么是持续集成?它和持续部署有什么区别?代码集成到主分支需要经过一系列的自
- 什么是持续集成/持续交付(CI/CD)?
元圆源
ci/cd
基本概念CI/CD旨在通过自动化流程提高代码质量、加快发布速度CI(ContinuousIntegration,持续集成)CD(ContinuousDelivery/Deployment,持续交付/持续部署)CI持续集成目标频繁加粗样式将代码合并到主干、尽早发现错误流程开发者提交代码到共享仓库,如GitLab/GitHub自动出发构建,编译、依赖安装运行自动化测试,单元测试、集成测试优势快速发现B
- hugo 部署github_从私有Hugo存储库部署公共GitHub Pages站点的两种方法
cumian9828
javagitpythongithubmakefile
hugo部署github通过使用持续部署工具从单独的私有存储库发布公共GitHubPages网站,可以使草稿不受公众的关注。(KeepyourdraftsoutofthepubliceyebymakinguseofcontinuousdeploymenttoolstopublishyourpublicGitHubPagessite—fromaseparateprivaterepository.)T
- 每天一个前端小知识 Day 19 - 前端 CI/CD 自动化部署体系全流程
蓝婷儿
前端面试前端ci/cd自动化
前端CI/CD自动化部署体系全流程CI/CD是什么?概念解释CI(持续集成)自动构建+自动测试+合并提交CD(持续部署)自动部署到测试/生产服务器目标是:让代码一提交,自动构建→测试→上线→通知,提高发布效率和质量。一、完整的前端部署流程概览1.提交代码到Git仓库(如GitHub)↓2.触发CI流程(如GitHubActions)↓3.安装依赖、构建产物(npmrunbuild)↓4.自动化测试
- 软件测试策略:有效应对多环境测试挑战
菁英猎人-芝芝
软件测试计算机面试面试功能测试金融
面对多环境测试的挑战,在软件测试领域,采取一系列策略来确保测试的效率和效果是至关重要的。以下是重新整理并优化后的应对多环境测试的方法:1.自动化测试策略脚本通用化:开发或采用能够在多个环境和平台上运行的自动化测试脚本,以减少手动测试的负担,并提升测试效率。工具集成:利用Selenium、Appium等先进自动化测试工具,模拟用户操作,确保测试的准确性和广泛覆盖性。持续集成/持续部署(CI/CD):
- CI/CD的常规设置及核心原理
啃火龙果的兔子
开发DEMOci/cd
以下是关于CI/CD常规设置及核心原理的全面解析,采用结构化方式呈现:一、CI/CD核心概念1.持续集成(CI)目标:频繁(每天多次)将代码变更合并到共享主干核心活动:自动化构建单元测试/静态分析快速反馈机制2.持续交付/部署(CD)持续交付:随时可手动部署到生产环境持续部署:自动部署到生产环境(需完备的自动化测试)3.核心价值代码质量快速反馈发布效率分钟级部署团队协作减少集成冲突二、常规CI/C
- ci | cd
hxdcxy
ci/cd
ci|cd相当于开发人员和运维人员共同完成的东西ci:Jenkinscd:k8sci:持续集成开发人员写出的代码提交到共享仓库比如说Git自动触发代码检查测试好处:很快的发现bug代码不用堆积cd:持续交付:代码测试没问题后自动打包成可以发布的版本需要手动试用持续部署:更进一步,全面部署到生产环境cicd过程:比如说开发一个网站的时候写完登录功能代码然后自动跑测试没问题后打包代码成可以发布的版本经
- Unleash项目企业级扩展指南:构建高可用特性标志系统
史奔一
Unleash项目企业级扩展指南:构建高可用特性标志系统unleashunleash-这是一个开源的持续部署和持续交付平台,用于自动化部署、测试、回滚等流程。适用于团队协同工作、持续集成、持续交付等场景。项目地址:https://gitcode.com/gh_mirrors/un/unleash引言在现代软件开发中,特性标志(FeatureFlags)已成为实现持续交付和渐进式发布的必备工具。Un
- GitLab 工具如何提升我的工作效率
前进的程序员
其他相关gitlab
