作者:烨竹
写在前面:因为只是学习,所以只写了自己想学的,毕竟我只是个小白。主要介绍断点调试,和console控制台。
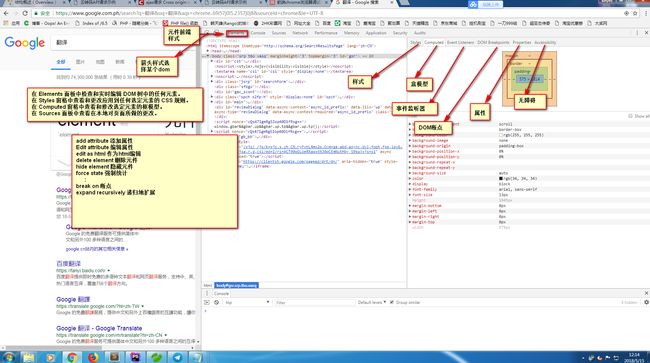
一、ui界面简介
Ctrl+ Shift+ P 打开DevTools命令菜单
setting设置菜单
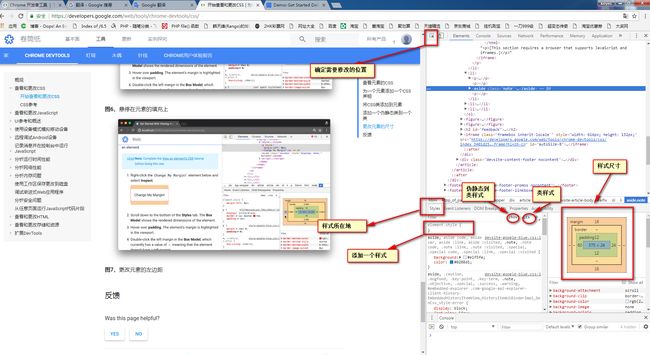
二、前端css样式调节
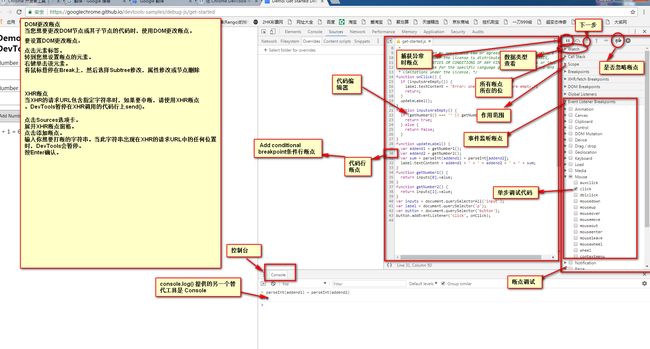
三、断点调试
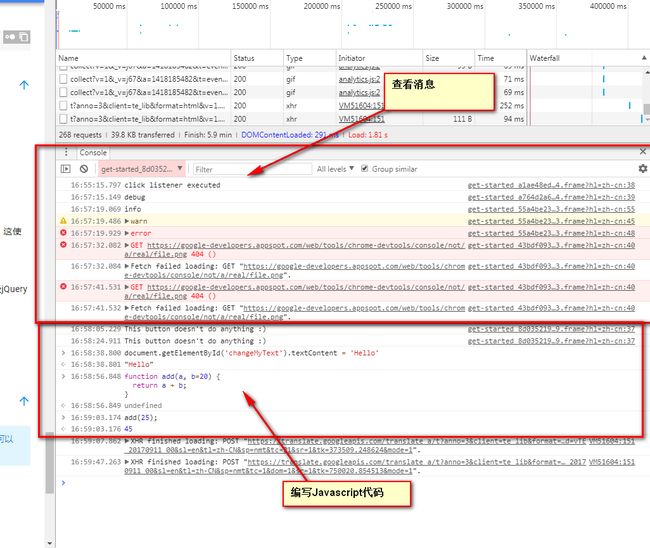
四、控制台
打开方式:conloseCtrl+Shift+J
清除控制台历史记录:clear()
功能简介
1.查看关于页面的诊断信息。这些信息可以来自构建页面的Web开发人员,也可以来自浏览器。
记录消息:console.log('click listener executed')
2.运行JavaScript。您可以通过在控制台中键入JavaScript语句来查看和更改页面的DOM。或者,如果您只想进行实验,则可以使用控制台作为您的代码游乐场来运行与页面无关的代码。
function add(a, b=20) {
return a + b;
}
add(25);
诊断并记录到控制台中
console.log() 基本记录
console.log("Node count:", "a.childNodes.length", "and the current time is:", Date.now());
console.error() 和 console.warn() 显示引入注目的消息
console.error() 方法会显示红色图标和红色消息文本;
console.warn() 方法会显示一个黄色警告图标和相应的消息文本;
console.group() 和 console.groupEnd() 对相关消息进行分组,避免混乱
var user = "jsmith", authenticated = false;
console.group("Authentication phase");
console.log("Authenticating user '%s'", user);
// authentication code here...
