hexo的next主题个性化教程:打造炫酷网站
注意下面那些图床失效了,可以在这里看http://shenzekun.cn/hexo%E7%9A%84next%E4%B8%BB%E9%A2%98%E4%B8%AA%E6%80%A7%E5%8C%96%E9%85%8D%E7%BD%AE%E6%95%99%E7%A8%8B.html
看到有些next主题的网站很炫酷,那么是怎么配置的呢?接下来我会讲一讲如何实现一些炫酷的效果
主要有以下32种:
- 在右上角或者左上角实现fork me on github
- 添加RSS
- 添加动态背景
- 实现点击出现桃心效果
- 修改文章内链接文本样式
- 修改文章底部的那个带#号的标签
- 在每篇文章末尾统一添加“本文结束”标记
- 修改作者头像并旋转
- 博文压缩
- 修改``代码块自定义样式
- 侧边栏社交小图标设置
- 主页文章添加阴影效果
- 在网站底部加上访问量
- 添加热度
- 网站底部字数统计
- 添加 README.md 文件
- 设置网站的图标Favicon
- 实现统计功能
- 添加顶部加载条
- 在文章底部增加版权信息
- 添加网易云跟帖(跟帖关闭,已失效,改为来必力)
- 隐藏网页底部powered By Hexo / 强力驱动
- 修改网页底部的桃心
- 文章加密访问
- 添加jiathis分享
- 博文置顶
- 修改字体大小
- 修改打赏字体不闪动
- 自定义鼠标样式
- 为博客加上萌萌的宠物
- DaoVoice 在线联系
- 点击爆炸效果
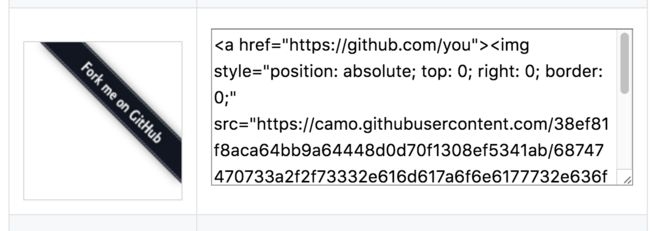
1. 在右上角或者左上角实现fork me on github
实现效果图
具体实现方法
点击这里 或者 这里挑选自己喜欢的样式,并复制代码。 例如,我是复制如下代码:

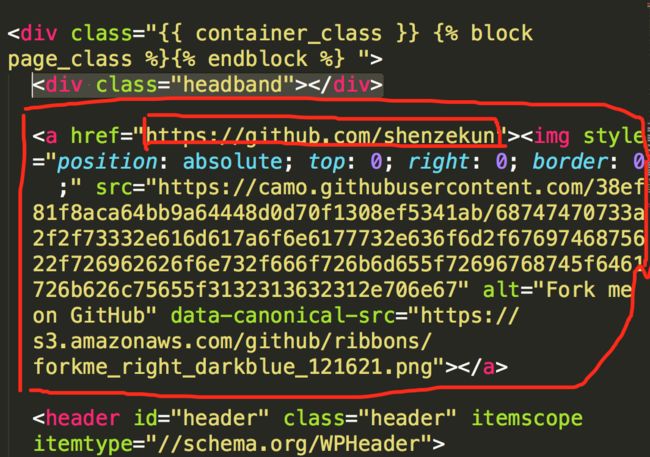
然后粘贴刚才复制的代码到themes/next/layout/_layout.swig文件中(放在的下面),并把href改为你的github地址

2.添加RSS
实现效果图
具体实现方法
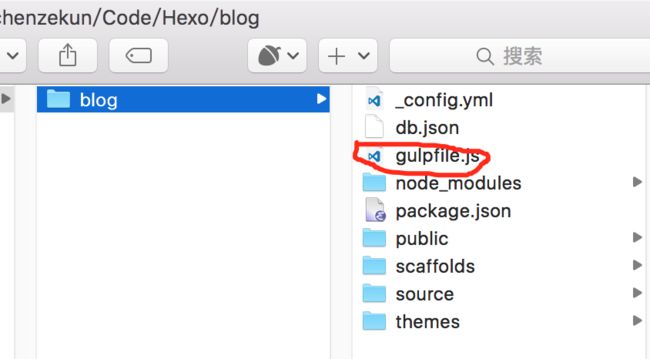
切换到你的blog(我是取名blog,具体的看你们的取名是什么)的路径,例如我是在/Users/chenzekun/Code/Hexo/blog这个路径上,也就是在你的根目录下

然后安装 Hexo 插件:(这个插件会放在node_modules这个文件夹里)
$ npm install --save hexo-generator-feed
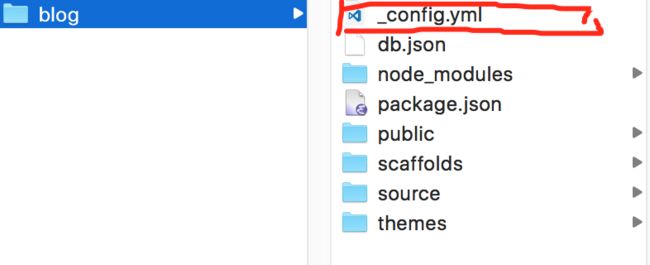
接下来打开画红线的文件,如下图:
在里面的末尾添加:(请注意在冒号后面要加一个空格,不然会发生错误!)