在当今快节奏的软件开发和技术创作领域,作为一名博主,高效的工作流程和强大的协作工具至关重要。GitLab作为一款集成了版本控制、项目管理、持续集成与持续部署(CI/CD)等功能于一体的平台,为我的工作带来了巨大的便利,显著提升了工作效率。接下来,我将结合自身的使用经验,详细介绍GitLab是如何发挥作用的。一、强大的版本控制,让创作更安心GitLab基于Git进行版本控制,这是其提升工作效率的核心
- Python 在 DevOps 领域的最佳实践:自动化与运维
产品经理劝退师bi
运维pythondevops
```htmlPython在DevOps领域的最佳实践:自动化与运维Python在DevOps领域的最佳实践:自动化与运维随着云计算、容器化和微服务架构的普及,DevOps已成为现代软件开发不可或缺的一部分。在DevOps的生态系统中,Python作为一种高效、灵活且功能强大的编程语言,被广泛应用于自动化脚本编写、持续集成/持续部署(CI/CD)、监控以及基础设施管理等领域。Python的优势Py
- 青少年编程与数学 01-011 系统软件简介 23 Docker 容器
明月看潮生
编程与数学第01阶段青少年编程docker容器系统软件编程与数学
青少年编程与数学01-011系统软件简介23Docker容器一、历史沿革(一)起源(二)发展历程(三)里程碑事件二、技术架构(一)架构组成(二)核心技术(三)工作流程三、产品功能(一)轻量级虚拟化(二)环境一致性(三)隔离性(四)可移植性(五)镜像管理(六)容器编排四、应用场景(一)开发与测试(二)持续集成与持续部署(CI/CD)(三)微服务架构(四)云原生应用(五)多环境部署五、产品版本(一)D
- Spring Cloud 微服务自动化运维
后端开发笔记
SpringBoot开发实战运维springcloud微服务ai
SpringCloud微服务自动化运维关键词:SpringCloud、微服务、自动化运维、DevOps、持续集成、持续部署摘要:本文围绕SpringCloud微服务自动化运维展开,详细介绍了相关核心概念,剖析了核心算法原理,提供了具体操作步骤和代码案例。通过实际应用场景展示其重要性,推荐了相关工具和资源,探讨了未来发展趋势与挑战。旨在帮助读者全面了解SpringCloud微服务自动化运维,掌握相关
- DevOps(一) Jenkins+GitLab部署和流水线基础
安的木偶游戏
Devopsdevopsjenkinsgitlab
前言:DevOps持续交付是一种软件开发和交付方法,它将开发团队和运维团队的流程和工具整合在一起,以实现更频繁、更可靠的软件交付。下面是实现DevOps持续交付的一些关键实践:自动化构建和部署:利用持续集成/持续部署(CI/CD)工具自动化构建、测试和部署过程。这样可以确保每次代码提交都可以快速地构建、测试和部署到生产环境。版本控制:使用版本控制系统(如Git)来管理代码,并确保团队成员能够轻松地
- AWS App Runner实战:三分钟极速部署容器应用,真正零运维!
AWS官方合作商
aws运维云计算
告别Kubernetes的复杂YAML,无需管理集群节点,从代码到URL只需一步在容器化应用部署的战场上,开发者们常常深陷于Kubernetes的复杂配置、集群维护的繁琐以及持续集成/持续部署(CI/CD)管道的搭建中。想象一下这样的场景:凌晨三点,告警短信惊醒睡梦中的你——生产环境的Kubernetes节点又挂了!而另一边,新功能因部署流程阻塞迟迟无法上线...如果你渴望一种更简单、更纯粹的部署
- 听说过devops,啥是dataops?dataops的技术栈是怎样的
碧海饮冰
面试谈技术代码类devops运维
DevOps和DataOps是两种聚焦不同领域的自动化协作体系,其核心差异与协同关系如下:一、核心定义与定位差异DevOps定位:打通软件开发(Dev)与运维(Ops)全流程,通过自动化工具链实现持续集成(CI)、持续部署(CD),提升软件交付效率和质量。核心能力:跨团队协作文化与敏捷实践全生命周期自动化(如Jenkins、Kubernetes等工具)快速反馈与可视化监控DataOps
- AIGC 云端生成自动化部署:CI_CD 实践指南
AI大模型应用工坊
AI大模型开发实战AIGC自动化ci/cdai
