- uniApp出现【ReferenceError: computed is not defined】
1·问题uniApp出现【ReferenceError:computedisnotdefined】2·解##标题决在当前页导入:import{computed}from'vue'
- vue项目使用tsx
1、vue2.7中使用webpack处理,配置如下{test:/\.(ts|tsx)$/,use:[{loader:'babel-loader',options:{presets:['@babel/preset-env','@vue/babel-preset-jsx']}},{loader:'ts-loader',options:{appendTsSuffixTo:[/\.vue$/]//vue文
- python pywebview + vue3 做桌面端
妃衣
python开发语言
pythonpywebview+vue3做桌面端Api.py#传给前端的api对象,定义了一个可以通过js调用退出当前应用的函数classApi:def__init__(self)->None:self._window=None#java运行的线程self.process=Nonedefset_process(self,_process):self.process=_processdefset_w
- [架构之美]手动搭建Vue3 前端项目框架
曼岛_
成长之路前端
[架构之美]手动搭建Vue3前端项目框架我们将手动创建一个完整的Vue前端项目,包含基础结构、路由、状态管理和UI组件。下面是实现方案:一.项目结构设计1.1项目架构设计my-vue-project/├──public/│├──index.html│└──favicon.ico├──src/│├──assets/││└──logo.png││├──main.css│├──components/││
- 【计算机毕业设计】基于SSM+Vue的游戏攻略网站系统【源码+lw+部署文档+讲解】
目录1绪论1.1研究背景1.2目的和意义1.3论文结构安排2相关技术2.1SSM框架介绍2.2B/S结构介绍2.3Mysql数据库介绍3系统分析3.1系统可行性分析3.1.1技术可行性分析3.1.2经济可行性分析3.1.3运行可行性分析3.2系统性能分析3.2.1易用性指标3.2.2可扩展性指标3.2.3健壮性指标3.2.4安全性指标3.3系统流程分析3.3.1操作流程分析3.3.2登录流程分析3
- Vue3 - 实现一个雨水滴落的动画效果
程序员的成长之路
Vue3html5javascriptvue
在Vue3中实现一个雨水滴落的动画效果,可以使用HTML5的元素和JavaScript来绘制和控制动画。以下是一个实现雨水滴落效果的示例:创建一个Vue3项目首先,确保你已经创建了一个Vue3项目。如果还没有,可以使用VueCLI来创建:vuecreaterain-animationcdrain-animation添加Canvas组件创建一个新的Vue组件来包含我们的元素和动画逻辑。创建一个名为R
- Vue常用插件汇总(2)
2401_84094908
程序员vue.js前端javascript
文件上传vue-upload-component-Vuejs文件上传组件vue-core-image-upload-轻量级的vue上传插件vue-dropzone-用于文件上传的Vue组件图片处理vue-lazyload-img-移动优化的vue图片懒加载插件vue-image-crop-upload-vue图片剪裁上传组件vue-svgicon-创建svg图标组件的工具vue-img-loade
- 一次 “简单需求“ 引发的 Vue 缓存血案:从 keep-alive 踩坑到 Vue3 优化全记录
文章目录前言:一次“简单需求”引发的技术深挖一、问题爆发:缓存有也不是事,没也不是事二、原理拆解:keep-alive到底是怎么“记住你”的?1.它缓存的不是页面,是“组件实例”2.那它怎么判断“谁”该被缓存?3.那你说路由的`meta.keepAlive`起什么作用?4.动态include:缓存的核心控制力5.如果你没写include,会发生什么?小结:缓存是否生效,取决于这三要素推荐key的正
- v-text 和 v-html 都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。
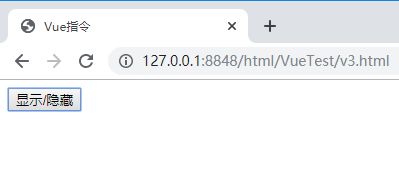
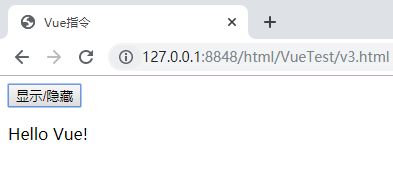
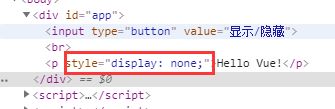
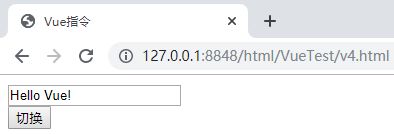
在Vue.js中,v-text和v-html都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。以下是详细说明和注意事项:1.v-text指令作用:将数据以纯文本形式插入到元素中(相当于设置元素的textContent属性)。语法:等价于:{{message}}特点:自动转义HTML标签(例如会变成文本<script>)防止XSS攻击(跨站脚本攻击)覆盖元素内原有的所有内容示