# Extensions
## Plugins: http://hexo.io/plugins/
plugins: hexo-generate-feed
然后打开next主题文件夹里面的_config.yml,在里面配置为如下样子:(就是在rss:的后面加上/atom.xml,注意在冒号后面要加一个空格)
# Set rss to false to disable feed link.
# Leave rss as empty to use site's feed link.
# Set rss to specific value if you have burned your feed already.
rss: /atom.xml
配置完之后运行:
$ hexo g
重新生成一次,你会在./public 文件夹中看到 atom.xml 文件。然后启动服务器查看是否有效,之后再部署到 Github 中。
3. 添加动态背景
实现效果图
具体实现方法
这个我之前有一篇文章有讲过了,详情点击我的博客
4. 实现点击出现桃心效果
实现效果图
具体实现方法
在网址输入如下
http://7u2ss1.com1.z0.glb.clouddn.com/love.js
然后将里面的代码copy一下,新建love.js文件并且将代码复制进去,然后保存。将love.js文件放到路径/themes/next/source/js/src里面,然后打开\themes\next\layout\_layout.swig文件,在末尾(在前面引用会出现找不到的bug)添加以下代码:
5. 修改文章内链接文本样式
实现效果图
具体实现方法
修改文件 themes\next\source\css\_common\components\post\post.styl,在末尾添加如下css样式,:
// 文章内链接文本样式
.post-body p a{
color: #0593d3;
border-bottom: none;
border-bottom: 1px solid #0593d3;
&:hover {
color: #fc6423;
border-bottom: none;
border-bottom: 1px solid #fc6423;
}
}
其中选择.post-body 是为了不影响标题,选择 p 是为了不影响首页“阅读全文”的显示样式,颜色可以自己定义。
6. 修改文章底部的那个带#号的标签
实现效果图
具体实现方法
修改模板/themes/next/layout/_macro/post.swig,搜索 rel="tag">#,将 # 换成
7. 在每篇文章末尾统一添加“本文结束”标记
实现效果图
具体实现方法
在路径 \themes\next\layout\_macro 中新建 passage-end-tag.swig 文件,并添加以下内容:
{% if not is_index %}
-------------本文结束感谢您的阅读-------------
{% endif %}
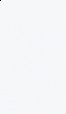
接着打开\themes\next\layout\_macro\post.swig文件,在post-body 之后, post-footer 之前添加如下画红色部分代码(post-footer之前两个DIV):
代码如下:
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
然后打开主题配置文件(_config.yml),在末尾添加:
# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
完成以上设置之后,在每篇文章之后都会添加如上效果图的样子。
8. 修改作者头像并旋转:
实现效果图:
具体实现方法
打开\themes\next\source\css\_common\components\sidebar\sidebar-author.styl,在里面添加如下代码:
.site-author-image {
display: block;
margin: 0 auto;
padding: $site-author-image-padding;
max-width: $site-author-image-width;
height: $site-author-image-height;
border: $site-author-image-border-width solid $site-author-image-border-color;
/* 头像圆形 */
border-radius: 80px;
-webkit-border-radius: 80px;
-moz-border-radius: 80px;
box-shadow: inset 0 -1px 0 #333sf;
/* 设置循环动画 [animation: (play)动画名称 (2s)动画播放时长单位秒或微秒 (ase-out)动画播放的速度曲线为以低速结束
(1s)等待1秒然后开始动画 (1)动画播放次数(infinite为循环播放) ]*/
/* 鼠标经过头像旋转360度 */
-webkit-transition: -webkit-transform 1.0s ease-out;
-moz-transition: -moz-transform 1.0s ease-out;
transition: transform 1.0s ease-out;
}
img:hover {
/* 鼠标经过停止头像旋转
-webkit-animation-play-state:paused;
animation-play-state:paused;*/
/* 鼠标经过头像旋转360度 */
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
/* Z 轴旋转动画 */
@-webkit-keyframes play {
0% {
-webkit-transform: rotateZ(0deg);
}
100% {
-webkit-transform: rotateZ(-360deg);
}
}
@-moz-keyframes play {
0% {
-moz-transform: rotateZ(0deg);
}
100% {
-moz-transform: rotateZ(-360deg);
}
}
@keyframes play {
0% {
transform: rotateZ(0deg);
}
100% {
transform: rotateZ(-360deg);
}
}
9. 博文压缩
在站点的根目录下执行以下命令:
$ npm install gulp -g
$ npm install gulp-minify-css gulp-uglify gulp-htmlmin gulp-htmlclean gulp --save
在如下图所示,新建 gulpfile.js ,并填入以下内容:
var gulp = require('gulp');
var minifycss = require('gulp-minify-css');
var uglify = require('gulp-uglify');
var htmlmin = require('gulp-htmlmin');
var htmlclean = require('gulp-htmlclean');
// 压缩 public 目录 css
gulp.task('minify-css', function() {
return gulp.src('./public/**/*.css')
.pipe(minifycss())
.pipe(gulp.dest('./public'));
});
// 压缩 public 目录 html
gulp.task('minify-html', function() {
return gulp.src('./public/**/*.html')
.pipe(htmlclean())
.pipe(htmlmin({
removeComments: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true,
}))
.pipe(gulp.dest('./public'))
});
// 压缩 public/js 目录 js
gulp.task('minify-js', function() {
return gulp.src('./public/**/*.js')
.pipe(uglify())
.pipe(gulp.dest('./public'));
});
// 执行 gulp 命令时执行的任务
gulp.task('default', [
'minify-html','minify-css','minify-js'
]);
生成博文是执行 hexo g && gulp 就会根据 gulpfile.js 中的配置,对 public 目录中的静态资源文件进行压缩。
10. 修改``代码块自定义样式
实现效果图
具体实现方法
打开\themes\next\source\css\_custom\custom.styl,向里面加入:(颜色可以自己定义)
// Custom styles.
