swift多线程
swift多线程
segue的一个技巧
在故事版里面任何建立会和controller交互的string,比如segue的identifier,可以在controller中使用一个struct来装载它们。
private struct storyboard{
static let showPicture = "show picture"
}zooming(delegation)
首先要把UIViewController代理他scrollview。Delegate表示将一个对象的部分功能转交给另一个对象。比如对象A希望对象B知道将要发生或已经发生某件事情,对象A可以把对象B的引用存为一个实例变量。这个对象B称为委托。当事件发生时,它检查委托对象是否实现了与该事件相适应的方法。如果已经实现,则调用该方法。
注意要在self(UIViewController)大类后,标明实现UIScrollViewDelegate。
@IBOutlet weak var ScrollView: UIScrollView! {
didSet{
ScrollView.contentSize = imageView.frame.size
ScrollView.delegate = self
}
}
func viewForZooming(in scrollView: UIScrollView) -> UIView? {
return imageView
}然后需要设置以下两个参数
ScrollView.minimumZoomScale = 0.03
ScrollView.maximumZoomScale = 1.0extension
extension用于扩展已经存在的类。比如你要在UIViewController里面增加一些函数或者方法,可以用如下的方法。
extension UIViewController {
var someVar
func someFuntion
}然后就可以直接使用。比如FaceViewController.someVar或者FaceViewController.someFunction。
multithreading
IOS中的多线程主要是用queue来处理的。queue可以是serial或者concurrent。Main Queue是IOS中的主要的队列,这个序列处理所有的UI activity,而且是serial的,serial主要是为了保持显示的秩序性。
let queue: dispatch_queue_t = dispatch_get_main_queue()
dispatch_async(queue) {
/*do what you want*/
}上面是处理main queue的方法,要处理非main queue使用下列的方法。
dispatch_async(queue) {
/*do what you want non-UI*/
dispatch_async(dispatch_get_main_queue()) {
}
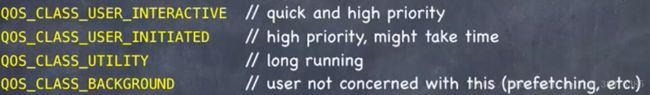
}对于concurrent的queue有以下几种priority。

图片的开销只有真正需要显示的时候才下载哦!可以使用view.window != nil语句来判断。
我们可以按照这样的方式来改进fetchImage函数。
func fetchImage(){
if let url = imageURL{
DispatchQueue.global(qos: .userInitiated).async { // 1
let imageData = try! Data(contentsOf: url)
DispatchQueue.main.async { // 2
if imageData != nil
{
self.image = UIImage(data: imageData)
}
}
}
}
}注意到image前面加入了一个image,这是因为image是这个类的一个属性,而这个代码写在了一个闭包里面。所以他需要知道这个属性是否需要时刻保持在堆里面,这个self就是起到提示的作用。
这样一来,UI就可以流畅自如的跳转了,但是图片有可能因为非常大而显示空白的页面,所以从交互的角度上讲需要有一些动画来提示用户现在正在loading。
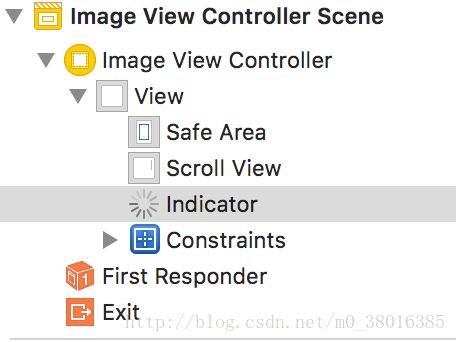
只需要在左侧把activity indicator拖进去storyboard就可以了。不过需要注意的是层级结构。indicator必须放在scroll view的下面。
使用下列代码控制动画的开始和结束。
indicator.startAnimating()
indicator.stopAnimating()解决一开始页面在detail
首先把UIViewController设置deleate为self,然后使用以下函数来控制条件。
func splitViewController(_ splitViewController: UISplitViewController, collapseSecondary secondaryViewController: UIViewController, onto primaryViewController: UIViewController) -> Bool {
if let a = secondaryViewController as? ImageViewController {
if a.imageURL == nil {
return true
}
}
return false
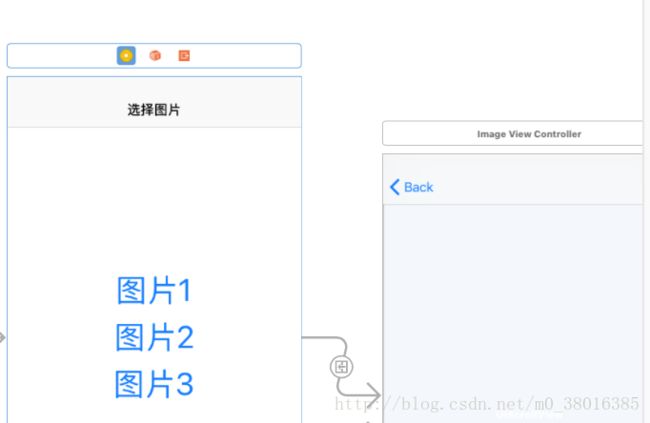
} 使用代码segue
不再单独拉空间,而是在controller统一segue。
然后通过action的方式链接view和controlelr,并且加入以下代码。
@IBAction func showImage(_ sender: UIButton) {
performSegue(withIdentifier: storyboard.showPicture, sender: sender)
}