vue学习笔记之vue-router(1)(安装和使用vue-router、动态路由、路由的懒加载)
认识vue-router
vue-router是基于路由和组件的
路由用于设定访问路径, 将路径和组件映射起来.
在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
安装和使用vue-router
再初始化项目的时候已经安装路由了,现在再src文件夹;里面就会多出一个router的文件夹,这里面的index.js 文件就是使用vue-router*
index.js
//配置路由
import VueRouter from 'vue-router'
import Vue from 'vue'
//安装插件(插件都要安装的)
Vue.use(VueRouter)
//创建路由对象
const router = new VueRouter({
routes
})
const routes = [
//这里就是配置url和页面之间的映射关系
]
//最后将对象传到vue实例中,就把它挂载到vue实例里
export default router
再main.js文件中导入这个文件,并且的vue实例里,使 router : router 就可以了
路由映射配置和呈现出来
首先再创建两个组件,比如创建一个home.vue组件,一个about.vue组件,然后再这两个组件的template里面写下不同的内容如
<template>
<div>
<h2>我是home</h2>
<p>我是home的内容</p>
</div>
</template>
<script>
export default {
name: "home"
}
</script>
<style scoped>
</style>
然后再 router文件夹里面index.js配置与控制路由的这个文件中,设置url和组件之间的关系
如代码 ,一个组件对应一个对象,一个对象配置url和组件之间的映射
```javascript
//配置路由
import VueRouter from 'vue-router'
import Vue from 'vue'
import Home from '../components/home' //导入组件
import About from '../components/about'
//安装插件(插件都要安装的)
Vue.use(VueRouter)
//创建路由对象
const routes = [
//这里就是配置url和页面之间的映射关系
{ //通过url上的hash值来映射组件
path: '/home1', //这里是检测url里最后面的hash地址,绝对路径
component: Home //这里是映射组件
},
{
path: '/about1', //同上
component: About
}
]
//创建路由对象
const router = new VueRouter({
routes 配置配置url和页面之间的映射关系(移到上面)
})
//最后将对象传到vue实例中,就把它挂载到vue实例里
export default router
上面设置好了映射关系,那么现在就可以把映射关系拿来用了,通过和
再App.vue根组件中,
如代码,再template里使用
App.vue
```javascript
首页 //这里的to是设置hash值,点击这个首页的时候,url上面的hash就会变成home1
关于
详解这代码
: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个标签.
: 该标签会根据当前的路径, 动态渲染出不同的组件.
网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和处于同一个等级,当把,放再代码上面的时候,被渲染的组建的内容也会再的内容上面
在路由切换时, 切换的是挂载的组件, 其他内容不会发生改变.

我们这里还有一个不太好的实现:
默认情况下, 进入网站的首页, 我们希望渲染首页的内容.
但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以.
如何可以让路径默认跳到到首页, 我们只需要配置多配置一个映射就可以了.
const routes = [
//这里就是配置url和页面之间的映射关系
{
path: '', //当url中的hash为空的时候,就是刚进来这个网址,
redirect:'/home1' //当为空,就把从新定义方向,定path为首页
},
{
path: '/home1',
component: Home
},
{
path: '/about1',
component: About
}
]
redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.
我们前面说过改变路径的方式有两种:
URL的hash
HTML5的history
默认情况下, 路径的改变使用的URL的hash.如果希望使用HTML5的history模式呢,只需要再index.js文件中的创建路由对象那里改变一下模式就可以了,
const router = new VueRouter({
routes,
mode: 'history' //这里修改模式
})
router-link补充
我们只是使用了一个属性:
to, 用于指定跳转的路径.
还有一些其他属性:
tag: tag可以指定之后渲染成什么组件, 比如上面的代码会被渲染成一个
如
首页 //这里设置成按钮的形式
关于 //默认是a标签的形式展现出来
replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
如一般我们使用,会使用的是history记录,并且默认使用的是history.pushstate 这个方法来控制hash数组,也就是通过也就是可以通过浏览器上的后退按钮进行页面回退,如果不想要这样就可以使用replace属性,这样就可以通过history.replacestate 记录历史,这样浏览器上的后退按钮就不起作用
首页
关于
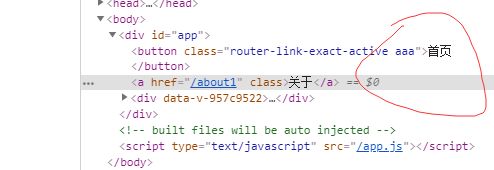
active-class: 当对应的路由匹配成功时, 也就是这个按钮被选择的时候,也叫活跃状态的时候,会自动给当前元素设置一个名为router-link-active的class,
比如我们想要点击按钮的时候,想要按钮上的字变成红色,就可以使用上面的class,然后给它一个color : red,如果觉得这样的class太长太麻烦,也可以对这个class进行设置,使用active-class属性赋值
如:
首页
关于
但是如果有很多的router-link时候呢,可以去路由设置那里统一去修改class的值
再重建路由对象那里修改
//创建路由对象
const routes = [
//这里就是配置url和页面之间的映射关系
{
path: '',
redirect:'/home1'
},
{
path: '/home1',
component: Home
},
{
path: '/about1',
component: About
}
]
const router = new VueRouter({
routes,
mode: 'history',
linkActiveClass: 'aaa' //这里修改
})