code {
color: #ff7600;
background: #fbf7f8;
margin: 2px;
}
// 大代码块的自定义样式
.highlight, pre {
margin: 5px 0;
padding: 5px;
border-radius: 3px;
}
.highlight, code, pre {
border: 1px solid #d6d6d6;
}
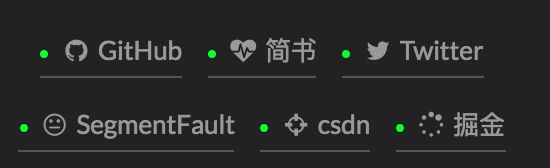
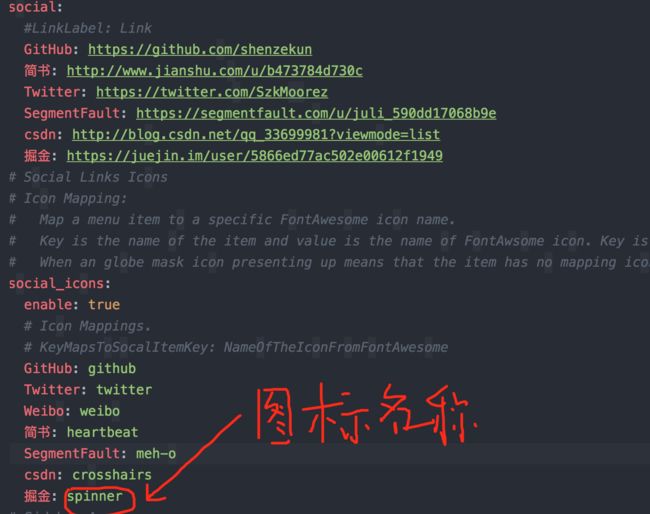
11. 侧边栏社交小图标设置
实现效果图
具体实现方法
打开主题配置文件(_config.yml),搜索social_icons:,在图标库找自己喜欢的小图标,并将名字复制在如下位置
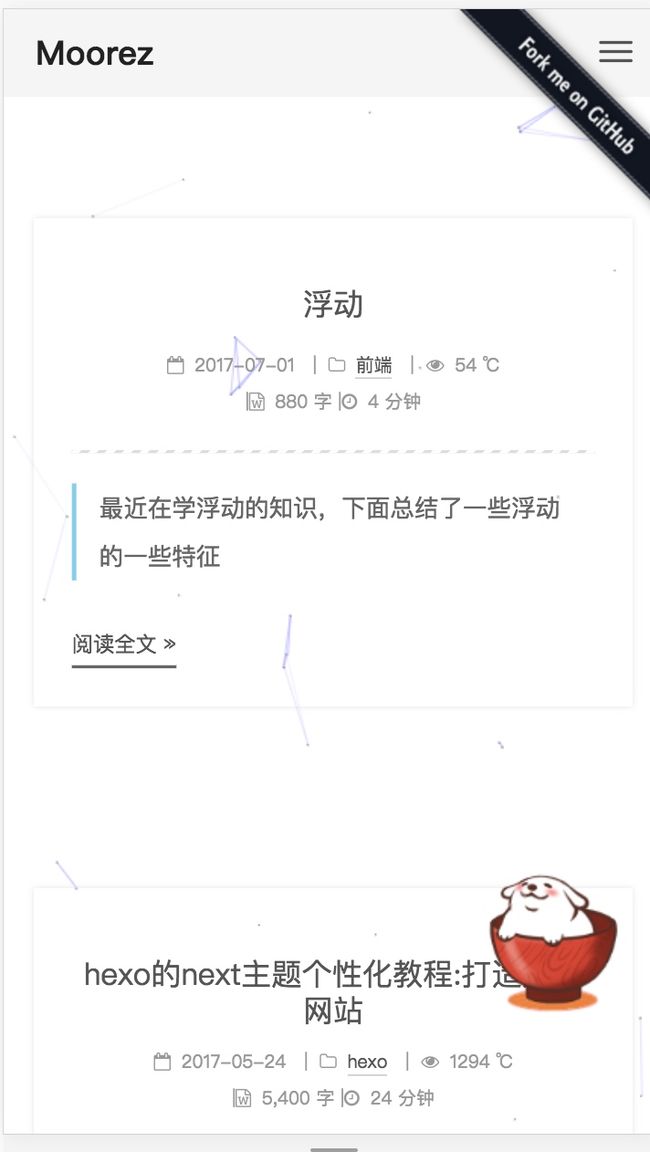
12. 主页文章添加阴影效果
实现效果图
具体实现方法
打开\themes\next\source\css\_custom\custom.styl,向里面加入:
// 主页文章添加阴影效果
.post {
margin-top: 60px;
margin-bottom: 60px;
padding: 25px;
-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);
}
13. 在网站底部加上访问量
实现效果图
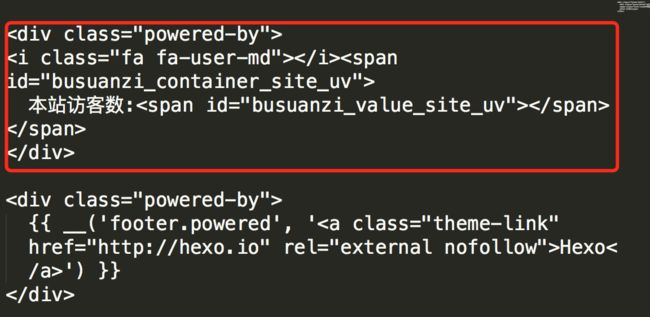
具体实现方法
打开\themes\next\layout\_partials\footer.swig文件,在copyright前加上画红线这句话:

代码如下:
本站访客数:
在这里有两中不同计算方式的统计代码:
- pv的方式,单个用户连续点击n篇文章,记录n次访问量
本站总访问量次
- uv的方式,单个用户连续点击n篇文章,只记录1次访客数
本站总访问量次
添加之后再执行hexo d -g,然后再刷新页面就能看到效果
14. 添加热度
实现效果图:
具体实现方法
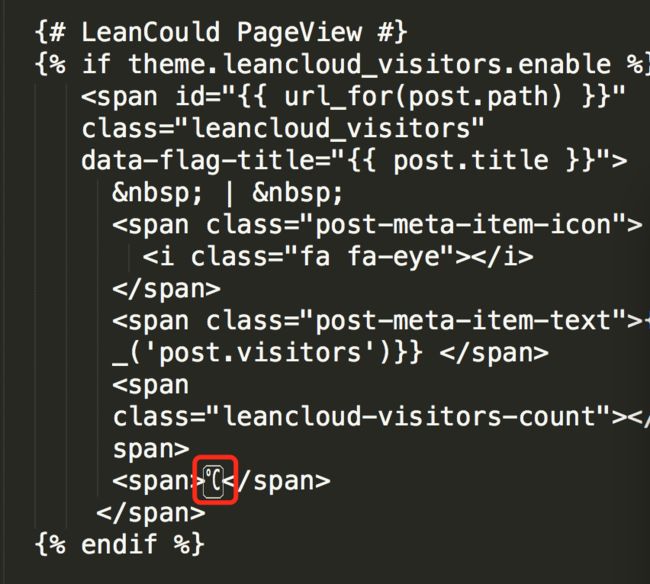
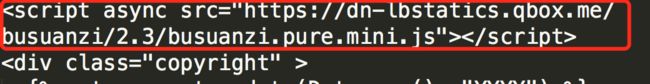
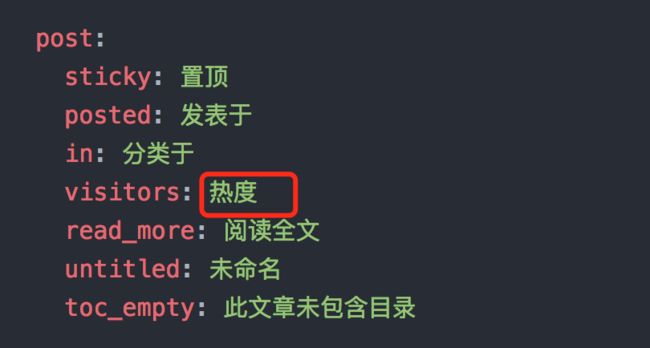
next主题集成leanCloud,打开/themes/next/layout/_macro/post.swig,在画红线的区域添加℃:
然后打开,/themes/next/languages/zh-Hans.yml,将画红框的改为热度就可以了

15. 网站底部字数统计
###实现效果图
具体方法实现
切换到根目录下,然后运行如下代码
$ npm install hexo-wordcount --save
然后在/themes/next/layout/_partials/footer.swig文件尾部加上:
博客全站共{{ totalcount(site) }}字
16. 添加 README.md 文件
每个项目下一般都有一个 README.md 文件,但是使用 hexo 部署到仓库后,项目下是没有 README.md 文件的。
在 Hexo 目录下的 source 根目录下添加一个 README.md 文件,修改站点配置文件 _config.yml,将 skip_render 参数的值设置为
skip_render: README.md
保存退出即可。再次使用 hexo d 命令部署博客的时候就不会在渲染 README.md 这个文件了。
17. 设置网站的图标Favicon
实现效果图
具体方法实现