if (!authenticated) {
console.log("User '%s' not authenticated.", user)
}
console.groupEnd();
console.assert() 显示条件性错误消息
console.assert() 方法可以仅在其第一个参数为 false 时有条件地显示错误字符串(其第二个参数)
console.assert(list.childNodes.length < 500, "Node count is > 500");
//此代码仅会在属于 list 元素的子节点数大于 500 时在控制台中显示一条错误消息
字符串替代和格式设置
console.log("%s has %d points", "Sam", 100);
%s 将值格式化为字符串
%i 或 %d 将值格式化为整型
%f 将值格式化为浮点值
%o 将值格式化为可扩展 DOM 元素。如同在 Elements 面板中显示的一样
%O 将值格式化为可扩展 JavaScript 对象
%c 将 CSS 样式规则应用到第二个参数指定的输出字符串
使用 CSS 设置控制台输出的样式
console.log("%cThis will be formatted with large, blue text", "color: blue; font-size: x-large");
将 DOM 元素格式化为 JavaScript 对象:console.dir ()
比较类似的数据对象
基本示例:记录对象数组
console.table([{a:1, b:2, c:3}, {a:"foo", b:false, c:undefined}]);
console.table([[1,2,3], [2,3,4]]);
高级示例:记录特定的属性
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
var family = {};
family.mother = new Person("Susan", "Doyle", 32);
family.father = new Person("John", "Doyle", 33);
family.daughter = new Person("Lily", "Doyle", 5);
family.son = new Person("Mike", "Doyle", 8);
console.table(family, ["firstName", "lastName", "age"]);
使用 console.time() 和 console.timeEnd() 跟踪代码执行点之间经过的时间。
基本示例
console.time("Array initialize");
var array= new Array(1000000);
for (var i = array.length - 1; i >= 0; i--) {
array[i] = new Object();
};
console.timeEnd("Array initialize");
使用 console.count() 对相同字符串传递到函数的次数进行计数。
function login(user) {
console.count("Login called for user " + user);
}
users = [ // by last name since we have too many Pauls.
'Irish',
'Bakaus',
'Kinlan'
];
users.forEach(function(element, index, array) {
login(element);
});
login(users[0]);
异常和错误处理
1.触发异常时启用 Pause on Exceptions 来调试代码上下文。
i.跟踪异常:查看JavaScript错误消息,每一条消息都有一个指向文件名的链接,文件名带有您可以导航到文件的行号。
ii.视图异常堆叠追踪:导致错误的执行路径并不总是非常明显。
完整的JavaScript 调用堆栈在控制台中会伴随着异常。展开这些控制台消息可以查看堆栈框架和导航到代码中的相应位置
iii.出现JavaScript 异常时暂停:下一次引发异常时,请暂停JavaScript 执行并检查其调用堆栈、范围变量以及您应用的状态。
利用Scripts 面板底部的三态停止按钮,您可以在不同的异常处理模式之间切换:暂停按钮
2.打印堆叠追踪
Error.stack:每个Error 对象都有一个包含堆叠追踪的字符串属性命名的堆栈
console.trace():使用可以打印当前JavaScript调用跟踪的console.trace()调用设置您的代码
console.assert():通过将带有错误条件的console.assert()作为第一个参数调用,在您的JavaScript代码中放置断言。
当此表达式评估为false时,您将看到一条相应的Console记录
3.使用 window.onerror 记录浏览器中发生的错误。
api
>console.assert(expression, object):在被评估的表达式为 false 时向控制台写入一个错误
console.clear():清除控制台
console.count(label)写入在同一行使用相同标签调用 count() 的次数
console.debug(object [, object, ...]):与 console.log() 作用相同。
console.dir(object):输出以 JavaScript 形式表示的指定对象。
如果正在记录的对象是 HTML 元素,将输出其以 DOM 形式表示的属性,如下所示:console.dir(document.body);
console.dirxml(object)
如果可以,输出 object 子级元素的 XML 表示形式,否则输出其 JavaScript 表示形式
在 HTML 和 XML 元素上调用 console.dirxml() 等同于调用 console.log()。
console.error(object [, object, ...])