AIGC云端生成自动化部署:CI/CD实践指南关键词:AIGC、CI/CD、云端部署、容器化、Kubernetes、模型版本管理、自动化测试摘要:本文深入探讨人工智能生成内容(AIGC)在云端的自动化部署技术,结合持续集成/持续部署(CI/CD)最佳实践,构建从模型训练到生产环境的全流程自动化体系。通过容器化技术、微服务架构和云原生工具链的整合,解决AIGC服务部署中的模型版本管理、依赖冲突、资源
- Jenkins-Pipeline:学习笔记
宁儿数据安全
Jenkins自动化构建实践jenkins学习笔记
Jenkins-Pipeline:学习笔记在DevOps领域中,Pipeline(流水线)是实现持续集成(CI)和持续部署(CD)的核心机制。学习Pipeline通常需要从以下几个方面入手,涵盖基础概念、工具使用、语法规则、实践优化等一、Pipeline基础概念什么是Pipeline?流水线是将软件交付流程(如代码拉取、编译、测试、部署等)自动化的一系列阶段(Stage)和任务(Step)的组合。
- 企业AI Agent的持续集成与持续部署(CI_CD)实践
SuperAGI2025
AI大模型应用开发宝典人工智能ci/cdai
第一部分:企业AIAgent概述引言企业AIAgent,即人工智能代理,是企业数字化转型的核心驱动力之一。随着人工智能技术的迅猛发展,企业AIAgent在提升生产效率、降低运营成本、提升客户满意度等方面展现出巨大的潜力。本文将深入探讨企业AIAgent的定义、重要性、发展背景、架构与功能,以及其优势与应用场景。第1章:企业AIAgent概述1.1企业AIAgent的定义与重要性1.1.1定义企业A
- 故障注入测试在DevOps流水线中的应用:云原生视角
AI云原生与云计算技术学院
devops云原生运维ai
故障注入测试在DevOps流水线中的应用:云原生视角关键词:故障注入测试、混沌工程、DevOps、云原生、持续测试、弹性测试、微服务架构摘要:本文深入探讨了故障注入测试在现代DevOps流水线中的应用,特别关注云原生环境下的实施策略。我们将从基础概念出发,逐步分析故障注入的原理和方法,介绍如何在持续集成/持续部署(CI/CD)流程中自动化执行故障测试,并探讨云原生架构下特有的挑战和解决方案。文章包
- GitLab-CI使用Rsync进行持续部署
少湖说
gitlabci/cd
简介rsync命令是一个远程数据同步工具主要参数-r递归目录-t保留修改时间-v详细日志-h输出数字以人类可读的格式-z在传输过程中压缩文件数据-e指定要使用的远程shell,注意该过程需要注入SSH配置参考before_script:-'whichssh-agent||(apkupdate&&apkaddopenssh-client)'-apkaddrsync-eval$(ssh-agent-s
- 针对java的开发工具进行分析介绍(集成开发环境(IDE)、构建工具、测试框架、版本控制、依赖管理、代码质量分析、数据库工具、持续集成(CI)/持续部署(CD) 等)
一点.点
#开发工具开发工具java
目录一、集成开发环境-Java开发的"主战场"IDE选择建议二、构建工具&依赖管理-自动化编译、测试、打包、依赖处理构建工具选择建议三、测试框架-保障代码质量测试框架选择建议四、版本控制系统-代码协作与历史管理五、依赖管理仓库-组件的"应用商店"六、代码质量分析-静态检查与规范代码质量工具建议七、数据库工具-连接、查询、管理数据库工具建议八、持续集成/持续部署(CI/CD)-自动化构建、测试、部署
- 持续部署质量门禁:如何确保每次发布都可靠
软件工程实践
ci/cdai
持续部署质量门禁:如何确保每次发布都可靠关键词:持续部署、质量门禁、自动化测试、代码扫描、发布可靠性摘要:在互联网产品“快速迭代”的今天,如何既保证发布速度又避免“上线即故障”?本文将用“蛋糕店流水线”的类比,带您理解“质量门禁”这一关键机制——它像流水线上的多道质检关卡,确保每个“代码蛋糕”出炉前都经过严格检查。我们将拆解质量门禁的核心组成、协同逻辑,通过实战案例演示如何搭建,最后探讨未来趋势,
- 初识Docker:容器化技术的入门指南
AA-代码批发V哥
Dockerdocker容器
初识Docker:容器化技术的入门指南一、Docker是什么:容器化技术的核心概念二、Docker的核心优势2.1环境一致性2.2高效部署与快速迭代2.3资源利用率高三、Docker的安装与基本使用3.1安装Docker3.2Docker基本概念3.3第一个Docker容器体验四、Docker的常见应用场景4.1开发与测试环境搭建4.2微服务架构4.3持续集成与持续部署(CI/CD)总结在软件开发
