Easyui 学习 -- 引入与简单使用
UI : 用户界面
jQuery EasyUI是一组基于jQuery的UI插件集合.
jQuery EasyUI的目标 :
帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.
jQuery EasyUI :
功能强大, 界面美观, 使用简单.
官方网站:http://www.jeasyui.com/
项目包结构 :以jquery-easyui-1.3.4为例
demo : 示例项目
locale : 国际化资源包
plugins: 所有插件js文件(加密)
src :部分源码
themes :主题样式
jquery.min.js 当前easyui所依赖版本的jquery压缩包
jquery.easyui.min.js easyui核心库
- Easyui的简单使用
1导包
2配置:在官网Getting Started with jQuery EasyUI下的四个文件部署上
icon.css的作用是封装了图标的样式,使用时直接引用样式,比较方便
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js">script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js">script>现在就可以使用easyui写一个面板(panel)了
<div class="easyui-panel" title="我的第一个panel" style="width:300px;height:300px">
<p>1p>
<p>2p>
<p>3p>
<p>4p>
div>
只需要配置几个属性就可以,class=”easyui-panel” 注意class属性只能写小写
title是面板上方标题
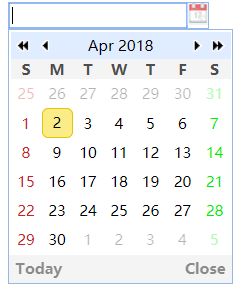
第二个例子:日历(datebox)
name="datebox" class="easyui-datebox">
类似的也只需要配置class=”easyui-datebox” 。但是有问题就是目前的datebox并不是中文格式显示,我们需要使用国际化资源包来进行修改
导入国际化资源包:
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js">script>国际资源包要在easyui资源包后面添加,原因是如果在前面添加,当easyui初始化时又会改成缺省值,导入后格式就会变成中文简体

注意:easyui样式是跟标签有关系的,比如LinkButton要求标签为,不能使用
class="easyui-linkbutton">点我
class="easyui-linkbutton" type="button" value="点我">![]()
以上是使用easyui组件方法一:
1.创建一个html标签,声明一个class属性
2.属性使用规则: easyui-组件名称
easyui也支持第二种方法:
1.创建一个html标签,声明一个id属性
2.在页面加载完毕,获取到此标签,通过js方式来创建组件:$(选择器).插件名({配置信息})
<div id="mypanel" title="我的第二个panel" style="width:300px;height:300px">
<p>1p>
<p>2p>
<p>3p>
<p>4p>
div>JS中:
$(function(){
$("#mypanel").panel();
});两种方法效果是一样的