Django小练习(2)-实现数据库连接
1 配置数据库
Django的项目设置都包含在了myblog/myblog/settings.py中,首先在配置文件使用SQLite作为默认的数据库文件
再设置文件中的TIME_ZONE为自己所在地的时区,中国地区为Asia/Shanghai。
2 创建模型
模型是真实数据的简明描述。它包含了存储的数据所必要的字段和行为,如创建一个Book模型
向myblog/lib/models.py文件中写入如下代码
#M 模型,数据存取层,负责业务对象和数据库对象
#lib/models.py
from django.db import models
class Book(models.Model):
name=models.CharField(max_length=200)
author=models.CharField(max_length=100)
pub_house=models.CharField(max_length=200)
pub_date=models.DateTimeField('data published')3 激活模型
通过前面的代码,Django可以:
- 为这个应用创建数据库(生成 CREATE TABLE语句)
- 创建可以与Book对象进行交互的Python数据库API。
为了实现上述功能,我们首先要将lib应用安装到我们项目中。
因为LibConfig类写在文件lib/apps.py中,所以它的路径为lib.apps.LibConfig
在设置文件中添加路径:
现在你的Django项目会包含lib应用。 运行下面的命令:
$ python3 manage.py makemigrations lib
会看到这样的输出:提示创建了一个模型Book1(这里显示Create model Book1是因为创建第一个模型Book的时候没有截到图,所以我又重新创建了模型Book1)
通过运行 makemigrations 命令,Django 会检测你对模型文件的修改,并且把修改的部分储存为一次迁移。让我们看看迁移命令会执行哪些SQL语句。
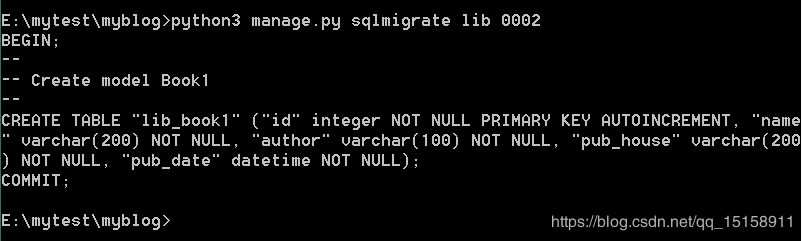
运行:$ python3 manage.py sqlmigrate lib 0002
可以看到创建的SQL语句:
再运行migrate命令,在数据库里创建新定义的模型的数据表:
$ python3 manage.py migrate
看到如下画面,则表示成功!如果是创建第一个模型,初始化数据会多些,反正看到提示ok就是成功了。
这时候可以看到数据库中生成了表lib_book.
4 使用API给表中插入数据
还是在命令行窗口中输入:python3 manage.py shell,调出shell命令行
输入以下代码:
5 创建模板
在 myblog/lib 目录里创建一个 templates 目录。Django 将会在这个目录里查找模板文件,新建模板文件
lib/templates/lib/detail.html,这个文件如果包含中文的话,需要用记事本打开将编码格式保存为utf-8.
代码如下:
Book List
书名
作者
出版社
出版日期
{% for book in book_list.all %}
{{book.name}}
{{book.author}}
{{book.pub_house}}
{{book.pub_date}}
{% endfor %}
6 创建视图
在mybolog/lib/views.py中添加以下代码
#V 视图,负责业务逻辑,并在适当时候调用模型model和模板Template
from django.shortcuts import render
from django.http import HttpResponse
from .models import Book
def index(request):
return HttpResponse("Hello,world!\n Welcome to django!")
def detail(request):
book_list=Book.objects.order_by('-pub_date')[:5]#展示最新的5条记录
context={'book_list':book_list}
return render(request,'lib/detail.html',context)7 绑定链接
将新视图添加进lib.urls模块里
#URL分发器的作用是将页面请求分发给不同的视图(View)处理,视图再调用相应的模型(Model)和模板(Template)。
from django.urls import path
from . import views
app_name='lib'
urlpatterns=[
path('',views.index,name='index'),
path('detail/',views.detail,name='detail'),
]8 运行项目
$ python3 manage.py runserver
在浏览器里访问以下地址:http://127.0.0.1:8000/lib/detail/,看到类似下图所示效果,成功!