在EasyIcon中找一张(32*32)的ico图标,或者去别的网站下载或者制作,并将图标名称改为favicon.ico,然后把图标放在/themes/next/source/images里,并且修改主题配置文件:
# Put your favicon.ico into `hexo-site/source/` directory.
favicon: /favicon.ico
18. 实现统计功能
实现效果图
具体实现方法
在根目录下安装 hexo-wordcount,运行:
$ npm install hexo-wordcount --save
然后在主题的配置文件中,配置如下:
# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: true
wordcount: true
min2read: true
19. 添加顶部加载条
实现效果图
具体实现方法
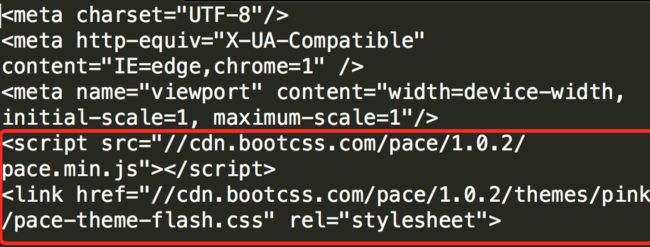
打开/themes/next/layout/_partials/head.swig文件,添加红框上的代码

代码如下:
但是,默认的是粉色的,要改变颜色可以在/themes/next/layout/_partials/head.swig文件中添加如下代码(接在刚才link的后面)
目前,博主的增加顶部加载条的pull request 已被Merge===>详情
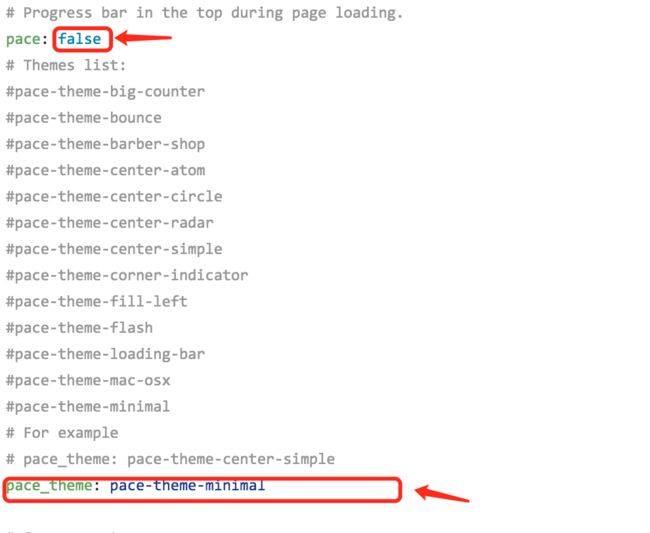
现在升级最新版的next主题,升级后只需修改主题配置文件(_config.yml)将pace: false改为pace: true就行了,你还可以换不同样式的加载条,如下图:
20. 在文章底部增加版权信息
实现效果图
在目录 next/layout/_macro/下添加 my-copyright.swig:
{% if page.copyright %}
<div class="my_post_copyright">
<script src="//cdn.bootcss.com/clipboard.js/1.5.10/clipboard.min.js"></script>
<!-- JS库 sweetalert 可修改路径 -->
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<p><span>本文标题:</span><a href="{{ url_for(page.path) }}">{{ page.title }}</a></p>
<p><span>文章作者:</span><a href="/" title="访问 {{ theme.author }} 的个人博客">{{ theme.author }}</a></p>
<p><span>发布时间:</span>{{ page.date.format("YYYY年MM月DD日 - HH:MM") }}</p>
<p><span>最后更新:</span>{{ page.updated.format("YYYY年MM月DD日 - HH:MM") }}</p>
<p><span>原始链接:</span><a href="{{ url_for(page.path) }}" title="{{ page.title }}">{{ page.permalink }}</a>
<span class="copy-path" title="点击复制文章链接"><i class="fa fa-clipboard" data-clipboard-text="{{ page.permalink }}" aria-label="复制成功!"></i></span>
</p>