但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.
如果再页面的跳转可能需要执行对应的JavaScript代码, 这个时候就可以不用route-link, 就可以使用第二种跳转方式了,如下面代码
<template>
<div id="app">
<!--<router-link to="" tag="button" replace >首页</router-link>-->
<!--<router-link to="/about1"/home1 replace >关于</router-link>-->
<router-view></router-view>
<button @click="homeclick">首页</button> //创两个button,并绑定点击事件,然后点击的时候改变hash值
<button @click="aboutclick">关于</button>
</div>
</template>
<script>
export default {
name: 'App',
methods: {
homeclick(){
//history.pushState({},'','/home') //这种方法不推荐使用,这种方绕过了路由,不推荐
this.$router.push('/home1'), //这个$router属性是,vue-router源码里面再所有组件都加了这个属性,这里面有个push方法,这个方法就相当于pushState
this.$router.replace('/home1') //从这里可以看见,其实$router里面也有router-link里面该有的
},
aboutclick(){
this.$router.push('/about1')
}
}
}
</script>
动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
/user/aaaa或/user/bbbb
除了有前面的/user之外,后面还跟上了用户的ID
这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。
那要怎样去实现呢,要看到/user/aaaa或/user/bbbb这样的路径,首先创建一个user.vue组件,然后再组件的template里面设置好内容,然后再App.vue跟组件里面,创建user.vue组件的router-link,并且用to设置hash值,最后再路由index.js设置路由映射,这样就可以了
要想实现下面这种效果,用户url有具体用户的值,并且把这个用户输出来

首先,再app.vue里面
<template>
<div id="app">
<router-link to="/home1" tag="button" replace >首页</router-link>
<router-link to="/about1" replace >关于</router-link>
<router-link :to="'/me1/'+userId" replace >我的</router-link> //通过动态绑定来获取userid的值
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
data (){
return{
userId: 'lisi' //这里设置值
}
}
}
</script>
然后修改映射
{
path: '/me1/:userId', //再me1后面加 / : userId
component: Me
}
就可以实现了,那如何获取上面的userid呢
只需要再 user.vue组件上获取就可以了 $route相当于正处于活跃状态的路由,就是被选中的那一个的路由,params代表路径
我是me
我是me的内容
{{userId}}
{{$route.params.userId}}
就可以展示出来了
路由的懒加载
当我们使用webpack打包的时候,产生的bundle.js文件,页面这么多放在一个js文件中, 必然会造成这个页面非常的大.
如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.
如何避免这种情况呢? 使用路由懒加载就可以了.
首先我们理解一下,cli2创建的项目里,把这个项目打包,这个项目打包和webpack打包有什么不同呢,我们去研究webpack打包的文件bundle.js,这里面的东西如图发现它把业务代码(自己写的)和第三方代码(各种框架如vue)和底层支撑代码(就是要实现比如导出导入啊,数据传输啊等等这些功能的实现的底层js代码)都放在了同一个文件里
然后我们去研究cli2初始化的项目,发现css被梵放到一个文件里,js分成了三个文件现在就来详解这三个文件,第一个app.js就是用来存放业务代码(自己写的代码)的,manifest.js就是第三方代码(框架类代码),最后一个就是底层支撑代码,正是因为这里面的代码才可以导出导入,组件交互等等等

所以到最后再开始讲述路由的懒加载到底是什么呢
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了,比如上面写的代码,当我们使用到首页的时候,再从首页的js代码下载过来,这样会更加高效,那下面就是配置 index.js文件中
//配置路由
import VueRouter from 'vue-router'
import Vue from 'vue'
//这里无须导入
//安装插件(插件都要安装的)
Vue.use(VueRouter)
//创建路由对象
const Home = () => import('../components/home') //这里导入
const About = () => import('../components/about')
const Me = () => import('../components/user')
const routes = [
//这里就是配置url和页面之间的映射关系
{
path: '',
redirect:'/home1'
},
{
path: '/home1',
component: Home
},
{
path: '/about1',
component: About
},
{
path: '/me1/:userId',
component: Me
}
]
const router = new VueRouter({
routes,
mode: 'history',
linkActiveClass: 'aaa'
})
//最后将对象传到vue实例中,就把它挂载到vue实例里
export default router
结尾加上小知识之URL的hash
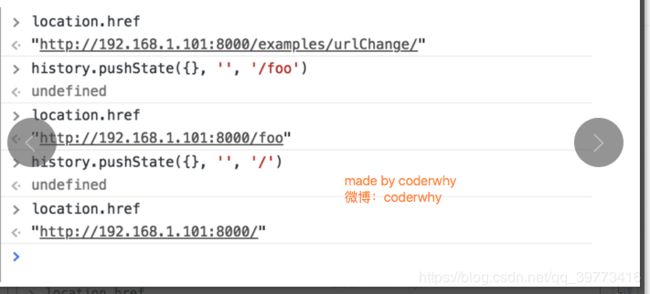
URL的hash也就是锚点(#), 本质上是改变window.location的href属性.但是使用href属性会刷新页面,我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新
history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面.
第一种,使用方式,history.pushState({},’’,‘hash值’)

当我们使用history.pushState({},’’,‘hash值’) 改变了hash值,可以通过
back() 方法来返回上一个hash值,也可以使用浏览器上的返回按钮
第二种、history.replaceState({},’’,‘hash值’)

**history.go()**这个方法通过里面的参数,返回哪一个hash值,如history.go(-1),就把现在这个页面当做0为基准,-1就是上一个hash,1就是下一个hash
history.back() 等价于 history.go(-1)
history.forward() 则等价于 history.go(1)
这三个接口等同于浏览器界面的前进后退