javascript学习记录——canvas元素的基本操作
canvas元素
总:canvas元素是javascript中一种绘图的重要工具
用法:
1,引入
2,获取上下文
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");第一句话,是通过canvas对象的id来获取canvas对象
第二句话,获取2d效果的文本
3,绘制基本图形
连线:
a,画线放法
moveTo(x,y)函数:确定线的其实坐标,x,y为画布中的起始坐标
lineTo(x,y)函数:确定线的终点坐标,x,y为画布中的起始坐标
srtoke()函数:将画好的坐标连接起来
b,线条属性
strokeStyle:改变线条的颜色
设置方法:
context.strokeStyle = "#F00";//用个十六进制数表示分别表示红绿蓝的程度
context.strokeStyle = "#FF0000";//用6个十六进制数分别表示红绿蓝的程度
context.strokeStyle = rgba(255,0,0,1);//前三个参量也是红绿蓝的程度,最后一个参量代表透明度
context.strokeStyle = "red";//用英文来代表颜色
lineWidth:设置线条的宽度,默认值为1
设置方法:
context.lineWidth = 数字(代表宽度)
lineCap()函数:设置线条的头的形状,有三种形式"round","square","butt",
设置方法:
context.lineCap = "butt";
lineJoin:设置线条转角的形状,有三种形式miter,round,bevel.
设置方法:
context.lineJoin = "miter";
(注:lineJoin属性为miter时的效果受到miterLimit属性的影响,miterLimit默认值为10,即外侧的延伸时两条交汇处内角与外角的距离)
以画正六边形为例给出示例代码:
正六边形
矩形:
rect(x,y,width,height)函数:设置矩形的外框,之后要用stroke()函数连线,x,y代表矩形的坐上角顶点的坐标,width和height分别代表宽度和高度
strokeRect(x,y,width,height)函数的效果等于rect() + stroke()
fill()函数,将闭合图形内部进行涂色,默认为黑色,可以通过fillStyle函数进行颜色设置,设置方法与strokeStyle相同
fillRect(x,y,width,height)函数=rect() + fill()
clearRect(x,y,width,height)函数可以在已经画好的图形中间掏出一个空白空间,同样要配合stroke()函数使用
样例代码:
几种矩形的绘制方法
运行效果:
圆与圆弧:
arc(x,,y,r,startA,endA,direction)函数:其中x,y代表圆心的位置,r代表半径,后面两个参数代表开始角度和结束角度,最后一个参数,代表画圆的方向是顺时针还是逆时针。该函数要搭配stroke()来使用,注意其中角度是弧度制|!
样例代码(绘制奥运五环):
奥运五环
运行效果:
绘制文本:
fillText(text,x,y,maxWidth)函数和strokeText(text,x,y,maxWidth)函数:用来绘制文本,前者绘制的文本为空心字,后者为实心,参数text为文本内容,x,y为文本开始坐标,maxWidth为最大宽度,要是文本的内容超过最大宽度,会自动压缩到该宽度。
font可以设置字体大小和字体风格,例如:
context.font = "30px 宋体";
context.font = "40px 微软雅黑";
注:系统默认字体大小为10px
文本的粗细和倾斜:
表示粗细有四种属性值:normal(正常)、bold(粗体)、bolder(加粗体)、lighter(细柔)
设置方法例如:
context.font = "normal 30px 宋体";
context.font = "bold 40px 微软雅黑";
也可以用数字来直接设置:
context.font = "200 30px 宋体";
context.font = "400 40px 微软雅黑";
表示倾斜的有三种属性值:normal、italic、oblique,其中后两者能让字体倾斜,italic是指文本的倾斜体,oblique是指倾斜的文字,但效果基本一样。
样例代码:
文本1
运行效果:
文本的对齐方式:
textAlign属性:修改文本的对齐方式,有五个属性:start,end,left,right,center。
textBaseline属性:修改文本的对齐基线,有6个属性:alphabetic,top,bottom,middle,hanging,ideographic。
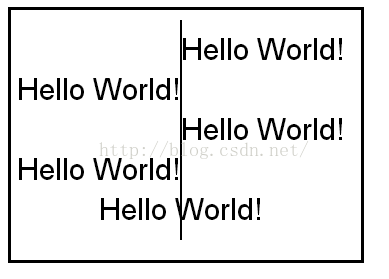
样例代码:
文本对齐方式
运行效果:
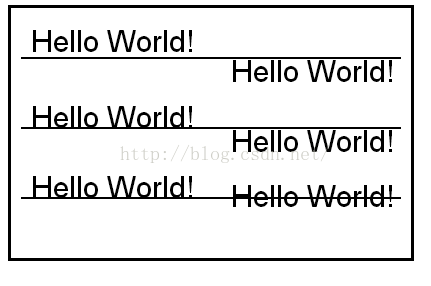
样例代码:
文本对齐基线
运行效果:
至此,javascript中的canvas元素的基础功能就基本说完了。