输出一条类似于 console.log() 的消息,将消息设置成错误样式,并在调用此方法的地方包含一个堆叠追踪。
console.error(object [, object, ...])
输出一条类似于 console.log() 的消息,将消息设置成错误样式,并在调用此方法的地方包含一个堆叠追踪
console.group(object[, object, ...])
启动一个带有可选标题的新日志组。以可视化方式将在 console.group() 后、console.groupEnd() 前发生的所有控制台输出组合在一起;
console.groupCollapsed(object[, object, ...])创建一个初始处于折叠状态而不是打开状态的新日志组
console.groupEnd()关闭日志组
console.info(object [, object, ...]);;输出一条类似 console.log() 的消息,但同时在输出旁显示一个图标(带白色“i”的蓝色圆圈)
console.log(object [, object, ...]);;在控制台中显示一条消息。将一个或多个对象传递到此方法。每个对象都会进行评估并级联到一个由空格分隔的字符串中
console.profile([label]);;启动一个带有可选标签的 JavaScript CPU 配置文件。要完成配置文件,请调用 console.profileEnd()
每一个配置文件都会添加到 Profiles 面板中
console.profileEnd();;停止当前的 JavaScript CPU 分析会话(如果正在进行此会话),并将报告输出到 Profiles 面板中。
console.time(label);;启动一个具有关联标签的新计时器。使用相同标签调用 console.timeEnd() 时,定时器将停止,经过的时间将显示在控制台中
计时器值精确到亚毫秒。传递到 time() 和 timeEnd() 的字符串必须匹配,否则计时器不会结束
console.timeEnd(label)停止当前的计时器(如果正在运行一个计时器),并将计时器标签和经过的时间输出到控制台。
console.timeStamp([label]);;在录制会话期间向 Timeline 添加一个事件
console.trace(object);;从调用此方法的位置输出一个堆叠追踪
console.warn(object [, object, ...])输出一条类似 console.log() 的消息,但同时在记录的消息旁显示一个黄色警告图标
评估表达式
只需键入表达式即可对其进行评估。
按下 Enter 键后,此控制台可评估您提供的任何 JavaScript 表达式
输入表达式后,系统将显示属性名称建议;控制台还会提供自动填充和 Tab 自动补全功能
使用一个快捷键选择元素。
$() 返回与指定 CSS 选择器匹配的第一个元素。 document.querySelector() 的快捷键。
$$() 返回一个与指定 CSS 选择器匹配的所有元素数组。等同于 document.querySelectorAll()。
$x() 返回一个与指定 XPath 匹配的元素数组。
使用 inspect() 检查 DOM 元素和 JavaScript 堆对象。
inspect() 函数选取一个 DOM 元素或 JavaScript 引用作为一个参数。
如果您提供一个 DOM 元素,则 DevTools 进入“Elements”面板并显示该元素。如果您提供一个 JavaScript 引用,则它进入“Profile”面板。
当此代码在该页面上的控制台中执行时,它会抓取此图并在“Elements”面板上显示它。
这会利用到 $_ 属性以获取最后一个评估的表达式的输出。
使用 $0 - 4 访问最近选择的元素和对象
控制台在变量中存储最后使用的五个元素和对象,以方便访问。使用 $0 - 4 从控制台访问这些元素
请记住,计算机从 0 开始计算,这意味着最新的项目是 $0,最早的项目是 $4
监控事件
使用 monitorEvents() 侦听特定类型的事件。
第一个参数是要监控的对象。如果不提供第二个参数,所有事件都将返回。
若要指定要侦听的事件,则传递一个字符串或一个字符串数组作为第二个参数
monitorEvents(document.body, "click");
如果监控的事件是受支持的事件类型,DevTools 将其映射到一组标准事件名称,则该方法侦听该类型的事件