- java毕业设计-基于Javaweb的家常小菜烹饪学习管理系统的设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿刘
vuespringboot毕业设计java课程设计学习
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费开题报告、任务书、全bao定制+
- java毕业设计源码案例-基于ssm+协同过滤的个性化小说推荐系统设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
项目帮
springbootjava计算机毕设java课程设计开发语言
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 计算机专业大数据毕业设计-基于 Spark 的音乐数据分析项目(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿八哥
数据可视化计算机毕设spark大数据课程设计spark
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- Python-Django毕业设计养老院老人日常生活管理系统(程序+Lw)
Python计算机毕设程序源码_
pythondjango课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+Vue等等组成,B/S模式+pychram管理等等。环境需要1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版
- 基于SpringBoot+Vue的在线学习系统的设计与实现
一、项目背景与选题动因随着在线教育的快速发展,传统的教学模式已逐渐无法满足现代学习者“随时随地”获取知识的需求。在线学习平台凭借其强大的可扩展性和资源整合能力,在教育信息化浪潮中日益重要。本项目旨在基于SpringBoot+Vue实现一个结构清晰、功能完善的在线学习系统,满足不同用户角色(学生、教师、管理员)在教学、学习、管理等方面的实际需求。适合学习SpringBoot、Vue前后端分离、权限管
- 计算机毕设——高校在线学习平台
随着教育信息化改革不断推进,传统教学模式逐渐暴露出诸多弊端,例如资源分散、互动匮乏、教学反馈滞后等。如何借助现代Web技术构建一个功能完善、稳定高效的教学平台,成为许多高校面临的重要课题。本文将从我的毕业设计项目《在线学习平台》出发,分享一个完整在线教育平台的设计与开发过程,涵盖技术选型、系统架构、核心模块实现以及系统测试等内容,适合对SpringBoot+Vue全栈开发感兴趣的同学学习参考。一、
- Vue.config全局配置
辉夜真是太可爱啦
1.取消Vue所有的日志与警告。Vue.config.silent=true;2.Vue自定义键名Vue.config.keyCodes={v:86,f1:112,//camelCase不可用mediaPlayPause:179,//取而代之的是kebab-case且用双引号括起来"media-play-pause":179,up:[38,87]}3.设置为false以阻止vue在启动时生成生产提
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_宠物护理示例(CalendarView01_26)
宝码香车
#DeepSeek前端vue.jsecmascriptjavascriptdeepseek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_宠物护理示例(CalendarView01_26)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\index
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_植物浇水示例(CalendarView01_25)
宝码香车
#DeepSeek前端vueecmascriptjavascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_植物浇水示例(CalendarView01_25)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\index
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_学习计划日历示例(CalendarView01_20)
宝码香车
前端vueecmascriptjavascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_学习计划日历示例(CalendarView01_20)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\ind