- 持续集成与持续部署
19岁的墨先生
前端工程化ci/cd
一、持续集成1.1核心概念1.1.1持续集成持续集成(英文:ContinuousIntegration,简称CI)。在软件工程中,持续集成是指将所有开发者工作副本每天多次合并到主干的做法持续集成强调开发人员提交了新代码之后,立刻进行构建、(单元)测试。根据测试结果,我们可以确定新代码和原有代码能否正确地集成在一起1.1.2持续交付持续交付(英文:ContinuousDelivery,简称CD)。完
- Jenkins 构建日志统一上报:企业级 DevOps 管理实践
ivwdcwso
运维与云原生jenkinsdevops运维日志管理发布
目录背景介绍系统架构核心功能脚本实现Jenkins集成最佳实践故障排查背景介绍在现代企业级DevOps环境中,构建日志的统一管理和追踪是至关重要的。随着微服务架构的普及和持续集成/持续部署(CI/CD)流程的复杂化,我们需要一个可靠的机制来收集、存储和分析构建信息。本文介绍的解决方案通过自动化脚本将Jenkins构建
- 聊一聊接口测试未来发展方向及挑战
Feng.Lee
漫谈测试可用性测试功能测试测试工具
目录一、智能化与AI驱动二、云原生与Serverless化三、全链路与复杂性管理四、安全左移与深度集成五、与CI/CD的无缝集成六、低代码与协作增强七、接口测试未来挑战复杂系统的依赖管理动态变更的响应速度测试数据的精准性与安全性智能化测试的可信度瓶颈效能与成本的博弈跨团队协作与知识传承新兴技术带来的颠覆性影响接口测试未来的发展方向很多,括自动化、智能化、持续集成/持续部署(CI/CD)、云原生技术
- Jenkins+Docker+K8S自动化部署全攻略
广州正荣
云原生数据挖掘
在当今的软件开发领域,实现高效、可靠的自动化部署是提升开发效率和软件质量的关键。Jenkins、Docker和Kubernetes(K8S)这三个强大的工具结合在一起,可以构建出一套完整的自动化部署体系。本文将详细介绍如何使用Jenkins、Docker和K8S实现自动化部署,帮助开发者简化部署流程,提高工作效率。一、工具简介-Jenkins:一个开源的持续集成和持续部署(CI/CD)工具,它提供
- ⚡ Linux Debian 安装与配置 Docker
aitav0
Linux玩家linuxdebiandocker
LinuxDebian安装与配置Docker1.Docker简介Docker是一个开源的应用容器引擎,它允许开发者将应用及其依赖打包到一个标准化的镜像中,然后在任何地方快速部署和运行。Docker利用了Linux的容器技术(Namespaces和Cgroups)来实现资源隔离,它相比传统虚拟机更轻量、更高效。Docker支持微服务架构,适合用于持续集成/持续部署(CI/CD)流程中。⬇️2.Doc
- Jenkins 构建信息全量采集与审计实践指南
ivwdcwso
运维与云原生jenkins审计安全CI/CDPipeline采集DevOps
前言在现代软件开发中,持续集成和持续部署(CI/CD)已成为标准实践。Jenkins作为最流行的CI/CD工具之一,在众多企业的开发流程中扮演着关键角色。然而,随着项目规模的扩大和复杂度的提升,仅仅依靠Jenkins自身的构建日志往往不足以满足全面的审计需求和故障排查。本文将深入探讨如何在JenkinsPipeline中实现构建信息的全量采集,并通过实用的Shell脚本将这些信息格式化并推送至外部
- 深入解读:大型分布式网站架构设计与实践心得
坑货两只
本文还有配套的精品资源,点击获取简介:本书由陈康贤撰写,深入剖析分布式系统架构设计的关键要素。内容包括分布式系统基础、负载均衡、缓存技术、数据库分库分表、消息队列应用、服务化与微服务架构、系统容错与故障恢复、监控与日志管理、持续集成与持续部署(CI/CD)以及容器化与云原生技术。作者通过理论与实践案例相结合的方式,为互联网行业从业者提供了宝贵的架构设计经验。1.分布式系统基础理论分布式系统是现代I
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交