<p><span>许可协议:</span><i class="fa fa-creative-commons"></i> <a rel="license" href="https://creativecommons.org/licenses/by-nc-nd/4.0/" target="_blank" title="Attribution-NonCommercial-NoDerivatives 4.0 International (CC BY-NC-ND 4.0)">署名-非商业性使用-禁止演绎 4.0 国际</a> 转载请保留原文链接及作者。</p>
</div>
<script>
var clipboard = new Clipboard('.fa-clipboard');
$(".fa-clipboard").click(function(){
clipboard.on('success', function(){
swal({
title: "",
text: '复制成功',
icon: "success",
showConfirmButton: true
});
});
});
</script>
{% endif %}
在目录next/source/css/_common/components/post/下添加my-post-copyright.styl:
.my_post_copyright {
width: 85%;
max-width: 45em;
margin: 2.8em auto 0;
padding: 0.5em 1.0em;
border: 1px solid #d3d3d3;
font-size: 0.93rem;
line-height: 1.6em;
word-break: break-all;
background: rgba(255,255,255,0.4);
}
.my_post_copyright p{margin:0;}
.my_post_copyright span {
display: inline-block;
width: 5.2em;
color: #b5b5b5;
font-weight: bold;
}
.my_post_copyright .raw {
margin-left: 1em;
width: 5em;
}
.my_post_copyright a {
color: #808080;
border-bottom:0;
}
.my_post_copyright a:hover {
color: #a3d2a3;
text-decoration: underline;
}
.my_post_copyright:hover .fa-clipboard {
color: #000;
}
.my_post_copyright .post-url:hover {
font-weight: normal;
}
.my_post_copyright .copy-path {
margin-left: 1em;
width: 1em;
+mobile(){display:none;}
}
.my_post_copyright .copy-path:hover {
color: #808080;
cursor: pointer;
}
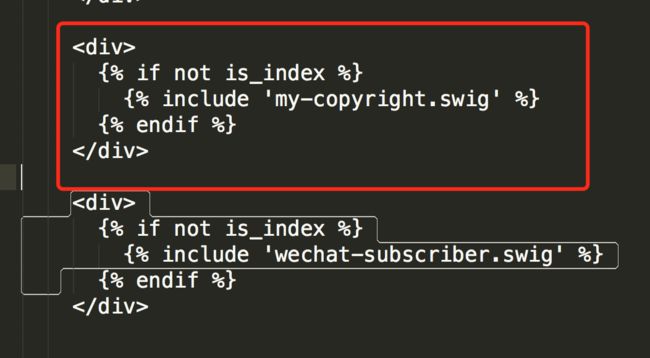
修改next/layout/_macro/post.swig,在代码
{% if not is_index %}
{% include 'wechat-subscriber.swig' %}
{% endif %}
之前添加增加如下代码:
{% if not is_index %}
{% include 'my-copyright.swig' %}
