webpack学习笔记(一)
1.webpack概述
webpack是一个静态模块打包器。好处:将多个文件打包,访问网站的时候请求资源数量减少,降低带宽。
- 语法转化:less/sass转化为css 、 es6转化为es5
- html/css/js压缩合并
- webpack在开发期间可以提供一个开发环境
自动打开浏览器;
保存自动刷新 - 项目一般先打包再上线
2.基本使用
现在开始按照流程来学习使用webpack。
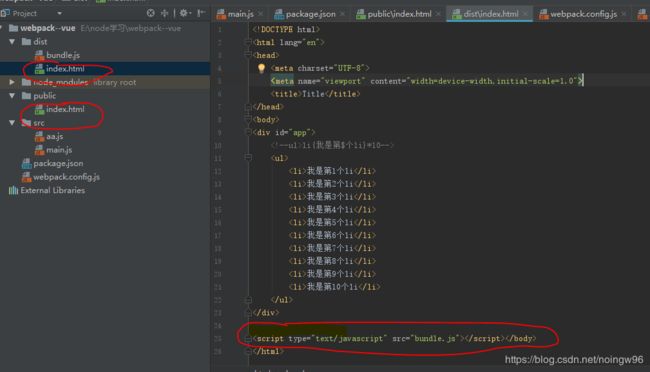
(1)通常项目里会新建两个目录,src作为存放源代码资源的目录,dist作为打包后代码所在的目录。
(2)项目初始化
在全局安装webpack,npm install webpack -g。
在项目中使用npm init命令,之后会在项目中生成一个package.json文件,帮助我们记录项目中的依赖包。
(3)安装依赖包
安装webpack和webpack-cli两个包,命令npm install webpack webpack-cli --save-dev,--save-dev表示为开发时依赖,实际上线不需要。安装后项目里也会多一个node_modules的文件夹。
(4)配置package.json
需要在package.json文件中对scripts进行配置,这里的scripts就是执行脚本,相当于我们可以简化一些启动命令。打包的命令一般使用build,--config指利用配置文件打包,webpack.config.js是我们的配置文件,一般都是以这个官方名字命名。
"scripts": {
"build": "webpack --config webpack.config.js"
},(5)配置webpack.config.js文件
当然我们也需要在项目的根目录里创建这个配置文件。
//配置webpack的配置文件,将要配置的对象导出,给webpack使用
const webpack = require('webpack');
const path = require('path');
module.exports = {
entry:"./src/main.js",//入口文件,从哪个文件开始打包
//出口文件(输出的路径必须是绝对路径)
output:{
path:path.join(__dirname,'./dist'), //打包输出的目录
filename: "bundle.js" //打包生成的文件
},
//模式 mode,development未压缩的,production压缩
mode:'development'
}之后使用npm run build命令进行打包。成功地在dist目录下生成了打包好的文件bundle.js。
如上,是将main.js和aa.js进行打包生成一个文件。
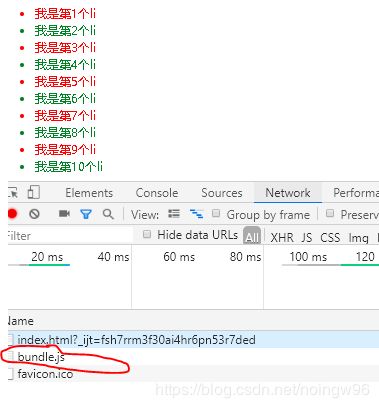
3.基于webpack实现各行变色
可以在项目里面增加public文件夹,存放一些静态文件,我们放置一个index.html,里面只需要引入我们打包好的js文件。
Title
- 我是第1个li
- 我是第2个li
- 我是第3个li
- 我是第4个li
- 我是第5个li
- 我是第6个li
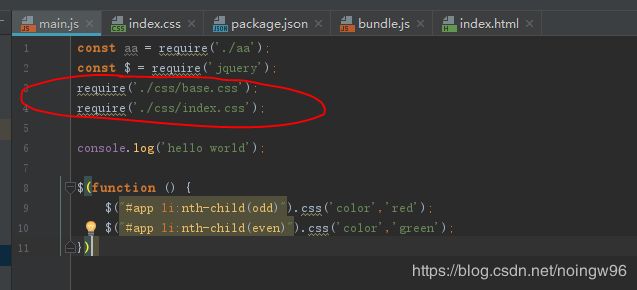
打包的入口文件:main.js。
const aa = require('./aa');
const $ = require('jquery');
console.log('hello world');
$(function () {
$("#app li:nth-child(odd)").css('color','red');
$("#app li:nth-child(even)").css('color','green');
})将main.js、aa.js、jquery.js都进行了打包,生成单一的文件。因此请求的时候值请求一个资源,减少了请求次数。
4.html-webpack-plugin
像上述html中引入的js必须是webpack.config.js中配置好的,如果配置中进行了js文件名的修改,html中引入的js就无效了,手动修改比较麻烦。因此需要借助html-webpack-plugin插件帮我们自动生成html。
使用npm install html-webpack-plugin --save-dev进行安装,安装后引入模块。
const htmlWebpackPlugin = require('html-webpack-plugin');并且在配置里增加有关插件的配置,这里是一个数组。
plugins: [
new htmlWebpackPlugin({
template:'./public/index.html'
})
]配置好之后再使用npm run build进行打包,这时候在dist目录下会以public下的index.html作为模块在dist中生成一个html文件,并且dist里的html文件会帮我们自动引入打包的js文件。
当我们再次修改webpack.config.js中的出口文件名时,它都会帮我们引入对应的文件。
5.处理css文件
如果需要在在项目中引入css模块,可以在在main.js中以require的方式引入已经写好的样式文件,这样子可以让请求次数减少,只需要请求js文件。
但是进行打包的时候发现报错。
原因是webpack只理解javascript的文件,因此需要安装让webpack能够处理css文件的依赖。
使用命令npm install css-loader style-loader --save-dev进行安装依赖,到目前为止我们的package.json文件中已经有这些依赖了。
"devDependencies": {
"css-loader": "^3.4.2",
"html-webpack-plugin": "^3.2.0",
"style-loader": "^1.1.3",
"webpack": "^4.42.0",