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_睡眠记录日历示例(CalendarView01_30)
宝码香车
#DeepSeek前端vue.jsecmascriptjavascriptdeepseek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_睡眠记录日历示例(CalendarView01_30)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\ind
- 二、ubuntu+django+nginx+uwsgi+vue:部署django+vue前后端分离项目
一、创建用户和文件夹#创建www文件夹,所有网站项目都放到这里$sudomkdir/www#创建用户组sudogroupaddwww-g666#创建用户$sudouseraddwww-u666-g666-M-s/sbin/nologin#查看$idwwwid#设置www文件夹的所属组和所属用户$sudochown-Rwww.www/www/#$sudochmod-R666某一目录,所有用户对一个目
- 养老院管理系统基于SpringBoot的养老院管理系统系统设计与实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝60W+,csdn特邀作者、Java领域优质创作者、csdn/掘金/哔哩哔哩/知乎/道客/小红书等平台优质作者,计算机毕设实战导师,目前专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌技术栈范围:SpringBoot、Vue、SSM、Jsp、HLMT、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习、单片机
- (5)从零开发 Chrome 插件:Vue3 Chrome 插件待办事项应用
超龄超能程序猿
Chrome插件html5jsonjavascriptvue.js前端框架
(1)从零开发Chrome插件:构建你的第一个插件(3)从零开发Chrome插件:实现API登录与本地存储功能(3)从零开发Chrome插件:网页图片的批量下载(4)从零开发Chrome插件:Chrome插件调试全攻略(5)从零开发Chrome插件:Vue3Chrome插件待办事项应用Vue3Chrome插件待办事项应用功能概述一个基于Vue3的Chrome插件待办事项应用,具有以下功能:添加/删
- 前端实现抛物线小球动画效果:从原理到代码实践
编程随想▿
前端抛物线JSvuereact.js
目录引言一、抛物线动画的核心原理二、纯HTML/CSS实现抛物线动画1.HTML结构2.CSS动画3.效果说明三、动态交互:JavaScript实现抛物线动画1.HTML结构2.JavaScript逻辑3.效果说明四、Vue.js实现抛物线动画1.组件结构2.实现思路五、React实现抛物线动画1.组件代码2.实现思路六、注意事项七、总结引言在前端开发中,动画效果是提升用户体验的重要手段之一。抛物
- Vue 3 的 setup 函数里,为什么非要写 return?揭秘背后的核心机制
编程随想▿
Vue3vue.js前端javascript前端框架开发语言
引言:初学Vue3的CompositionAPI,很多同学都会被setup()函数吸引。它让我们能更灵活地组织组件逻辑,但一个看似简单的return语句却常常让人困惑:“我在setup里定义的变量和方法,为什么一定要return出去?不return行不行?”今天,我们就来深入探讨一下setup中return的核心作用,理解它为什么是Vue3响应式编程的基石。目录一、setup函数的核心职责二、关键
- Vue3递归组件详解:构建动态树形结构的终极方案
编程随想▿
Vue3vue.js前端javascript前端框架
目录一、什么是递归组件?二、Vue3递归组件实现步骤1.基础实现2.关键点解析三、动态数据实战:渲染树形菜单四、Vue3递归组件的核心注意事项五、高级技巧:异步递归组件六、常见问题排查结语一、什么是递归组件?递归组件是指在组件内部调用自身的特殊组件。它适用于处理嵌套树形数据结构的场景,例如:文件目录系统多级导航菜单组织架构图嵌套评论列表在Vue3中,递归组件通过name属性标识自身,实现模板自引用
- 基于Springboot + vue3实现的图书管理系统
程序员南音
经验分享
项目描述本系统包含管理员、读者两个角色。管理员角色:用户管理:管理系统中所有用户的信息,包括添加、删除和修改用户。配置管理:管理系统配置参数,如轮播图的路径等。权限管理:分配和管理不同角色的权限。图书借阅管理:管理图书借阅信息,包括查看、修改、删除和审核借阅记录。轮播图管理:管理轮播图信息,包括新增、查看、修改和删除轮播图。座位信息管理:管理阅览室座位信息,包括新增、查看、修改、删除和查看评论。图
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p