{% endif %}
如下:
修改next/source/css/_common/components/post/post.styl文件,在最后一行增加代码:
@import "my-post-copyright"
保存重新生成即可。
如果要在该博文下面增加版权信息的显示,需要在 Markdown 中增加copyright: true的设置,类似:
---
title: 前端小项目:使用canvas绘画哆啦A梦
date: 2017-05-22 22:53:53
tags: canvas
categories: 前端
copyright: true
---
小技巧:如果你觉得每次都要输入
copyright: true很麻烦的话,那么在/scaffolds/post.md文件中添加:
这样每次hexo new "你的内容"之后,生成的md文件会自动把copyright:加到里面去
(注意:如果解析出来之后,你的原始链接有问题:如:http://yoursite.com/前端小项目:使用canvas绘画哆啦A梦.html,那么在根目录下_config.yml中写成类似这样:)
就行了。
21. 添加网易云跟帖(跟帖关闭,已失效,改为来必力)
实现效果图
具体方法实现
有两种实现方法:
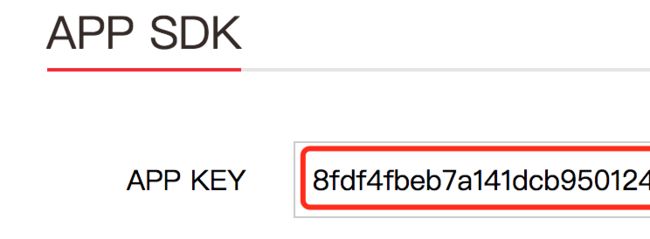
①更新next主题,因为最新版本的主题已经支持这种评论。直接在主题配置文件_config.yml 文件中添加如下配置:
gentie_productKey: #your-gentie-product-key
②如果你不想更新的话,那么按下面步骤进行:
首先,还是在主题配置文件_config.yml 文件中添加如下配置:
gentie_productKey: #your-gentie-product-key
然后在在layout/_scripts/third-party/comments/ 目录中添加 gentie.swig,文件内容如下:
{% if not (theme.duoshuo and theme.duoshuo.shortname) and not theme.duoshuo_shortname and not theme.disqus_shortname and not theme.hypercomments_id %}
{% if theme.gentie_productKey %}
{% set gentie_productKey = theme.gentie_productKey %}
{% endif %}
{% endif %}
然后在layout/_scripts/third-party/comments.swig文件中追加:
{% include './comments/gentie.swig' %}
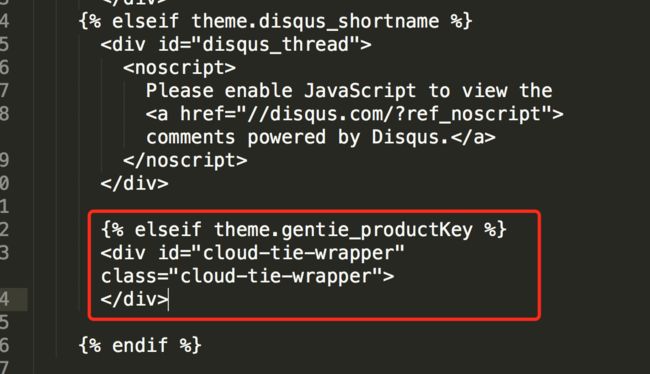
最后,在 layout/_partials/comments.swig 文件中条件最后追加网易云跟帖插件引用的判断逻辑:
{% elseif theme.gentie_productKey %}
可能你hexo s时可能看不到,直接hexo d就可以看到了
近日,我朋友发来消息,说网易云跟帖要关了,我网上查了一下,果然如此
都是泪,上次用了多说,结果多说关了,接着是网易云跟帖,这次直接用国外的来必力,应该不会这么容易关吧
方法其实还是跟上面差不多的
首先在 _config.yml 文件中添加如下配置:
# Support for LiveRe comments system.
# You can get your uid from https://livere.com/insight/myCode (General web site)
livere_uid: your uid