"webpack-cli": "^3.3.11"
}安装好依赖以后对webpack.config.js文件继续配置,增加module,此时的文件内容:
//配置webpack的配置文件,将要配置的对象导出,给webpack使用
const webpack = require('webpack');
const path = require('path');
const htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//1.入口文件,从哪个文件开始打包
entry:"./src/main.js",
//2.出口文件(输出的路径必须是绝对路径)
output:{
path:path.join(__dirname,'./dist'), //打包输出的目录
filename: "bundle.js" //打包生成的文件
},
//3.模式 mode,development未压缩的,production压缩
mode:'development',
//4.配置module的加载规则
//默认webpack只认识json、javascript,不认识其他文件,如果希望处理其他的文件,需要配置对应的module
module:{
rules:[
{
test:/\.css$/,
//css-loader让webpack可以识别解析css文件
//style-loader通过动态创建style标签的方式,让解析后的css内容作用在页面
//use数组顺序固定,先css-loader,再style-loader
use:['style-loader','css-loader']
}
]
},
//5.插件
plugins: [
new htmlWebpackPlugin({
template:'./public/index.html'
})
]
}配置完成后,启动打包后不仅没有报错,样式也生效了。
6.分离css文件
虽然样式引入都生效了,但是发现一个问题,每引入一个css文件,在打包以后都会新生成一个style标签,随着项目的扩大,这部分的内容会越来越繁杂。而且这样子虽然减少了请求次数(只请求js,不请求css),但是css的代码都融入在js中,使得打包后生产的bundle.js里的代码变得更多了。
因此,需要借助mini-css-extract-plugin插件帮我们把css文件从bundle.js中分离出来。
安装依赖:cnpm install mini-css-extract-plugin --save-dev
在配置文件webpack.config.js文件中增加引入
const MiniCssExtractPlugin = require('mini-css-extract-plugin');//引入分离css的插件修改之前的loader配置,去掉style-loader改用mini-css-extract-plugin。
use:[
{
loader:MiniCssExtractPlugin.loader,
options:{
pubilcPath:'../',
},
},
'css-loader'
]最后在插件的配置项里面增加这个插件。
plugins: [
new htmlWebpackPlugin({
template:'./public/index.html'
}),
new MiniCssExtractPlugin({
filename:'css/index.css' //定义打包好的css文件存放路径与名字
)
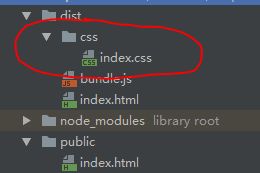
]配置好再进行打包,查看结果,发现这个时候css文件已经从js中分离出来了。
到目前为止实现了html、css、js三个部分的打包。
7.处理less
接下来演示处理less的过程,首先新建一个less的文件。
要像处理less文件,也是在打包的入口文件中使用require('./less/header.css')对less引入,但是打包一定会报错,因为没有安装相关的解析less的依赖包。
使用cnpm install less less-loader --save-dev安装依赖,安装后增加loader的rules中增加一个对less的解析配置。
{
test:/\.less$/,
use:[
{
loader:MiniCssExtractPlugin.loader,
options:{
pubilcPath:'../',
},
},
'css-loader',
'less-loader'
]
}配置完成后打包,这样之间的css和刚刚的less都被打包进同一个文件里了。
8.配置图片
接着试试如何配置图片,在项目里新建img文件夹,并放置图片,让一个css文件中使用这些图片作为背景。
打包后报错,原因是无法识别图片类型的文件。因此就和上面一样,处理不同的文件都需要引入loader。
安装依赖:npm install url-loader file-loader --save-dev
继续在rules中增加配置:
{
test:/\.(png|jpg|gif)$/i,
use:[
// url-loader中的limit如果不配置,默认都会将文件转成base64格式
{
loader:'url-loader',
//8k以内转成base64,超出的则进行单独的请求。
options:{
limit:80*1024,
name:'[name].[ext]',
pubilcPath:'../images/',
outputPath:'images/'
}
}
]
}配置好即可对图片进行打包。
9.配置清除dist目录的插件
安装依赖:npm install clean-webpack-plugin --save-dev
进行配置:
const { CleanWebpackPlugin } = require('clean-webpack-plugin');//引入清除目录的插件
plugins: [
new CleanWebpackPlugin()
]