使用 unmonitorEvents() 停止侦听。
unmonitorEvents(document.body);
使用 getEventListeners() 获取 DOM 元素的侦听器。
getEventListeners() API 返回在指定对象上注册的事件侦听器
getEventListeners(document);
使用“Event Listeners Inspector”面板获取有关事件侦听器的信息
Elements Inspector 中的 Event Listeners 面板显示附加到页面的所有事件
Command Line API 参考
$_:$_ 返回最近评估的表达式的值
$0 - $4:$0、$1、$2、$3 和 $4 命令用作在 Elements 面板中检查的最后五个 DOM 元素或在 Profiles 面板中选择的最后五个 JavaScript 堆对象的历史参考。
$0 返回最近一次选择的元素或 JavaScript 对象,$1 返回仅在最近一次之前选择的元素或对象,依此类推。
在以下示例中,在 Elements 面板中选择一个具有类 medium 的元素。
在 Console 抽屉式导航栏中,$0 已评估,并显示相同的元素
$(selector) 返回带有指定的 CSS 选择器的第一个 DOM 元素的引用。此函数等同于 document.querySelector() 函数
$$(selector) 返回与给定 CSS 选择器匹配的元素数组。此命令等同于调用 document.querySelectorAll()
$x(path) 返回一个与给定 XPath 表达式匹配的 DOM 元素数组
clear() 清除其历史记录的控制台
copy(object) 将指定对象的字符串表示形式复制到剪贴板
debug(function):调用指定的函数时,将触发调试程序,并在 Sources 面板上使函数内部中断,从而允许逐行执行代码并进行调试
dir(object) 显示所有指定对象的属性的对象样式列表。
此方法等同于 Console API 的 console.dir() 方法
dirxml(object) 输出以 XML 形式表示的指定对象,如 Elements 标签中所示。
此方法等同于 console.dirxml() 方法
inspect(object/function) 在相应的面板中打开并选择指定的元素或对象:针对 DOM 元素使用 Elements 面板,或针对 JavaScript 堆对象使用 Profiles 面板
getEventListeners(object) 返回在指定对象上注册的事件侦听器
keys(object) 返回一个包含属于指定对象的属性名称的数组。如需获取相同属性的关联值,请使用 values()
monitor(function) 调用指定函数时,系统会向控制台记录一条消息,其中指明函数名称及在调用时传递到该函数的参数
monitorEvents(object[, events])
当在指定对象上发生一个指定事件时,将 Event 对象记录到控制台。
您可以指定一个要监控的单独事件、一个事件数组或一个映射到预定义事件集合的常规事件“类型
以下命令监控 window 对象上的所有 resize 事件
monitorEvents(window, "resize");
profile() 使用可选的名称启动一个 JavaScript CPU 分析会话。
profileEnd() 在 Profile 面板中完成分析,并显示结果
table(data[, columns])通过传入含可选列标题的数据对象记录具有表格格式的对象数据
undebug(function) 可停止调试指定函数,以便在调用函数时,不再调用调试程序
unmonitor(function) unmonitor(function) 可停止监控指定函数。它可与 monitor(fn) 结合使用
unmonitorEvents(object[, events]) 可停止针对指定对象和事件的事件监控
values(object) 返回一个包含属于指定对象的所有属性值的数组
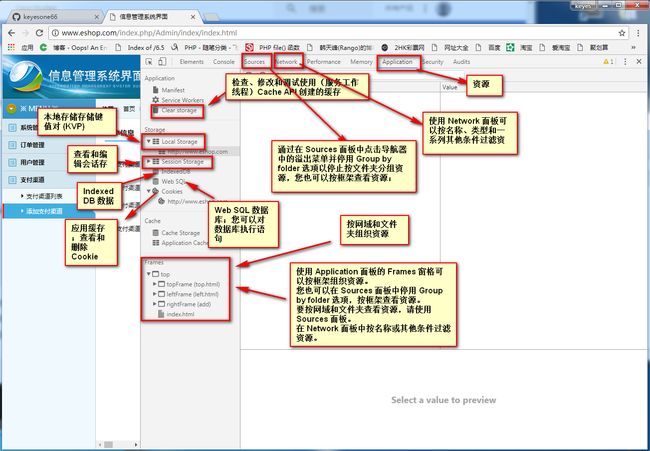
五.检查和管理存储、数据库与缓存
六、进阶版--开发常用使用实例
1.选取DOM元素
$$('id或者class')
2.所见即所得
document.body.contentEditable=true