然后在 layout/_scripts/third-party/comments/ 目录中添加 livere.swig,文件内容如下:
{% if not (theme.duoshuo and theme.duoshuo.shortname) and not theme.duoshuo_shortname and not theme.disqus_shortname and not theme.hypercomments_id and not theme.gentie_productKey %}
{% if theme.livere_uid %}
{% endif %}
{% endif %}
然后在 layout/_scripts/third-party/comments.swig文件中追加:
{% include './comments/livere.swig' %}
最后,在 layout/_partials/comments.swig 文件中条件最后追加 LiveRe 插件是否引用的判断逻辑:
{% elseif theme.livere_uid %}
{% endif %}
完
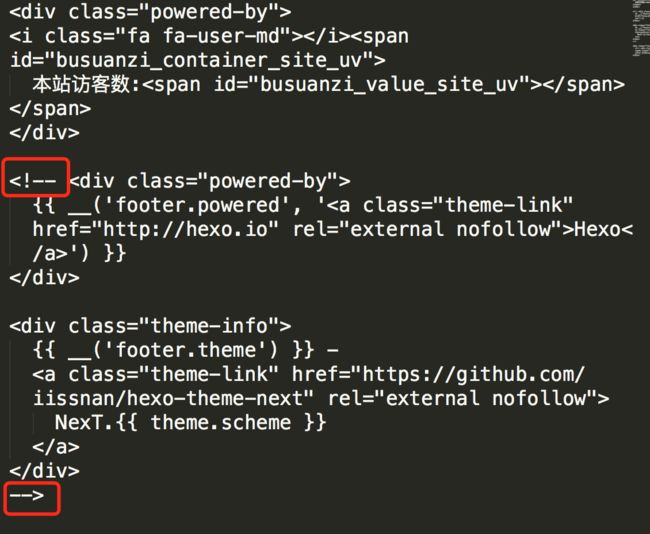
22. 隐藏网页底部powered By Hexo / 强力驱动
打开themes/next/layout/_partials/footer.swig,使用” ”隐藏之间的代码即可,或者直接删除。位置如图:
23. 修改网页底部的桃心
还是打开themes/next/layout/_partials/footer.swig,找到:
 ,然后还是在图标库中找到你自己喜欢的图标,然后修改画红线的部分就可以了。
,然后还是在图标库中找到你自己喜欢的图标,然后修改画红线的部分就可以了。
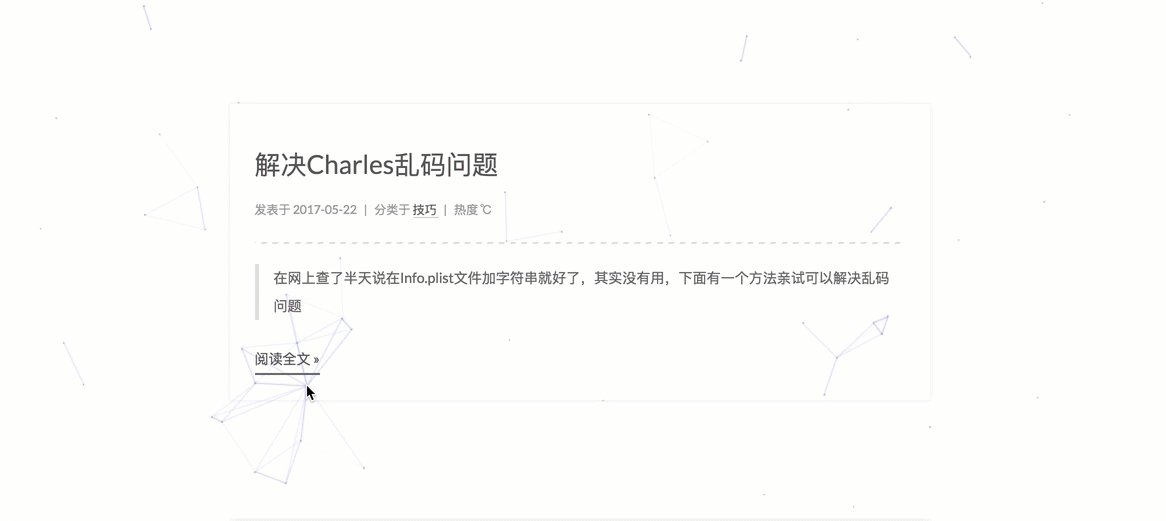
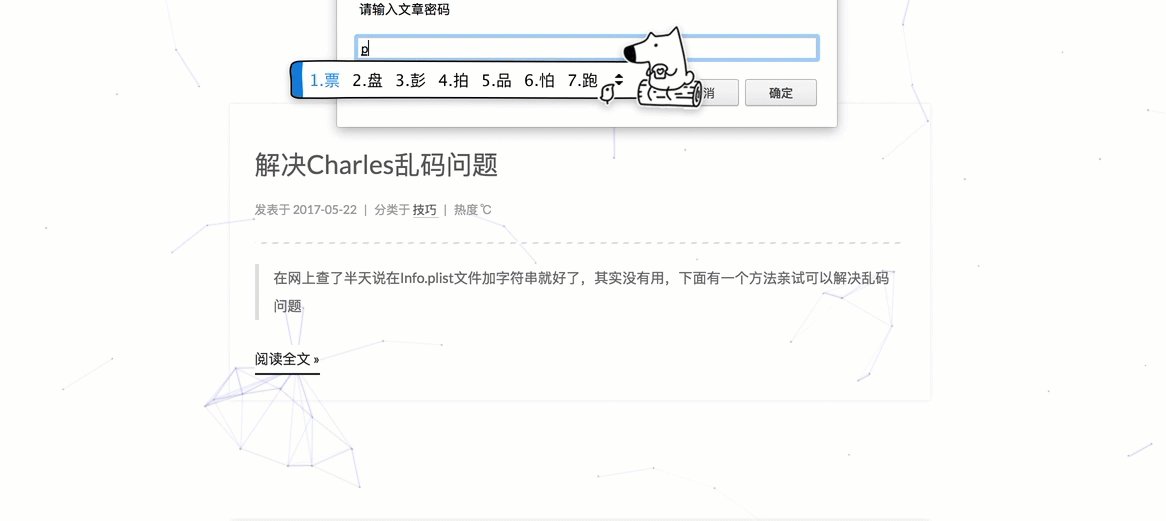
24. 文章加密访问
实现效果图
具体实现方法
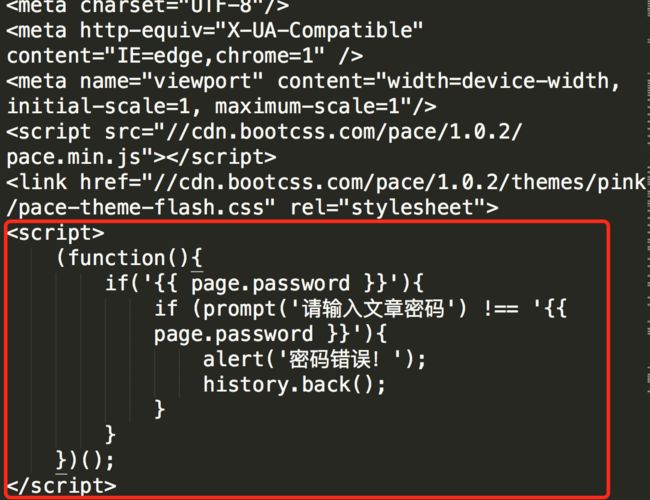
打开themes->next->layout->_partials->head.swig文件,在以下位置插入这样一段代码:
代码如下:
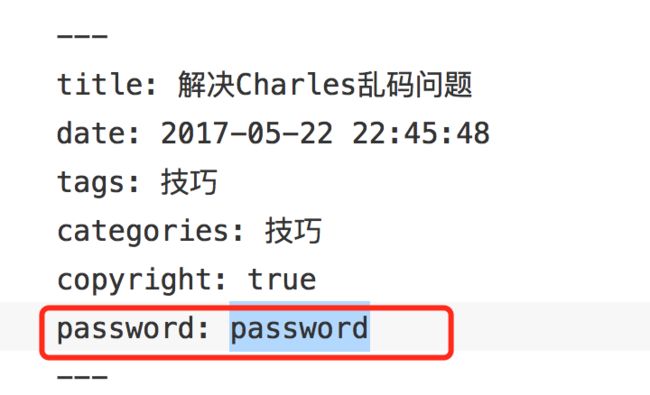
然后在文章上写成类似这样:
25. 添加jiathis分享
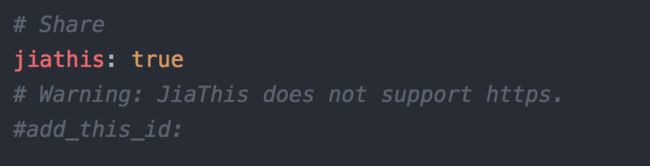
在主题配置文件中,jiathis为true,就行了,如下图
默认是这样子的:

如果你想自定义话,打开themes/next/layout/_partials/share/jiathis.swig修改画红线部分就可以了

26. 博文置顶
修改 hero-generator-index 插件,把文件:node_modules/hexo-generator-index/lib/generator.js 内的代码替换为:
'use strict';
var pagination = require('hexo-pagination');
module.exports = function(locals){
var config = this.config;
var posts = locals.posts;
posts.data = posts.data.sort(function(a, b) {
if(a.top && b.top) { // 两篇文章top都有定义
if(a.top == b.top) return b.date - a.date; // 若top值一样则按照文章日期降序排
else return b.top - a.top; // 否则按照top值降序排
}
else if(a.top && !b.top) { // 以下是只有一篇文章top有定义,那么将有top的排在前面(这里用异或操作居然不行233)
return -1;
}
else if(!a.top && b.top) {
return 1;
}
else return b.date - a.date; // 都没定义按照文章日期降序排
});
var paginationDir = config.pagination_dir || 'page';
return pagination('', posts, {
perPage: config.index_generator.per_page,
layout: ['index', 'archive'],
format: paginationDir + '/%d/',
data: {
__index: true
}
});
};
在文章中添加 top 值,数值越大文章越靠前,如
---
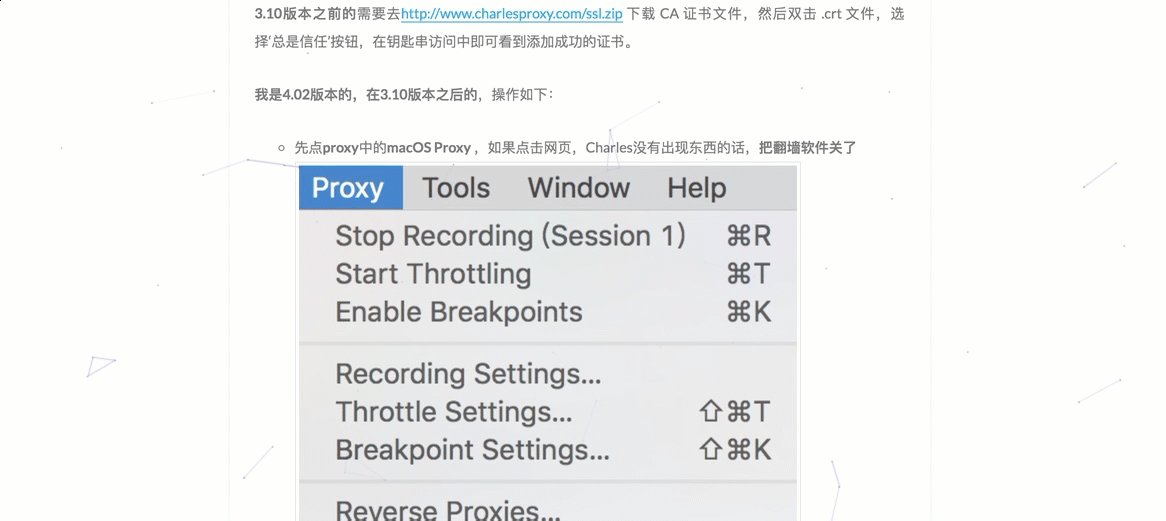
title: 解决Charles乱码问题
date: 2017-05-22 22:45:48
tags: 技巧
categories: 技巧
copyright: true
top: 100
---
27. 修改字体大小
打开\themes\next\source\css\ _variables\base.styl文件,将$font-size-base改成16px,如下所示:
$font-size-base =16px
28. 修改打赏字体不闪动
修改文件next/source/css/_common/components/post/post-reward.styl,然后注释其中的函数wechat:hover和alipay:hover,如下:
/* 注释文字闪动函数
#wechat:hover p{
animation: roll 0.1s infinite linear;
-webkit-animation: roll 0.1s infinite linear;
-moz-animation: roll 0.1s infinite linear;
}
#alipay:hover p{
animation: roll 0.1s infinite linear;
-webkit-animation: roll 0.1s infinite linear;
-moz-animation: roll 0.1s infinite linear;
}
*/
29. 自定义鼠标样式
打开themes/next/source/css/_custom/custom.styl,在里面写下如下代码
// 鼠标样式
* {
cursor: url("http://om8u46rmb.bkt.clouddn.com/sword2.ico"),auto!important
}
:active {
cursor: url("http://om8u46rmb.bkt.clouddn.com/sword1.ico"),auto!important
}
其中 url 里面必须是 ico 图片,ico 图片可以上传到网上(我是使用七牛云图床),然后获取外链,复制到 url 里就行了
30.为博客加上萌萌的宠物
具体实现方法
在终端切换到你的博客的路径里,然后输入如下代码:
npm install -save hexo-helper-live2d
然后打开Hexo/blog/themes/next/layout
的_layout.swig,将下面代码放到